Meistens lädt der Browser eine deutlich größere Bild-Datei, anschließend wird das Bild auf die passende Größe verkleinert.
Bei kleinen Webseiten mit wenigen Bildern ist das vielleicht kein großes Problem. Aber bei größeren Seiten mit vielen Bildern kommen schnell ordentliche Datenmengen zusammen.
Was WordPress bisher macht
WordPress sorgt schon lange dafür, dass Bilder nicht unnötig groß werden. Aus jedem Bild, das in die Mediathek hochgeladen wird, erzeugt WordPress automatisch drei (in Zukunft vier) verkleinerte Varianten. Die Maße kann man in Einstellungen/Medien vorgeben.
Nach dem Hochladen liegt jedes Bild in vier Größen vor:
- Originalgrösse (so wie hochgeladen)
- Mittlere Größe
- Klein
- Thumbnail
Schon heute kann man also bestimmen, in welcher Größe – groß, mittel oder klein – ein Bild in einen Artikel eingebunden werden soll. Wie groß ein Beitragsbild ausgegeben werden soll, kann man im Template festlegen:
<?php the_post_thumbnail( 'medium' ); ?>
Responsive Design ist schön, aber…
Im Desktop-Layout brauche ich andere Bildgrößen als im Smartphone-Layout.
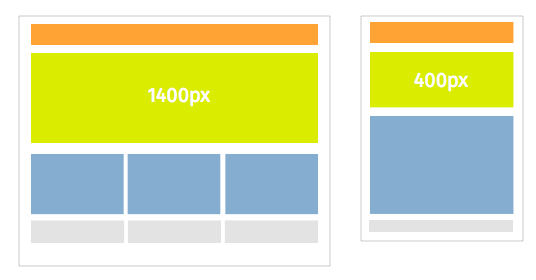
Ein Beispiel: Das Headerbild in der Desktopansicht ist stattliche 1400 Pixel breit. Der Smartphone-Screen ist aber so schmal, dass 1400 Pixel gar nicht draufpassen würden. Hier würde ein Headerbild von 400 Pixeln Breite vollkommen ausreichen.

Was kann man tun, um dem Browser mitzuteilen, dass er auf mobilen Gräten die 400 Pixel breite Version des Headerbildes laden soll anstatt der riesigen 1400-Pixel-Variante?
Man könnte versuchen, dieses Problem mit Javascript oder CSS zu lösen. Aber das hat einen Haken.
Das Problem: Die Reihenfolge
Wenn wir dem Browser mal kurz unter die Haube schauen (Google Developer Tools oder Firebug & Co – Tab „Network“), dann sehen wir, dass sämtliche Bilder vor dem CSS und Javascript geladen werden.
Erst kommt das HTML, dann die Bilder, erst danach kommen CSS und Javascript an die Reihe.
Zu dem Zeitpunkt, an dem Javascript und CSS zum Einsatz kommen könnten, sind die Bilder also schon heruntergeladen und die Performance der Seite ist im Keller.
Was der Browser weiß (und was nicht)
Der Browser weiß also nichts von dem Layout, das sich da gerade aufbaut, während er Bilder herunterlädt. Der Browser weiß aber etwas anderes: Er weiß, welche Breite der viewport hat. Der viewport ist vereinfacht gesprochen die Breite des Browserfensters.
Neu in 4.4: scrset & sizes
Wenn wir also dem Browser Anweisungen dazu geben wollen, welche Bildgröße er runterladen soll, können wir uns auf zwei Informationen stützen, die der Browser kennt:
- Das HTML
- Die Größe (Breite) des viewports.
Daneben gibt es die Informationen, die der Browser nicht kennt:
- Welche Varianten des Bildes liegen auf dem Server?
- Welche Breite (in Pixeln) haben diese Bilder?
- In welchem Verhältnis zum viewport soll das Bild dargestellt werden?
Diese Informationen müssen wir in unser Markup schreiben, damit der Browser sie auslesen kann. Das ist der Grund, warum der HTML-Code für ein Bild in Zukunft etwas anders aussehen wird.

