Vor Kurzem habe ich zum ersten Mal einen Page-Builder für ein Kundenprojekt eingesetzt. Die Anforderungen waren relativ speziell: Innerhalb einer Multisite sollten Redakteure selbst Sites erstellen können, die jeweils aus einer Art Landingpage bestanden. Die Layouts dafür sollten variabel und weitgehend frei gestaltbar sein.
Das ist ein ungewöhnlich langer Artikel geworden. Wer nicht alles lesen möchte, hier sind ein paar Anchorlinks zum schnelleren Durchlesen:
– Was ich mir angeschaut habe
– Das Testlayout
– Frontend-Editing, Responsiveness und WordPress-Integration
– Die Page-Builder in der Einzelbetrachtung
– WordPress und Page-Builder
Ich hatte mir zu Beginn des Projekts vier Page-Builder ausgesucht und verschiedene Szenarien durchgespielt. Ich wollte sehen, was die Redakteure machen können und ob vielleicht wichtige Funktionen fehlen.
Dabei war mir wichtig, dass auch wenig erfahrene Nutzer gut zurechtkommen und ein „Knöpfchen“ für jede Funktion vorfinden, die für die Umsetzung meines konkreten Projekts wichtig war.
Ein Beispiel: Hintergrundbilder, auf denen ein Text platziert wird, müssen immer ein bisschen abgetönt werden, damit der Text auch lesbar ist. Wer sich mit HTML und CSS zu helfen weiß oder mal eben schnell Photoshop anschmeißen kann, kriegt das natürlich hin. Aber Redakteure ohne Vorkenntnisse nicht.
Die Kandidaten
Für diesen Artikel habe ich noch zwei weitere Plugins mit aufgenommen:
- Tailor, das einzige mir bekannte OpenSource-Projekt unter den Page-Buildern.
- Visual Composer, the elephant in the room
Von allen Plugins habe ich jeweils die kostenlose Version installiert.
Zum Vergleich treten an:
Das hier ist kein systematischer Test, eher eine Stichprobe. Mein Ziel war, ein Gefühl dafür bekommen, wie es sich mit dem jeweiligen Page-Builder arbeitet.
Wer einen gründlichen und umfassenden Vergleich lesen möchte, dem empfehle ich den Artikel von Pippin Williamson (en)
Was ich mir angeschaut habe
- Lernkurve
Wie schell habe ich mein Layout zusammen? Wie lange muss ich suchen und Herumprobieren bis ich da angekommen bin, wo ich hin will? Nachdem das Plugin installiert war, habe ich mit jedem Test-Layout ca. 20 bis 30 Minuten zugebracht. - Nested Columns
Mit ineinander verschachtelten Spalten bekommt man ein stabileres, sichereres Layout hin als mit locker aneinandergereihten Elementen. Für Vorlagen, die anschliessend vom Kunden bearbeitet werden sollen, ist das ein nicht unwichtiger Punkt. - Buttons
Buttons sollten sich individuell gestalten lassen und nicht auf ein vorgegebenes Design festgelegt sein. - Zugriff auf WP Widgets
Mit einigen Page-Buildern hat man keinen Zugriff auf Widgets. Gerade wenn man Plugins verwendet, spielt sich dort jedoch viel ab. - WP Posts
Mit einigen Page-Buildern hat man keinen Zugriff auf Posts. - Hintergrundbilder abtönen
Kann man auch anders lösen, ist aber im Alltag ein wichtiges Detail (s.o.) - Eigenes Layout als Vorlage speichern
Ein wichtiger Aspekt für systematisches Arbeiten: Wenn man bei jeder Seite von vorn anfangen muss bzw. die Webdesignerin ihren Kunden keine Vorlagen zur Verfügung stellen kann, fehlt etwas ganz Entscheidendes. - Was passiert, wenn man das Plugin deaktiviert?
a. Werden noch alle Inhalte im Frontend dargestellt?
