Bei vielen Themes und Plugins begegnet man ihnen: Shortcodes. Was verbirgt sich dahinter und was kann man damit machen?
Ein Shortcode ist zunächst einmal das, was man hinter dem Namen vermuten würde: Ein Kürzel. Das Kürzel steht für ein Stück Code, den die Entwicklerin dahinter versteckt hat. Setzt man den Shortcode irgendwo ein, stellt WordPress an dieser Stelle den hinterlegten Code dar.
Ein Shortcode besteht aus einem Befehl in zwei eckigen Klammern.
Ein bekannter Shortcode, den jeder mal gesehen hat, ist dieser hier:
[ gallery ]
Über diesen Shortcode stellt WordPress eine Bilder-Galerie dar.
Wo wohnen die Shortcodes?
Shortcodes findet man im WordPress-Core, aber auch in der functions.php von Themes, bzw. in Dateien, die Funktionen für ein Theme oder ein Plugin enthalten.
BEISPIEL
In dem Beispiel unten wird ein Shortcode [hallo] definiert, der Folgendes ausgibt: „Hallo Welt!“.
function hallo_welt() {
$ausgabe = 'Hallo Welt!';
return $ausgabe;
}
add_shortcode( 'hallo', 'hallo_welt' );
Man kann alles Mögliche in einen Shortcode packen, einen Text, einen Link oder ein Bild. Aber auch lange, komplexe Code-Module.
Wie verwendet man einen Shortcode?
Angenommen, du willst den Shortcode [hallo] in einen Beitrag einfügen. Das ist im Prinzip ganz einfach: Shortcode kopieren und an der Stelle einfügen, wo der Inhalt erscheinen soll.
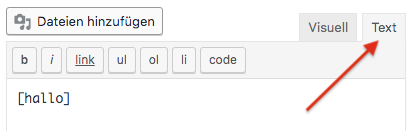
Eines musst du beim Einfügen aber beachten: Ein Shortcode ist ein Stück Code. Das heißt, ein Shortcode, muss immer im HTML- oder Text-Modus eingefügt werden.

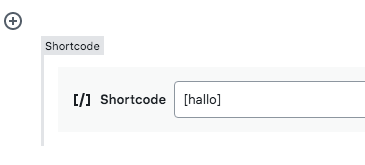
In Gutenberg gibt es ein eigenes Modul „Shortcode“ dafür.

Troubleshooting
Nachdem du den Shortcode einfügt hast, sollte der hinterlegte Inhalt erscheinen.
Erscheint statt dessen der Shortcode selbst (das mit den eckigen Klammern), dann hast du entweder den Shortcode nicht richtig kopiert oder du hast den Shortcode aus Versehen im visuellen Modus eingefügt.