Bestimmt hast du den Begriff „Box-Model“ schon einmal gehört. Dieses Stichwort beschreibt ein bestimmtes Standard-Verhalten von HTML-Elementen. Dieses Verhalten kann zu Problemen im Layout führen.
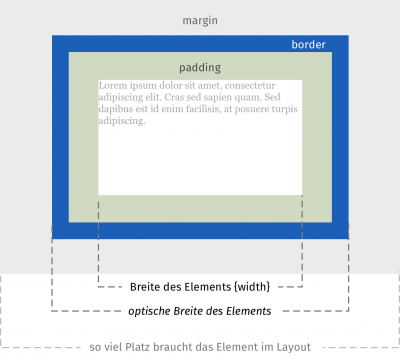
Das Standard-Box-Model sieht so aus:

In der Mitte sieht man den Text-Absatz um den es geht. Dieses Textelement hat einen Rahmen sowie einen inneren und einen äußeren Abstand.
Wenn man nun im CSS diesem Absatz eine Breite zuweist, zum Beispiel so:
p{
width:300px;
}
… dann stimmt diese Breite nicht überein mit der optischen Breite des Elements.
Man würde erwarten, dass die Breite von 300px sich auf den gesamten Bereich inklusive Rahmen bezieht. Aber in Wirklichkeit ist nur der innere, weiße Bereich 300px breit.
Dieses Verhalten ist unpraktisch, weil wir jetzt eine Menge herumrechnen müssten, um die korrekte, tasächliche Breite für das Text-Element rauszufinden, damit er uns nicht das Layout durcheinander bringt.
Das Box-Model verändern
Freundlicherweise kann man das Box-Model praxistauglich umschreiben. Die entsprechende Anweisung lautet box-sizing:border-box.
p{
width:300px;
box-sizing:border-box;
}
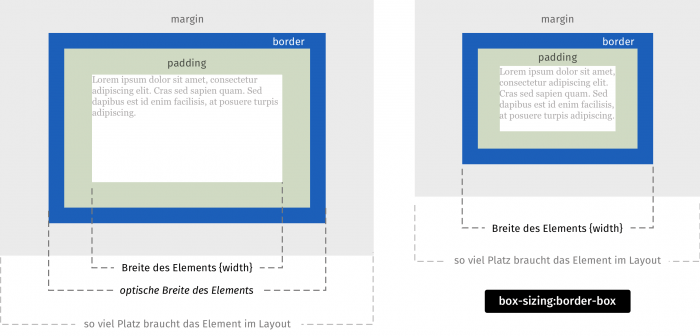
Mit diesen CSS-Angaben verändert sich die Darstellung. Dasselbe HTML sieht jetzt so aus wie im rechten Teil in der Grafik:

Im Bild rechts stimmt die optische Breite des Absatz-Elements mit der im CSS angegeben Breite überein. Das Element wird kleiner, weil das Padding nicht mehr zu Breite des Text-Elements dazu addiert wird. Dadurch braucht es jetzt weniger Platz im Layout.
Mit der Unterstützung von box-sizing:border-box lassen sich die Breiten-Angaben leichter berechnen und man kommt bei komplexeren Layouts nicht in Schwierigkeiten. Die Breite des Elements entspricht der optischen Breite.