Wer jetzt mit Firebug oder DevTools in den Katzenbild-Code guckt, sieht leider nur ein doofes img-Tag. Quelle: Flickr
Neue Attribute für images
Aus diesem Code
<img src="kitten.jpg" />
wird so etwas hier:
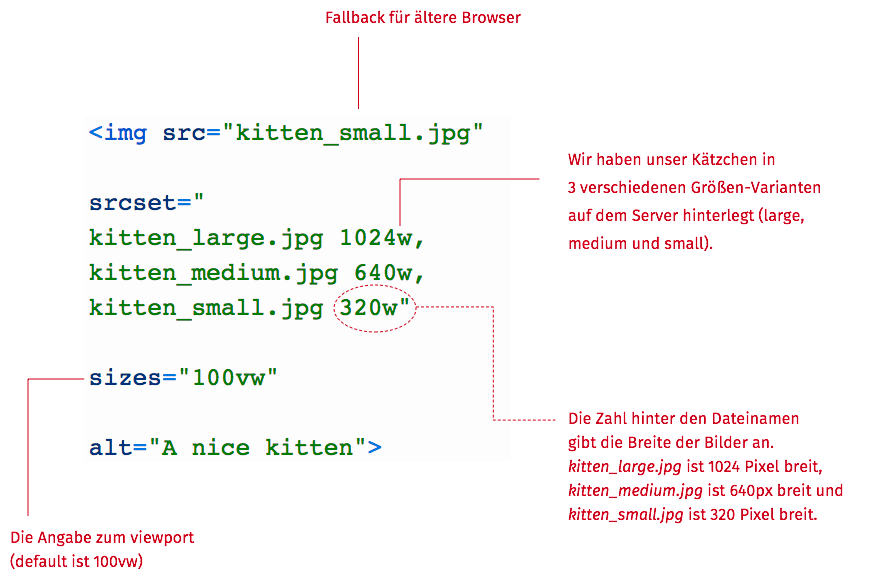
<img src="kitten_small.jpg" srcset=" kitten_large.jpg 1024w, kitten_medium.jpg 640w, kitten_small.jpg 320w" sizes="100vw" alt="A nice kitten">
Schauen wir uns mal an, was das alles bedeutet:

Neuer Code in WordPress 4.4
Diesen Code wird WordPress ab Version 4.4 automatisch generieren, man muss also nichts weiter unternehmen. Die Größen werden sich an den Maßen orientieren, die unter Einstellungen/Medien eingetragen sind.
Der default-Wert bei „sizes“ ist 100vw. Streng genommen könnte man im Beispiel oben diese Angabe auch weglassen. Spannend wird es erst, wenn dort andere Werte stehen. Also so etwas zum Beispiel:
sizes=" (max-width: 20em) 30vw, (max-width: 30em) 60vw, (max-width: 40em) 90vw"
Beispiel aus responsiveimages.org
Die Schreibweise bzw. die Verwendung des Kürzels vw (viewport width) finde ich persönlich etwas verwirrend. Aber daran werde ich mich wohl gewöhnen.
Übersetzt bedeutet das oben stehende Code-Beispiel:
- Bei einer Bildschirmbreite bis 20em zeige das Bild in der Breite von 30% des viewports
- Bei einer Bildschirmbreite bis 30em zeige das Bild in der Breite von 60% des viewports
- Bei einer Bildschirmbreite bis 40em zeige das Bild in der Breite von 90% des viewports
So ganz habe ich den Sinn dieser Angaben noch nicht verstanden. Die Theorie ist klar, aber die Anwendung in der Praxis fehlt mir noch.
Wie breit ein Bild dargestellt werden soll, hängt ja von seiner Verwendung im Layout ab. In einem mehrspaltigen Layout brauchen wir beispielsweise ein andere Bildgröße als in einem einspaltigen layout.
Die Informationen zum Layout (CSS) bekommt der Browser aber erst nachdem er ein Bild geladen hat. Welchen Sinn macht es dann, die Bildbreite ins HTML zu schreiben?
(s. auch Offene Fragen, mehrspaltige Layouts).
