Seit wir Webseiten im Responsive Design machen, hat sich unser Workflow verändert. Es ist noch gar nicht lange her, da begann jedes Webprojekt mit Photoshop und Fireworks. Inzwischen kommt die Grafik erst viel später ins Spiel und der Browser spielt eine immer größere Rolle.
Wir haben zunächst das inhaltliche Konzept an den Anfang gestellt, erst danach kommt die Grafik an die Reihe. Der Abstimmungsprozess mit den Kunden ist dadurch einfacher geworden. Wir müssen nicht mehr so viel über Geschmacksfragen diskutieren und können gestalterische Entscheidungen an den Inhalten festmachen. Wir haben dadurch eine bessere Gesprächsbasis mit den Kunden und können uns besser verständlich machen.
Mobile First
Als wir den Mobile First Ansatz für uns entdeckten, stellten wir fest, dass wir viele Entwürfe noch einmal überdenken mussten, wenn ein Layout auf dem kleinen Smartphone-Bildschirm nicht so richtig funktionieren wollte.
Wir haben schließlich einen Zwischenschritt eingebaut, der zwischen dem grafischen Entwurf und der Programmierung liegt: Den Wireframe. Im Wireframe werden alle Inhalts-Elemente im Layout platziert und nach ihrer Bedeutung und Funktion gewichtet. Designer und Kunde können sich besser auf die Inhalte konzentrieren, weil sie nicht durch Farb- und Stilfragen abgelenkt werden.
Wireframes
Um einen Wireframe zu visualisieren, gibt es viele Möglichkeiten: Man kann Skizzen machen, in Photoshop, Indesign oder Fireworks graue Kästchen und Linien zusammenbauen oder man kann eines der vielen Online-Tools nutzen.
Skizzen sind unschlagbar schnell und flexibel, aber man bleibt damit am Papier „kleben“. Mit Photoshop und Co. ist man schon im richtigen Medium, dem Bildschirm. Und man kann einzelne Wireframe-Seiten per Links verknüpfen und damit die Navigation auf der Seite simulieren. Das ist wichtig, weil man damit frühzeitig Fehler in Konzept und Struktur herausfinden kann.
Design im Browser
Ist der Wireframe vom Kunden abgesegnet, kommt die nächste Phase: Der Programmierer baut alles in HTML und CSS nach und erstellt den ersten HTML-Prototypen. Der Wireframe macht also doppelt Arbeit, einmal als Fireworks-Wireframe und einmal als HTML-Prototyp.
Inzwischen wechseln wir von den ersten, groben Skizzen möglichst schnell in den Browser. Der HTML-Wireframe ist gleichzeitig unser erster Prototyp, mit dem wir nahtlos weiterarbeiten können. Das spart Zeit und auch für den Kunden wird es einfacher. Er erlebt seine Seite von Anfang an im richtigen Kontext, denn er schaut auf eine Webseite statt auf pfd-Dateien und JPGS.
Ein weiterer Vorteil: Wir können zeigen, wie sich das Responsive Design verhält. Schon der erste Prototyp enthält mindestens zwei Varianten, also z.B. eine Desktop-Version und eine einspaltige Version des Layouts.
Statische Entwürfe wecken hier oft falsche Erwartungen. Seiten im Responsive Design verändern sich und sehen nicht immer gleich aus. Daran muss man sich gewöhnen.
Mit der Wireframe-Prototyp-Kombination wird auch frühzeitig klar, wenn ein Design Probleme in der Umsetzung machen. Was auf dem Papier ganz selbstverständlich aussieht, klappt vielleicht im Browser nicht. Weil sich die Elemente in einem flexiblen Layout nicht immer so präzise platzieren lassen wie auf dem Papier oder weil es für ein bestimmtes Verhalten keine Standardlösung gibt.
Vorläufiges Fazit

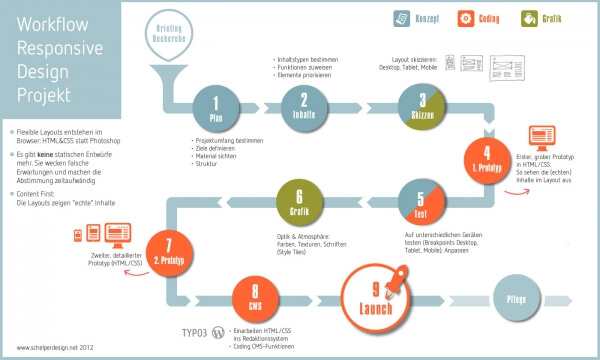
Kirsten hat unseren Responsive Design Workflow in einer Infografik zusammengefasst (auf das Bild klicken um eine vergrößerte Ansicht zu sehen).
Responsive Design-Projekte sind aufwändiger in der Programmierung als Projekte, die mit festen Breiten arbeiten. Damit werden diese Projekte für den Kunden etwa 30 bis 50 Prozent teurer. Damit die Kosten nicht davonlaufen, versuchen wir unsere Arbeitszeiten möglichst effizient einzusetzen und Wiederholungsschleifen, die keinen Mehrwert bringen, loszuwerden. Unsere Prozesse sind dadurch ständig in Bewegung, aber die Abläufe sind inzwischen viel klarer geworden und wir können besser planen.
Wir gehen heute so früh wie möglich „in den Browser“, dort fallen alle wichtigen Entscheidungen über die Struktur und das Layout einer Seite.
Auch bei der grafischen Gestaltung einer Webseite kann man übrigens Zeit sparen, wenn man sich schrittweise vorarbeitet. Style-Tiles und Moodboards helfen Designer und Kunde, sich in relativ kurzer Zeit über Stil und optische Atmosphäre einer Seite zu verständigen. Wenn die stilistische Richtung klar ist, wird das grafische Design im Detail ausgearbeitet.
Statt drei liebevoll ausgearbeiteten Entwürfen, von denen zwei in der Tonne verschwinden, fließt die Arbeitszeit nur noch einen. Das ist für alle Beteiligten ein Gewinn.
Kommentare
•
Hallo Elisabeth, mein Name ist Mario vom Core Design Studio. Der Artikel ist sehr schön beschrieben und erklärt. gibt es auch die Möglichkeit eine stufenlose Darstellung auf allen möglichen Geräten zu schaffen ? Wenn ich das richtig verstanden habe, werden hier ja verschiedene Größen für die einzelnen Anzeigegeräte genutzt. Aber eine stufenlose automatische Anpassung wäre genau das was ich suche.
•
Hallo, Mario,
wenn Du das Browserfenster von dieser Seite zusammenschiebst, siehst Du, dass die Spalten (links, Mitte, rechts) allmählich schmäler werden. Das Layout verändert damit sich stufenlos.
Allerdings kommt irgendwann ein Punkt, an dem die drei Spalten so schmal wären, dass man nichts mehr lesen könnte. Das ist dann der Moment, an dem das Layout einspaltig wird.
Responsive Design ist also eine Kombination aus einem flexiblen Raster und unterschiedlichen Layouts.
Ich hoffe, ich habe Deine Frage richtig verstanden.
Wenn Du noch Fragen hast – fragen!
Schöne Grüße von Kirste