Gutenberg-Blöcke können mehrere Design-Varianten haben. Beim Button-Block zum Beispiel gibt es zwei Designs zur Auswahl, eine gefüllte Version und eine Kontur-Version. Auch andere Blöcke können zusätzliche Design-Varianten bekommen.
Die einfachste Methode, das Aussehen eines Blocks zu verändern, ist das Arbeiten mit CSS-Klassen. Hier wird die Design-Variante zwar nicht so schön im Editor dargestellt (s. Bilder weiter unten), aber das Ergebnis ist dasselbe.
Die Methode, die ich in diesem Artikel vorstellen will, kommt zum selben Ergebnis wie die CSS-Klassen-Methode. Man braucht dazu noch eine Javascript-Datei und ein bisschen PHP, damit man die Varianten auch im Editor sehen kann
Wozu ist das gut?
Diese Lösung ist für Websites geeignet, an denen Redakteure arbeiten, die sich mit CSS nicht auskennen und einfach nur den Gutenberg-Editor anwenden möchten.
Technische Anmerkung
Üblicherweise werden Block-Styles in ein Plugin ausgelagert. Diesen Ansatz verfolge ich auch hier.
Was wir bauen wollen
Ich möchte zum normalen Absatzblock eine Style-Variante mit einem Kasten hinzufügen. Der Absatz soll so dargestellt werden:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.
Die Datei-Struktur
Für die Block-Styles brauchen wir drei Dateien:
- eine PHP-Datei
index.php - eine CSS-Datei
block-styles.css - ein Javascript
blocks.js
|── netzialisten-block-styles
|── blocks.js
|── block-styles.css
|── index.php
Das CSS
Als erstes überlege ich mir mein CSS. Das würde so aussehen:
.paragraph-box {
padding: 1em;
box-shadow: 2px 2px 4px #969e95;
}Code-Sprache: CSS (css)Für die bessere Lesbarkeit ist es sinnvoll, im Namen der CSS-Klasse den Namen des Blocks (paragraph) zu verwenden, kombiniert mit einem Stichwort zur Design-Variante (box). Dieses CSS speichere ich in einer Datei namens block-styles.css
Das Javascript
Als nächstes brauche ich eine JavaScript-Datei. Da steht nicht viel drin außer dem Namen der CSS-Klasse paragraph-box und eine kurze Beschreibung Ein Absatz als Box. Und natürlich die Bezeichnung des Blocks, auf den die block-styles angewendet werden sollen. In unserem Fall ist das core/paragraph
wp.blocks.registerBlockStyle( 'core/paragraph', {
name: 'paragraph-box',
label: 'Ein Absatz als Box'
} );Code-Sprache: JavaScript (javascript)Die PHP-Datei
Es geht weiter mit der index.php. Das ist unsere Haupt-Plugin-Datei, sie hat auch den notwendigen Plugin-Header.
Mit dieser Datei lade ich die Javascript-Datei und die CSS-Datei über die Hooks enqueue_block_assets und enqueue_block_editor_assets.
<?php
/**
Plugin Name: Netzialisten Gutenberg Block Styles
Plugin URI: https://die-netzialisten.de
Description: Eine Box-Variante für den Absatz-Block
Version: 1.0
Author: Kirsten Schelper
*/
/**
Register Custom Block Styles
*/
if ( ! defined( 'ABSPATH' ) ) exit;
/**
Enqueue Block Styles Javascript
*/
function netzialisten_gutenberg_scripts() {
wp_enqueue_script(
'netzialisten-block-styles-js', plugins_url( '/blocks.js', __FILE__ ), array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), filemtime( plugin_dir_path( __FILE__ ) . '/blocks.js' )
);
}
add_action( 'enqueue_block_editor_assets', 'netzialisten_gutenberg_scripts' );
/**
Enqueue Block Styles Stylesheet
*/
function netzialisten_gutenberg_styles() {
wp_enqueue_style( 'netzialisten-block-styles-css', plugins_url( '/block-styles.css', __FILE__ )
);
}
add_action( 'enqueue_block_assets', 'netzialisten_gutenberg_styles' );Code-Sprache: HTML, XML (xml)Eine Sache noch: Wir müssen noch eine klitzekleine Änderung in der CSS-Datei machen. Damit die Styles von WordPress korrekt gelesen werden können, muss man vor den Namen der CSS-Klasse ein is-style setzen.
Das fertige CSS sieht also so aus:
.is-style-paragraph-box {
padding: 1em;
box-shadow: 2px 2px 4px #969e95;
}Code-Sprache: CSS (css)Damit ist der neue Block-Style für den Ansatz-Block fertig.
Block Styles anwenden
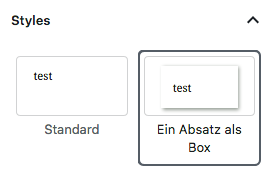
Wenn ich jetzt in den Editor gehe und den Absatz-Block wähle, taucht in der rechten Seitenleiste unter ‚Block/Styles‘ ein zusätzliches Design auf, das ich auswählen kann. Der Block wird gleich im richtigen Design angezeigt.
Schick, oder?

Weitere Block-Styles einbauen
Jetzt, wo ich die Grundstruktur von meinen Block-Styles habe, kann ich weitere Block-Styles dazu schreiben.
Dazu muss ich nur die CSS-Datei und die Javascript-Datei um die Anweisungen für die zusätzlichen Styles ergänzen. An der PHP-Datei muss ich nichts verändern.
Angenommen, ich möchte eine Liste haben, die so aussieht:
- Listenpunkt 1
- Listenpunkt 2
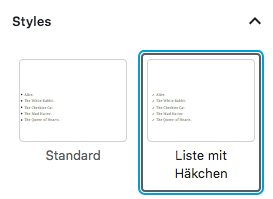
Dann ergänze ich mein Javascript blocks.js und mein CSS block-styles.css um die entsprechenden Anweisungen. Dann erscheinen auch diese Styles im Editor.

Javascript mit zwei Block-Styles
//Paragraph Box
wp.blocks.registerBlockStyle( 'core/paragraph', {
name: 'paragraph-box',
label: 'Ein Absatz als Box'
} );
//List with checkmarks
wp.blocks.registerBlockStyle( 'core/list', {
name: 'checkmark-list',
label: 'Liste mit Häkchen',
} );Code-Sprache: JavaScript (javascript)CSS mit zwei Block-Styles
.is-style-paragraph-box {
padding: 1em;
box-shadow: 2px 2px 4px #969e95;
}
.is-style-checkmark-list{
list-style:none !important;
padding-left:0;
}
.is-style-checkmark-list li:before{
content:'✔';
padding-right:0.5em;
}Code-Sprache: CSS (css)Anhang: Liste aller Namen für Standard-Blöcke
Allgemein
core/paragraph
core/image
core/heading
core/gallery
core/list
core/quote
core/audio
core/file
core/video
Formatierung
core/code
core/table
core/verse
core/freeform
core/html core/preformatted
core/pullquote
Layout
core/button
core/text-columns
core/more
core/separator
core/spacer
Widgets
core/shortcode
core/archives
core/categories
core/latest-comments
core/latest-posts
core/tag-cloud
core/calendar
Kommentare
•
Hallo,
ich wollte mal fragen wie Sie es geschafft haben das in der Vorschau der Styles „test“ steht. Ich finde in der WordPress Doku nicht dazu, oder natürlich ich übersehe etwas.
Ansonsten danke für die Anleitung, hat viel geholfen!
Mfg, jk