 Einer der großen Pluspunkte von Git ist, dass man innerhalb eines Projekts Verzweigungen anlegen kann. Ich kann also einen Teil meines WordPress-Themes „abzweigen“ und ganz entspannt darin arbeiten, ohne dass die Ausgangsversion in Gefahr ist.
Einer der großen Pluspunkte von Git ist, dass man innerhalb eines Projekts Verzweigungen anlegen kann. Ich kann also einen Teil meines WordPress-Themes „abzweigen“ und ganz entspannt darin arbeiten, ohne dass die Ausgangsversion in Gefahr ist.
Im letzten Artikel haben wir gesehen, dass Git ganz von allein einen Branch „master“ – den ersten Zweig – angelegt hat. Das können wir mit Hilfe des Befehls git status abfragen. Wir bekommen dann die Information „On branch master“. Der Branch „master“ entsteht immer automatisch sobald man Git in einem Verzeichnis initialisiert.
Dieser Artikel ist Teil einer Reihe.
Bisher sind erschienen/geplant:
1. Git für WordPress – Einstieg
2. Git für WordPress – Hilfe, Befehlszeile!
3. Git für WordPress – Die wichtigsten Kommandos
4. Git für WordPress – Arbeiten mit Branches
5. Git für WordPress – Projekte auf GitHub
6. Git für WordPress – Versionen zusammenführen
7. Git für WordPress – Tools und Tipps
Im ersten Artikel habe ich für die Entwicklung eines Sliders den Branch „slider“ angelegt (siehe Infografik erster Artikel). In diesem Zweig arbeite ich an einem Slider für die Startseite. Das Theme, das im Branch „master“ steckt, bleibt derweil unangetastet.
Achtung: Lieber einmal mehr prüfen, in welchem Branch Ihr gerade seid. Nur wenn Ihr Euch tatsächlich im richtigen Zweig befindet, könnt Ihr Eure Änderungen auch sehen. Am Anfang kann das ziemlich verwirrend sein.
Die Arbeit in einem Branch muss immer mit einem Commit beendet werden, ehe Ihr in einen anderen Branch wechselt. Sonst sind die Änderungen verloren.
Git Kommandos für die Arbeit mit Branches
git branch
Mit dem Kommando git branch kann ich abfragen, in welchem Branch ich mich gerade befinde und welche anderen Branches es in meinem Repository gibt:
$ git branch slider $ git branch * master slider
In diesem Fall befinde ich mich im Branch „master“ – gekennzeichnet mit einem Sternchen (*) – und es gibt auch noch einen Branch namens „slider“.
git branch <branch name>
Mit „git branch <branch name>“ erzeuge ich einen neuen Zweig, bleibe vorerst aber im aktuellen Zweig.
git checkout -b <branch name>
So kann ich einen Arbeitsschritt einsparen: Ich lege einen neuen Branch an und bewege mich gleichzeitig dort hin.
$ git checkout -b testbranch Switched to a new branch 'testbranch'
git checkout <branch name>
Mit dem Befehl git checkout kann ich zwischen den Branches hin und her wechseln:
$ git checkout slider Switched to branch 'slider'
Wenn ich den Status abfrage, bekomme ich folgende Rückmeldung:
$ git status # On branch slider nothing to commit (working directory clean)
Ich bin also jetzt im Branch „slider“ und dort ist alles sauber (clean) . Das bedeutet, dass keine Dateien verändert wurden, die von Git beobachtet werden.
git merge <branch name>
Ihr habt die Arbeit in dem Branch abgeschlossen, alles funktioniert wie gewünscht? Dann ist der Zeitpunkt gekommen, an dem Ihr Eure Änderungen in die Originalversion des Themes übernehmen könnt. Dazu wechselt Ihr in den Branch „master“ und benutzt das Kommando git merge. Damit werden die Änderungen aus dem neu erzeugten Branch in den Branch „master“ übernommen:
$ git merge slider
Ein Beispiel zum Ausprobieren
Mit dem folgenden Befehl erzeuge ich einen neuen Branch zum Testen namens „testbranch“:
$ git checkout -b testbranch
Wenn ich jetzt eine Abfrage über git status mache, bekomme ich die Auskunft: „On branch testbranch“.
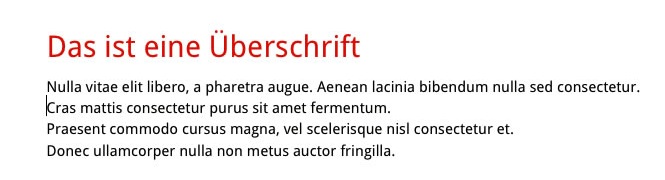
In meinem Zweig „testbranch“ nehme ich mir das Template für die Einzelansicht (single.php) vor. Ich möchte die Farbe der Überschrift bearbeiten – anstatt schwarz soll die Überschrift rot werden.

Jetzt suche ich mir die Datei style.css und öffne sie mit meinem Texteditor. Da es eine h2 ist schreibe ich h2{color:red} hinein.
Wenn ich die Seite danach mit dem Browser aufrufe, sehe ich meine neue rote Headline:

Ich sichere meine Änderung per commit, damit sie nicht verlorengehen.
Eine Prise Git Magie
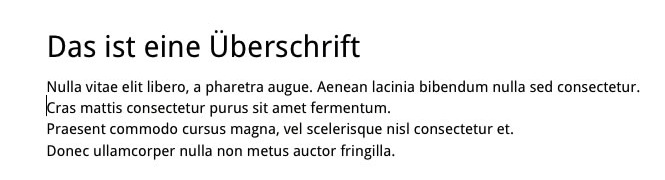
Jetzt wird es spannend und auch ein bisschen gespenstisch: Ich verlasse meinen „testbranch“ und wechsle in den Master-Branch per $ git checkout master. Wenn ich den Reload-Button im Browser drücke, erscheint wieder die Originalversion – die Überschrift ist schwarz:
Keine Panik, die schöne rote Headline ist nicht weg. Sie ist noch da, sicher verwahrt im Branch „testbranch“. Wechsle ich dorthin zurück, erscheint nach einem Reload wieder die rote Überschrift im Browser.
Weil mir die rote Überschrift gut gefällt, möchte ich jetzt meine Änderung aus „testbranch“ in den Master-Branch übernehmen.
Dazu muss ich zuerst wieder in den in den Branch „master“ gehen und dann mit $ git merge die Branches zusammenführen:
$ git merge testbranch Updating d2677d5..cf08568 Fast-forward style.css | 4 ++-- 1 file changed, 2 insertions(+), 2 deletions(-)
Branch löschen
Da ich den Branch „testbranch“ jetzt nicht mehr brauche, lösche ich ihn wieder:
$ git branch -d testbranch Deleted branch testbranch (was cf08568).
Das Kommando $ git branch zeigt jetzt nur noch *master an.
Im nächsten Artikel wird es darum gehen, wie man mit Hilfe von Git und Github gemeinsam an einem Projekt arbeiten kann.