Leider kann das keines der Plugins leisten. Elemente verschwinden (z.B. Hintergrund-Bilder) und zwei Kandidaten verteilen zusätzlich den berühmt-berüchtigten Shortcode-Salat.
b. Wie sieht der Inhalt im Editor aus?
Einige Page-Builder produzieren ein relativ wildes Code-Chaos, andere hinterlassen den Editor hingegen sehr sauber.
| SiteOrigin | Beaver Builder | Pootle Builder | Elementor | Tailor | Visual Composer | |
| Lernkurve | steil | flach | flach | mittel | flach | steil |
| Nested Columns | ja | nein | nein | nein | ja | nein |
| Button stylen | nein | nein (gar keine Buttons, nur Pro-Version) | nein | ja, aber Styling erzeugt Fehler | ja | ja |
| Zugriff auf WP Widgets | ja | ja | nein, (Shortcodes gehen) | ja | ja | nur Default Widgets |
| WP Posts darstellen | ja, aber nur Liste | nein | nein | nein (Pro-Version) | ja | nein |
| Hintergrund-Bilder per background-color einfärben | nein | ja | ja | ja | nein | nein |
| Eigenes Layout als Vorlagen speichern | jein (sehr kompliziert) aber es gibt Site Packs | nein (Pro-Version) | nein (Pro-version) | ja | ja | ? |
| Plugin deaktiviert: Darstellung Frontend | Background-Bilder, Spalten und andere Inhalte (Buttons, Video) verschwinden; Shortcodes | Background-Bilder und Spalten verschwinden | Background-Bilder und Spalten verschwinden | Background-Bilder, Spalten und andere Inhalte (Buttons, Video) verschwinden | Background-Bilder und andere