Das Theme TwentyTwenty hat ein paar Eigenheiten. Unter anderem ist das Layout für den Absatz-Block recht schmal. Das heißt, es entsteht ein relativ breiter Rand links und rechts.
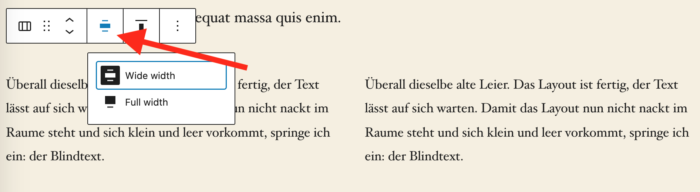
Für viele Blöcke wie z.B. Bilder oder Spalten, kann man „weite Breite“ oder „volle Breite“ auswählen.

Diese Einstell-Möglichkeit gibt es für den Absatz-Block leider nicht. Der Absatz-Block hat eine feste Breite, man kann bei diesem Block also nicht „weite Breite“ oder „volle Breite“ im Editor auswählen. Das heißt, du kannst die Breite nicht über den Editor beeinflussen.
Den Absatz-Block breiter machen
Wem der Absatz-Block also zu schmal ist, der muss ins CSS eingreifen. Die entsprechende Anweisung findet sich in Zeile 3589 in der style.css.
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 58rem;
width: calc(100% - 4rem);
}Code-Sprache: CSS (css)Das bedeutet übersetzt: Alle Elemente, die sich im Container mit der CSS-Klasse .entry-content befinden und NICHT eine der aufgelisteten Klassen haben, sind maximal 58rem breit.
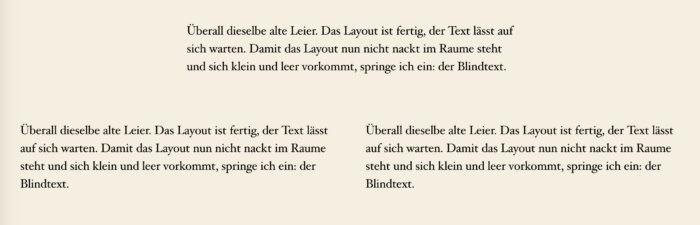
Im Layout sieht das so aus:

Wenn du die Breite des Absatz-Blocks ändern möchtest, könntest du die max-width ganz rausnehmen:
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: none;
width: calc(100% - 4rem);
}
Code-Sprache: CSS (css)Oder du definierst eine andere maximale Breite. Die „weite Breite“ liegt TwentyTwenty bei 120rem. Dazu würde beispielsweise eine maximale Breite von 90rem ganz gut passen.
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 90rem;
width: calc(100% - 4rem);
}
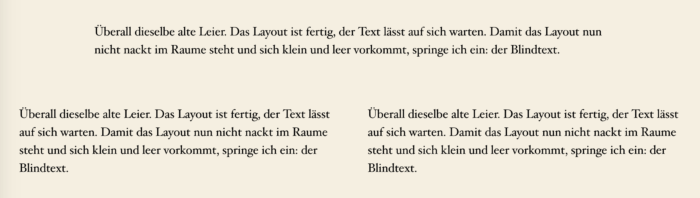
Code-Sprache: CSS (css)Das würde dann so aussehen:

Das CSS kannst du im Customizer unter „zusätzliches CSS“ eintragen. Falls du mit einem Childtheme arbeitest, kommt das CSS in die style.css vom Childtheme.
Zum Theme TwentyTwenty und den unterschiedlichen Breiten gibt es hier im Blog noch einen älteren Artikel: