In jedem Premium-WordPress-Theme ist ein Dropdown-Menu eingebaut.
Der Grund ist einfach: Ganz gleich, wie viele Unterseiten der User ineinanderschachtelt, das Menü sieht immer gut aus. Denn die Unterseiten erscheinen ja erst, wenn man auf einen Menüpunkt klickt.
Meistens sind diese Menüs mit Javascript animiert. Falls etwas nicht funktioniert oder wenn man etwas an der Optik verändern will, ist Suchen angesagt.
Vor einiger Zeit bin ich bei designmodo.com auf eine schöne Lösung gestoßen, bei der der Dropdown-Effekt mit reinem CSS erzeugt wird. Kein Javascript. Nur ein paar Zeilen CSS.
Ich habe den Code von Valerio Timbuc ein bisschen vereinfacht. Das Ganze steht jetzt auf Weiß, alle Hintergrundverläufe und anderes Drumherum habe ich herausgenommen.
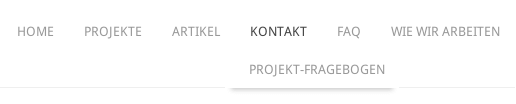
Auf meiner Agentur-Seite sieht das Menü jetzt so aus:

Der Code funktioniert bis hinunter zum IE7.
Dann zwar ohne die CSS3-Transitions und Schatten, aber das Menü ist bedienbar.
Hier der Code vom Menü
CSS3 DROPDOWN MENU
http://designmodo.com/css3-dropdown-menu/
*/
/* Reset */
.menu_dropdown,
.menu_dropdown ul,
.menu_dropdown li,
.menu_dropdown a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
/* Menu */
.menu_dropdown {
/*height: 40px;
width: 505px;*/
background: #fff;
float: right;
margin-bottom: 35px;
margin-top: 12px;
font-size:13px;
font-family: "Droid Sans", Helvetica, Arial, sans-serif;
text-transform:uppercase;
}
.menu_dropdown ul {
margin: 0;
padding: 0;
list-style: none;
line-height: 35px;
/*background-color:#eaeaea*/
}
.menu_dropdown ul a {
display: block;
position: relative;
}
.menu_dropdown-nav ul li {
float: left;
position: relative;
z-index: 40;
}
.menu_dropdown li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
/* Links */
.menu_dropdown li a {
display: block;
padding: 0 15px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
font-weight: normal;
font-size: 13px;
color: #999;
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu_dropdown li:first-child a { border-left: none; }
.menu_dropdown li:last-child a{ border-right: none; }
.menu_dropdown li:hover >; a { color: #444; }
/* Sub Menu */
.menu_dropdown ul{
position: absolute;
top: 40px;
left: -10px;
opacity: 0;
background: #fff;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
-webkit-box-shadow: 0 8px 6px -6px #ccc;
-moz-box-shadow: 0 8px 6px -6px #ccc;
box-shadow: 0 8px 6px -6px #ccc;}
.menu_dropdown li:hover >; ul { opacity: 1;
}
.menu_dropdown ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu_dropdown li:hover >; ul li {
height: 36px;
overflow: visible;
padding: 0;
}
.menu_dropdown ul li a {
width: 150px;
padding: 4px 0 4px 24px;
margin: 0;
border: none;
}
.menu_dropdown ul li:last-child a { border: none; }