Inhalte verschwinden; Shortcodes | Background-Bilder und andere Inhalte verschwinden; Elemente verschoben, Shortcodes |
| Plugin deaktiviert: HTML im Editor | Code-Chaos; aber keine Shortcodes | Sehr sauber | Viele spans und Inline CSS; | Sehr sauber | Heftiges Code-Chaos; viele Shortcodes | Das heftigste Code-Chaos von allen; viele Shortcodes |
Das Testlayout
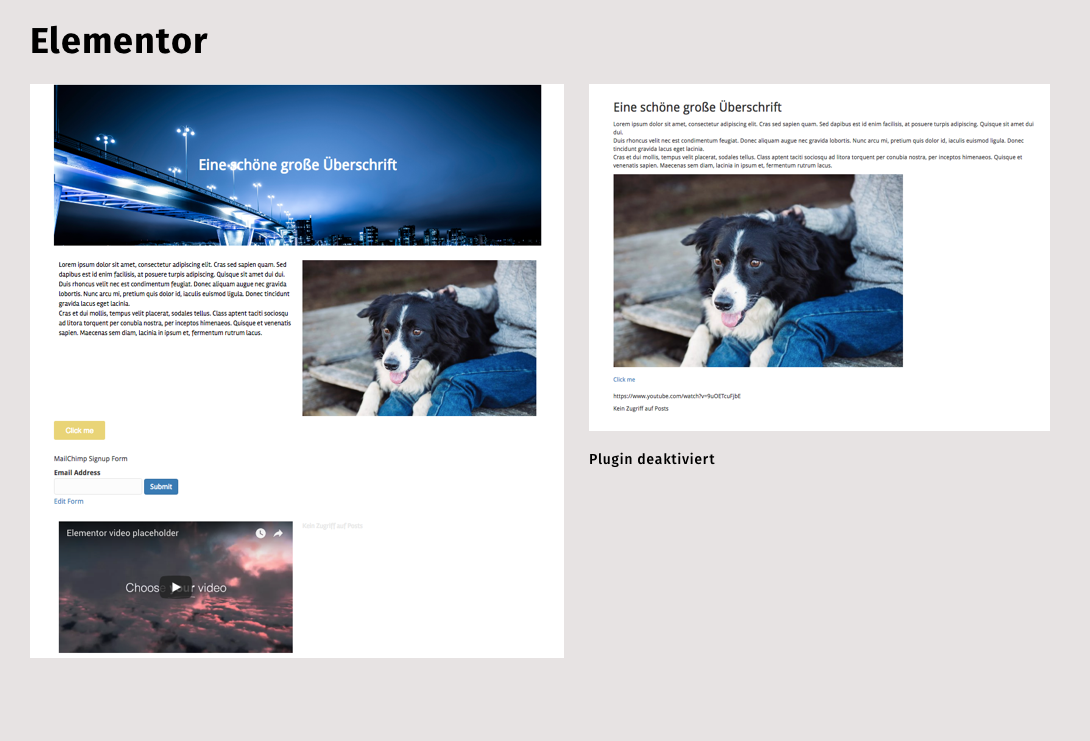
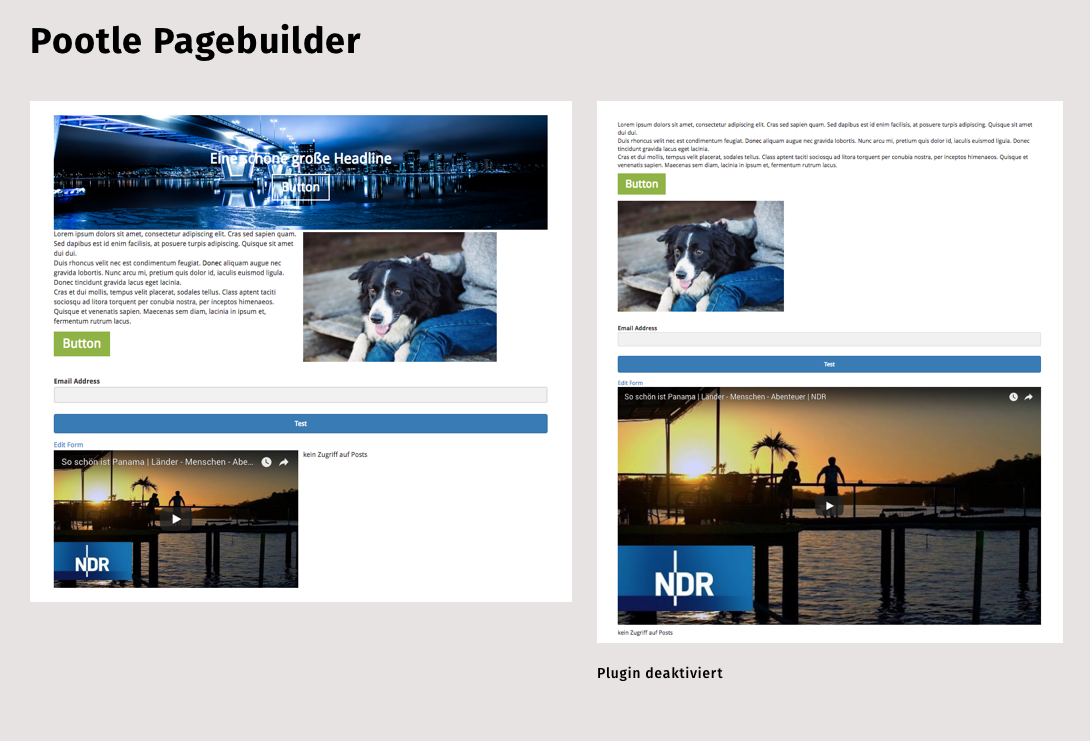
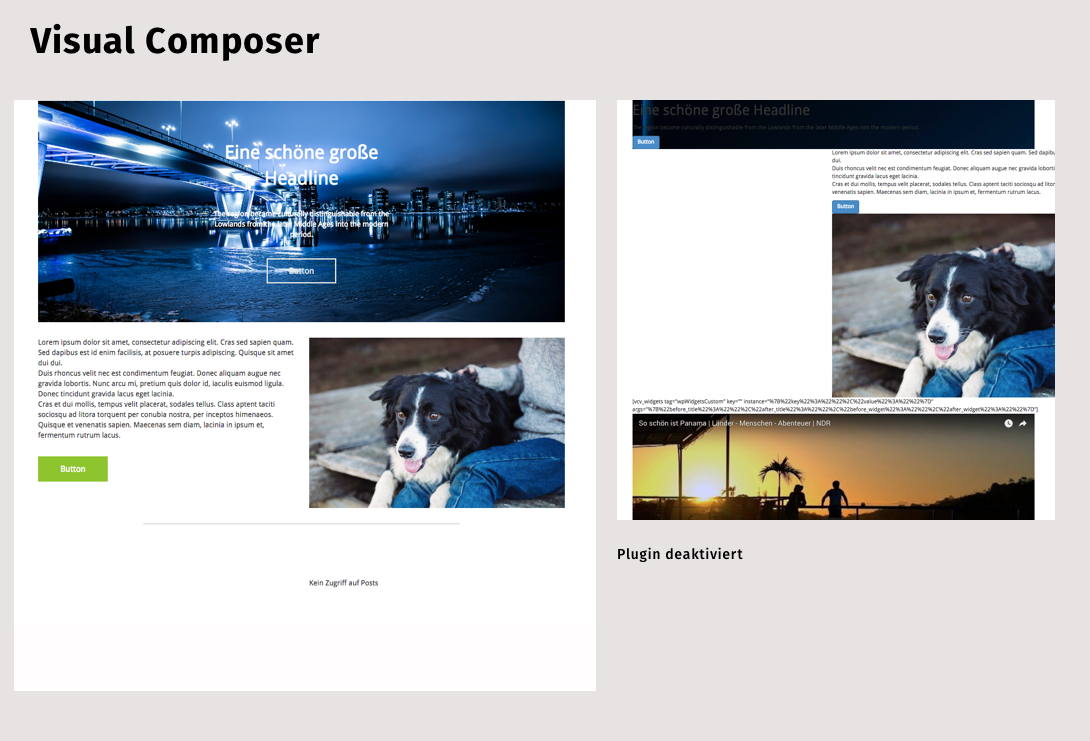
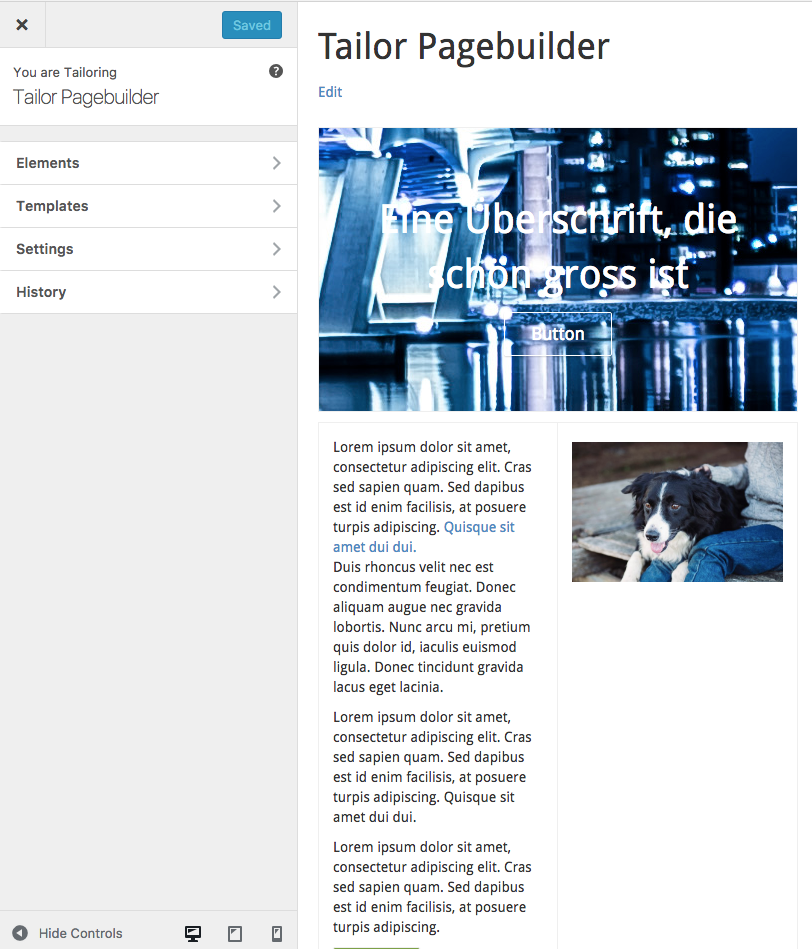
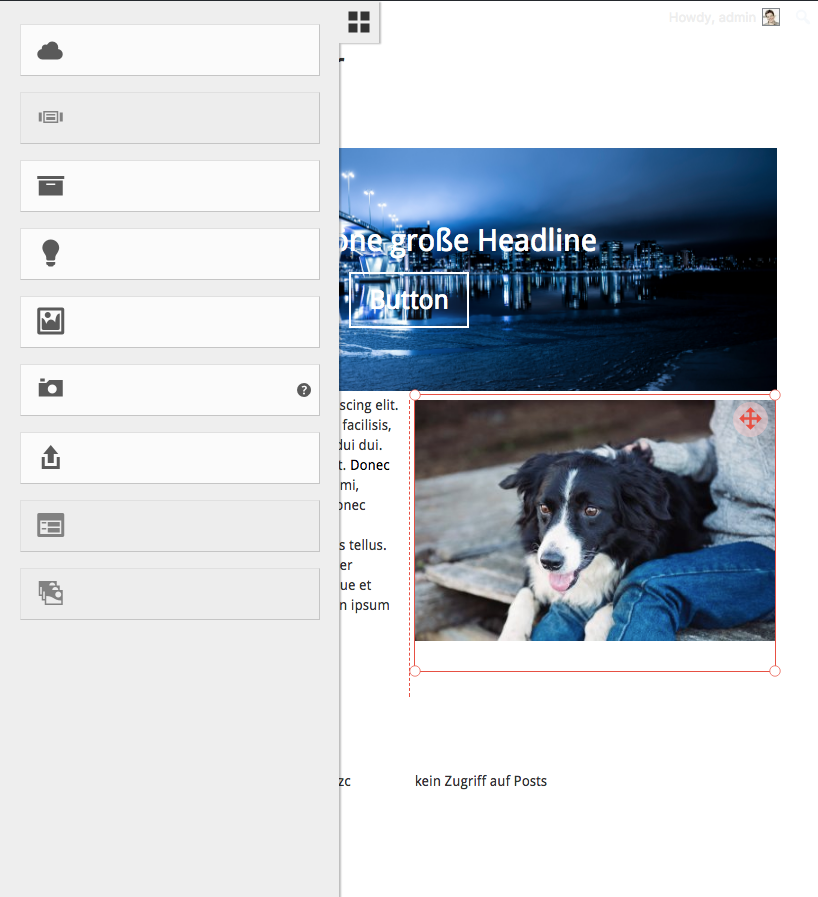
Ich habe mit den Page-Buildern ein einfaches Seitenlayout gebaut. Dabei habe ich auch versucht, ein WordPress Widget aus einem Plugin (Easy Forms for Mailchimp) zu integrieren und ein paar Posts darzustellen.
In den Screenshot ist links das Layout mit aktivem Page-Builder zu sehen, rechts sieht man wie das Ganze aussieht, wenn das Plugin deaktiviert ist.
Die Layouts fallen alle recht ähnlich aus, unterscheiden sich jedoch in einigen Details. Die Plugins arbeiten beispielsweise mit unterschiedlichen vordefinierten Abständen zwischen den Elementen. Das große Bild oben lässt sich nur bei BeaverBuilder so platzieren, dass es über den Layoutspiegel links und rechts hinausragt. Bei Elementor ist es mir trotz ehrlichem Bemühen nicht gelungen, den Button direkt im Text-Modul zu platzieren. Geht bestimmt irgendwie, aber nicht schnell und intuitiv.
