Es gibt ein Sache, die mich bei Änderungen in der style.css regelmäßig zum Wahnsinn treibt. Egal, wie oft ich auf Reload klicke, der Browser zeigt meine Änderungen im CSS nicht an.
Das hat den Grund, dass die style.css im Browser-Cache gespeichert ist. Eigentlich eine gute Sache, denn so muss die Datei nicht bei jedem Aufruf neu geladen werden. Aber für’s Arbeiten ist das lästig.
Den Browsercache deaktivieren
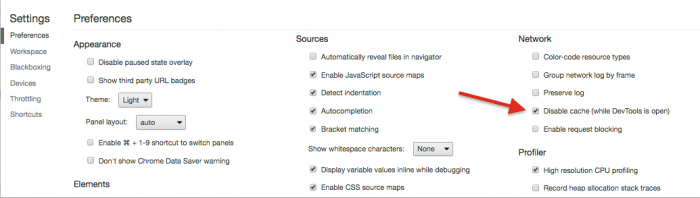
Wer viel mit den Developer Tools arbeitet, kann in den Einstellungen das Caching deaktivieren. Das kleine Häkchen schaltet den Cache aus so lange die Console offen ist.

Ich kann den Browsercache auch umgehen, indem ich ein Inkognito-Fenster öffne oder einen harten Refresh mache.
Aber da ist ja auch noch die Kundin vor ihrem Rechner. Es ist sehr unpraktisch, wenn ich ihr jedesmal erklären muss, dass sie zuerst ihren Browsercache löschen muss bevor sie etwas zu sehen kriegt.
Das muss anders gehen.
Der style.css eine Version mitgeben
Ich bin dazu übergegangen, der style.css eine Version mitzugeben. Das ist eine kleine Zeichenfolge, die mit einem Fragezeichen an den Dateinamen angehängt wird. Der Browser guckt dann bei einem Refresh nach, ob sich die Versionsnummer geändert hat. Ist die Versionsnummer anders, wird die neue Datei geladen. Ist alles beim Alten, verwendet er die Daten aus dem Cache.
WordPress arbeitet übrigens standardmässig mit Dateiversionen und hängt jeweils die WordPress-Versionsnummer an.
/style.css?ver=4.8.1
Für unseren Zweck (Cache-Busting) ist diese Form der Versionierung aber nicht besonders hilfreich. Die WordPress-Version hat ja mit der style.css nicht direkt etwas zu tun.
Wir müssen also der style.css selbst eine Version mitgeben. Ich nutze dazu einen Timestamp. Das ist eine Zahlenreihe, die sich aus dem Datum der letzten Änderung ergibt. Sobald ich etwas in der style.css ändere, ändert sich diese Zahlenfolge und die Datei kriegt eine neue Version.
Das sieht im Code so aus:
/style.css?ver=201708190944
Und so baut man den Timestamp in der functions.php ein:
function register_theme_styles() {
/* We will add a version to our style.css to force browsers to load the new style.css when modified */
// Get modification time.
$modificated = date( 'YmdHi', filemtime( get_stylesheet_directory() . '/style.css' ) );
// NOTE don't forget parameter NULL bc otherwise WP will use the version of WP itself which makes no sense for cache busting
wp_enqueue_style( 'childtheme-style', get_stylesheet_directory_uri().'/style.css', 'NULL', $modificated );
}
add_action( 'wp_enqueue_scripts', 'register_theme_styles', 20 );
Informationen zu den Parametern
Alternative: Die Theme-Version mitgeben
Man kann auch die Versionsnummer des Themes anhängen. Das wäre dann so etwas hier:
$theme_version = wp_get_theme()->get( 'version' );
Dann greift das Cache-Busting, sobald das Theme eine neue Version bekommt, also z.B. von Version 1.1 auf Version 1.2 wechselt. Das heißt, die Theme-Version ist der Trigger, der dem Browsercache mitteilt, dass er sich bewegen soll.
Das ist gewissermassen ein Umweg. Für manche Projekte, bei denen selten etwas geändert wird bzw. bei denen bei jeder Änderung die Version des Themes heraufsetzt wird, kann das durchaus sinnvoll sein.