Inzwischen laufen ein Viertel aller Webseiten da draussen unter WordPress. Aber wie tickt WordPress? Wie werden Inhalte in WordPress organisiert?
WordPress funktioniert ein bisschen anders als Vieles, das man so aus dem Alltag kennt. Nehmen wir zum Beispiel ein Word-Dokument. Es besteht in der Regel aus mehreren Seiten, Überschriften gliedern den Text. Wenn das Dokument etwas umfangreicher ist, gibt es noch ein Inhaltsverzeichnis.
Linear ist gleich statisch
Ein Word-Dokument funktioniert nach einem linearen Prinzip: Eins nach dem anderen.
Auch eine Webseite könnte man so aufbauen: Man beschreibt ein paar Seiten und verteilt Überschriften. Unser Inhaltsverzeichnis ist die Navigation.
Der Haken dabei: Es ist nicht sonderlich dynamisch.
Wie kommt die Dynamik in die Webseite?
Inhalte werden in kleine, kompakte Pakete gepackt.
Die Inhalte werden in kleine, kompakte Einheiten (Beiträge) gepackt. WordPress, das CMS, sorgt anschließend dafür, dass wir nicht den Überblick verlieren und baut die Beiträge zu größeren Paketen zusammen. Hier kommen die Kategorien ins Spiel.
Ein Beispiel
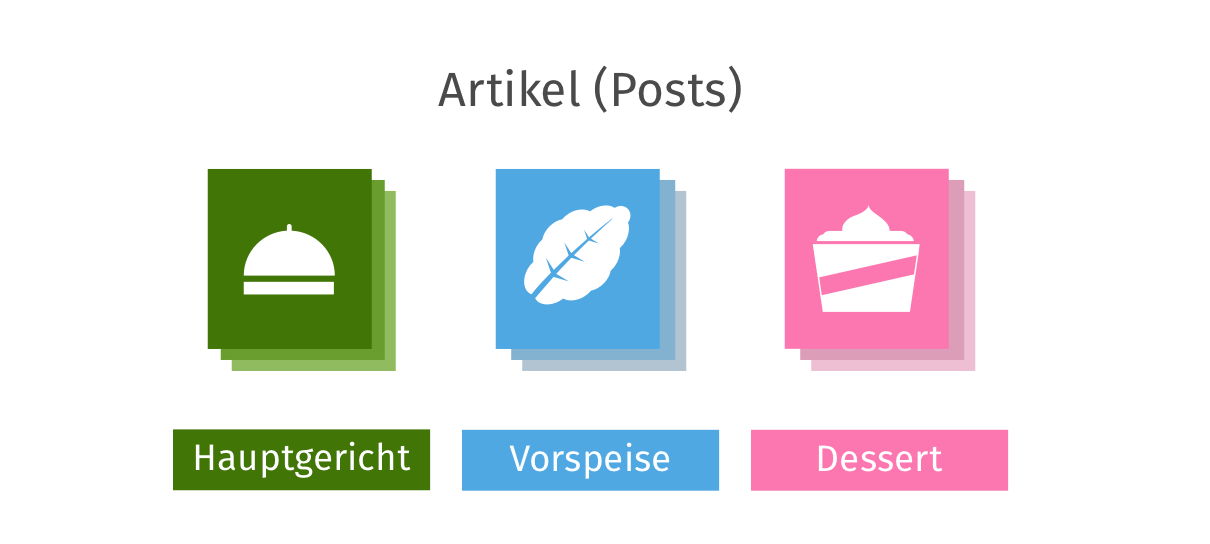
Angenommen, wir wollen eine Webseite mit Rezepten machen. Statt alle Rezepte untereinander weg auf ein „Blatt“ zu schreiben, schreiben wir für jedes einzelne Rezept einen einzelnen Artikel. Jeden Artikel (Beitrag) sortieren wir in eine oder mehrere Kategorien ein. Es gibt Hauptgerichte, Vorspeisen und Desserts.