LockedIn-Effekt
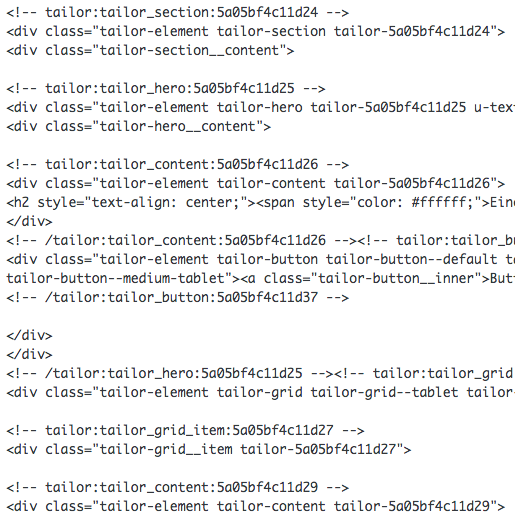
Nach dem Deaktivieren des Plugins bleibt immer Code im Editor zurück. BeaverBuilder und Elementor hinterlassen den Editor sehr sauber, SiteOrigin, Tailor und Visual Composer produzieren ein z. T. eindrucksvolles Code-Chaos. Ein derart vollgeschriebener Editor trägt zu dem berüchtigten LockedIn-Effekt bei. Wenn man mal eine Weile mit dem Page-Builder gearbeitet hat und sich nach einer Weile entscheidet, ihn doch nicht mehr zu nutzen, hat man ein Problem. Alle Seiten müssen einzeln und per Hand auf Code-Ebene überarbeitet werden.
Das trifft man im Editor an, wenn das jeweilige Plugin deaktiviert ist.
Frontend-Editing, Responsiveness und WordPress-Integration
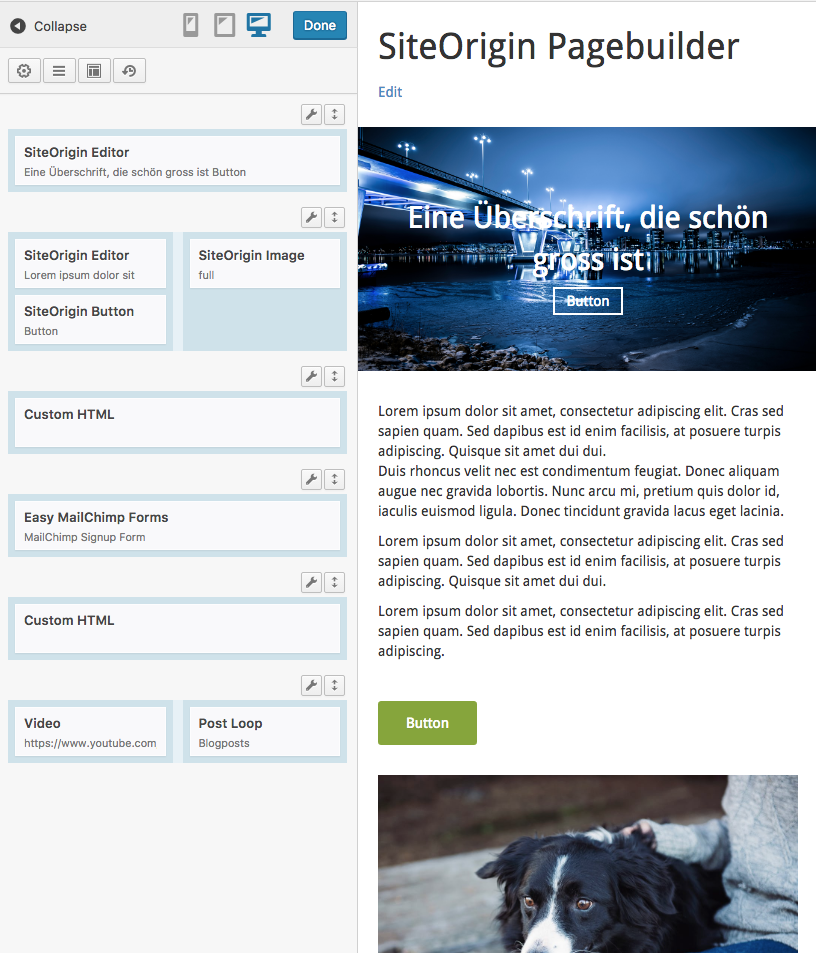