Offene Fragen
1. Welches Bild lädt der Browser?
Ich habe das Ganze getestet und habe mir dazu die Beispiele aus der responsiveimages.org-Seite angeschaut.
Das Verhalten der Browser (Opera 33, Chrome 46, Safari 9.0.1 und Firefox 42 auf dem MacMini, Safari 9.1 auf dem iPhone 5s und Safari 9.1 auf dem iPad mini) war bei meinen Tests ziemlich erratisch. Welches Bild der Browser lädt ist nicht zu 100% vorhersehbar.
Besonders verwirrend finde ich, dass ausgerechnet iPhone und iPad die grossen Bildversionen laden. Ich teste mal weiter mit dem, was der häusliche Geräte-Zoo so hergibt (diverse Android-Geräte).
Hinweis: Das Testen auf dem Desktop klappt nicht wie gewohnt. Einfach nur das Browserfenster größer und kleiner ziehen funktioniert nicht. Sobald die Bilder einmal heruntergeladen sind, werden sie nicht mehr ausgetauscht, bzw. der Austausch passiert nur in eine Richtung. Wenn man mit dem schmalsten Browserfenster beginnt und zieht dann das Fenster größer, „reagieren“ die Bilder. Das Verkleinern des Browserfensters hat jedoch keinen Effekt, die Bilder bleiben unverändert.
2. Mehrspaltige Layouts
Eine weitere Frage, die ich für mich noch nicht klären konnte ist: Was passiert bei mehrspaltigen Layouts?
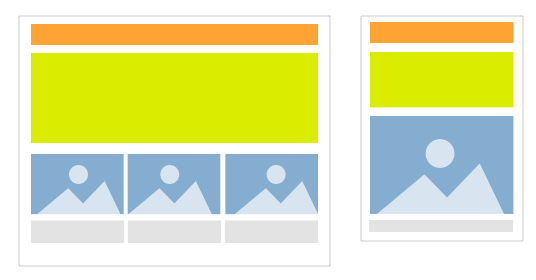
Hier gibt es ja den Fall, dass die Inhalte auf großen Bildschirmen in Spalten organisiert werden. Es stehen dann beispielsweise 3 Spalten nebeneinander. Auf mobilen Geräten „rutschen“ diese Spalten dann untereinander und alles wird 1-spaltig angezeigt.

So kann es sein, dass man in der Desktopansicht kleinere Bilder braucht als in der Ansicht für mobile Geräte. Ich habe noch nicht rausgefunden, wie man diesen Fall mit der srcset und sizes-Logik abbilden kann.
- Die offizielle Seite der Responsive Images Group
- Artikelserie von Jason Grigsby bei cloudfour
Kommentare
•
Eine sinvolle Neuerung, gerade jetzt da Ladezeiten und die Optimierung für mobile Geräte immer wichtiger werden. Bin gespannt wie sich das Feature dann in der Praxis macht.
Nachdem uns in WP 4.2 ärgerlicherweise der Link Titel genommen wurde, kommt jetzt auch mal wieder etwas Nützliches dazu :-)
•
Hi Kirsten,
bin (leider) nicht firm darin, im CSS zu „werkeln“. Deshalb hatte ich Plugins dafür eingesetzt, um Bilder zu schrumpfen, damit diese auf mobilen Geräten flotter geladen werden. Danach getestet mit Gmetrix
Mittlerweile achte ich darauf, vor dem Hochladen meiner Bilder die Auflösung auf max. 640 x X mit Riot einzudampfen.
Getestet habe ich mit mehreren Browsern, sowie iPad und iPhone. Anfangs bin ich kirre geworden, warum meine 2-spaltigen Artikel auf dem iPhone 1-spaltig dargestellt wurden. Nun ist mir das durch Dein Artikel klarer. Zusatz: ich arbeite mit WP erst seit März letzten Jahres.
Ansonsten willkommen in meiner Blogroll. :-)
•
Nur so als Hinweis:
vw = „viewport width“, nicht „viewport“
•
Danke für den Hinweis! Hab’s korrigiert.