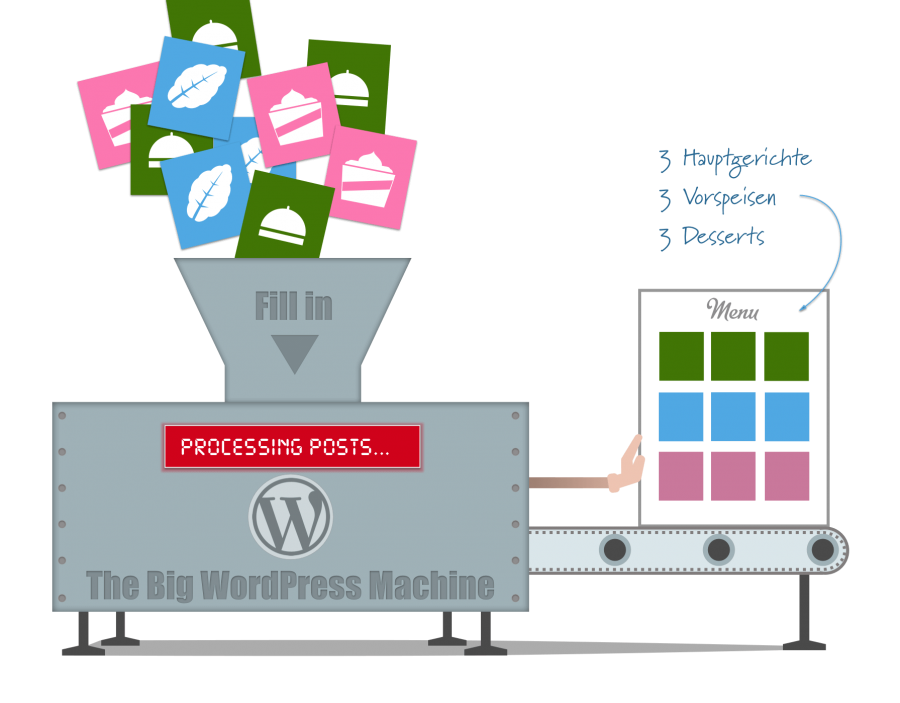
Die WordPress-Maschine macht sich an die Arbeit
Nach einer Weile haben wir viele Artikel (Beiträge/Posts) geschrieben, die jeweils in eine Kategorie einsortiert sind. (Man kann in WordPress auch Stichwörter vergeben, das lasse ich hier der Übersichtlichkeit halber weg).
Als nächstes teilen wir der WordPress Maschine mit, wie wir die Artikel präsentieren möchten. Wir möchten zum Beispiel eine Ansicht haben, auf der ein dreigängiges Menü dargestellt wird. In dieser Menü-Ansicht gibt jeweils drei Hauptgerichte, drei Vorspeisen und drei Desserts zur Auswahl.

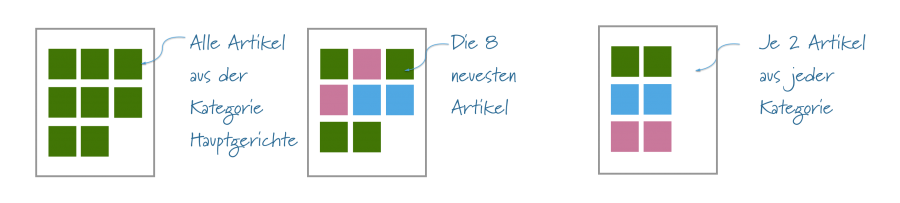
Dann möchten wir vielleicht auch Ansichten haben, die alle Hauptgerichte, alle Vorspeisen und alle Desserts in einer Übersicht anzeigen. Die neuesten Rezepte sollen jeweils oben stehen. Oder wir möchten die fünf neuesten Rezepte anzeigen lassen. Oder, oder…
Die WordPress-Maschine baut uns diese Ansichten automatisch zusammen. Im Backend und in den WordPress-Theme-Dateien geben wir vor, nach welchen Kriterien die Artikel angezeigt und sortiert werden sollen.

Seiten werden dynamisch zusammengestellt
Die Möglichkeiten dafür sind vielfältig. Es gibt (fast) nichts, das man nicht machen kann. Ein paar Beispiele:
- Nach Kategorie und Anzahl der Artikel :
Zeige 5 Artikel aus Kategorie X - Nach Kategorie:
Zeige 2 Artikel aus Kategorie X und 2 Artikel aus Kategorie Y - Nach Datum:
Zeige die 10 neuesten Artikel - Nach Autor:
Zeige alle Artikel von Autor N.N.
Zusammenfassung
Man kann WordPress auch als statisches CMS benutzen, indem man Seiten (Pages) anlegt und seine Texte dort einträgt. Bei Projekten mit sehr wenigen Inhalten kann das sinnvoll sein.
Aber richtig spannend wird es erst, wenn man sich auf die Mechanik von WordPress einlässt und die Ansichten dynamisch aus Beiträgen (Posts) erstellen lässt. Gerade komplexe inhaltliche Strukturen mit viel Inhalt lassen sich damit sehr gut abbilden. Und es entstehen moderne Webseiten, die auch die Suchmaschinen mögen.
P.S. Das funktioniert übrigens mit allen Inhalten, nicht nur mit Kochrezepten.
Illustration: ©Kirsten Schelper
Kommentare
•
Hallo Kirsten,
schöne Übersicht. Und die Idee mit den Kochrezepten verdeutlicht das System anschaulich.
Gruss
Martin