 In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge habe ich erklärt, worum es bei HTML5 grundsätzlich geht. In der zweiten Folge schaue ich mir den Aufbau eines Blog-Artikels (Blogpost) an.
In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge habe ich erklärt, worum es bei HTML5 grundsätzlich geht. In der zweiten Folge schaue ich mir den Aufbau eines Blog-Artikels (Blogpost) an.
HTML5 bringt eine Reihe von neuen Elementen mit. Eine Navigations-Leiste wird beispielsweise nicht mehr von einem <div> umschlossen, sondern sie bekommt ihr eigenes Tag: <nav>. Dasselbe gilt für den Header einer Seite und für eine Reihe von anderen Bereichen.
Der Aufbau eines Blog-Artikels
Diese Abschnitte in einem Blog-Artikel werden mit neuen Tags strukturiert:
- Die Überschrift
- Das Erscheinungs-Datum
- Den eigentlichen Artikeltext
- Anmerkungen, Verweise, Metaangaben
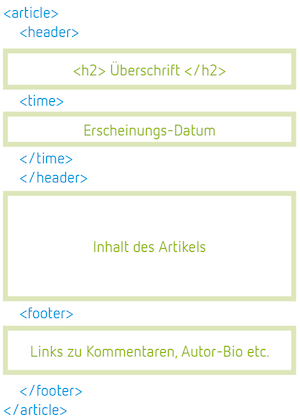
In HTML5 sieht ein Blog-Artikel dann so aus:

Auch innerhalb eines Blog-Artikels kommen also die neuen Strukturelemente zum Einsatz. Die Überschrift und das Erscheinungsdatum werden von einem header-Tag umschlossen. Danach kommt der Artikel-Text, der eigentliche Inhalt. Folgen darunter noch weitere Informationen wie zum Beispiel Hinweise auf Kommentare, eine Kurzbiografie des Autors oder Verweise auf thematisch verwandte Themen, dann stehen diese Inhalte in einem footer-Tag.
Das <div> hat an dieser Stelle ausgedient.
Die Startseite im Blog
Was passiert nun, wenn mehrere Artikel aufeinander folgen? In einem Blog ist das die übliche Darstellungsweise, der neueste Artikel steht oben und darunter kommen weitere Artikel in zeitlicher Reihenfolge.
Die Struktur sieht in diesem Fall so aus:

Der Bereich, in dem die einzelnen Artikel untereinander angezeigt werden, wird in ein <div> gepackt. Hier gehört es auch hin, denn ein <div> ist ein neutrales Container-Element ohne spezielle Aufgabe, mit dem man mehrere Elemente zusammenfassen kann.
Der Unterschied zwischen article, div und section
In HTML5 gibt es noch ein Tag, das dem <article>-Element ähnelt. Dieses Tag heisst <section>. Einige Autoren verwenden nun <section> anstatt eines <div>, um mehrere <article>-Elemente auf einer Blog-Homepage zusammenzufassen.
Das ist nicht ganz korrekt. Der Grund: Das <section>-Element ist nicht als Container gedacht. Diese Rolle behält nach wie vor das <div>.
Eine <section> ist ein in sich geschlossenes Element, das z.B. eine Headline und einen Inhalt enthält. Als Faustregel kann man sich folgendes merken:
- Ein <div> ist immer dann die richtige Wahl, wenn man etwas zusammenfassen möchte.
- Ein <section>-Element steht für sich und hat immer eine eigene Headline bzw. könnte sinngemäß eine haben.
Das <section>-Element steht damit quasi eine Stufe tiefer als das <article>-Element, das relativ komplex strukturierte Inhalte aufnehmen kann und ausdrücklich für Blog-Posts konzipiert wurde.
Auch wenn es darum geht, einen Text „verlinkbar“ (z.B. per Twitter) zu machen, sollte man das <article>-Tag wählen. Die WHATWG-Community weist ausdrücklich auf diesen Punkt hin: Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the element.
Bild: Official HTML5 logo by W3C
Nächste Folge: Welche Browser können HTML5 lesen?
ZUM WEITERLESEN
threestyles.com: HTML5 Rocks My Socks Off