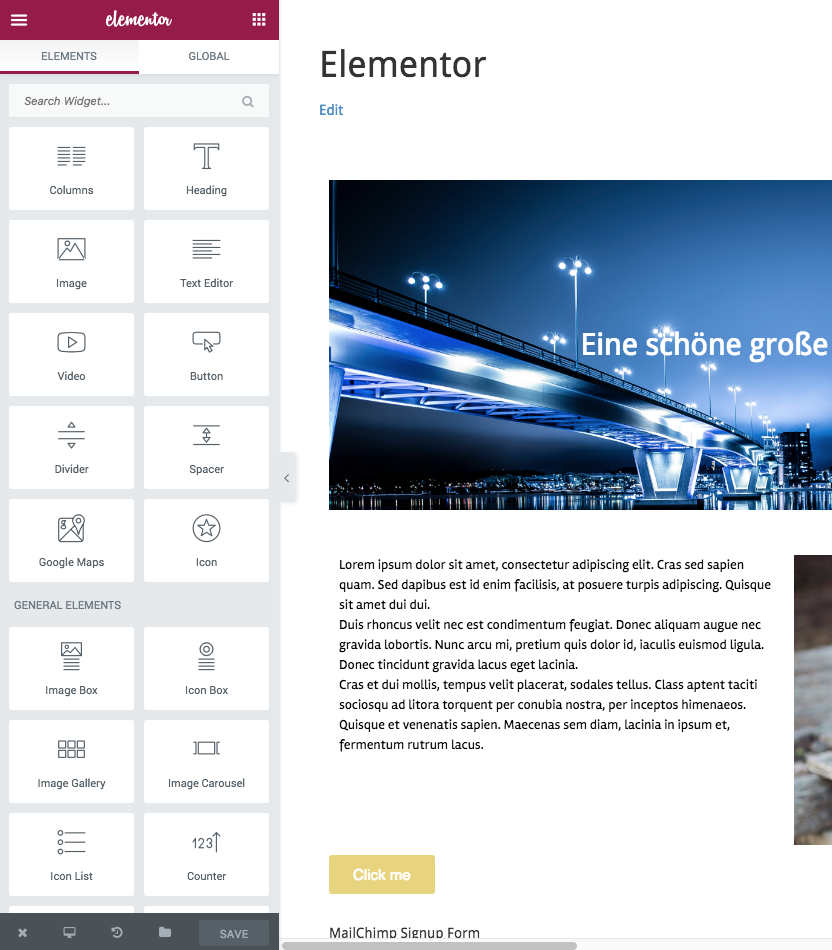
Unterschiedliche Konzepte für das Frontend-Editing
Frontend-Editing haben alle Page-Builder, aber die Konzepte dafür variieren. Bei Elementor zum Beispiel fühlt sich jede Seite wie eine Art leerer Canvas an, auf dem man nach Herzenslust „herummalen“ kann. Am anderen Ende des Spektrums steht SiteOrigin mit seiner sehr spröden Oberfläche, die ohne WYSIWYG-Darstellung auskommt. Tailor, BeaverBuilder, Visual Composer und Pootle-Builder liegen irgendwo dazwischen.
Dabei haben nur BeaverBuilder, Elementor, Visual Composer und Pootle-Builder ein Frontend-Editing, das sich konsistent anfühlt. SiteOrigin und Tailor emulieren zwar eine Ansicht von vorn und man kann auch die Elemente anklicken und bearbeiten, aber spätestens beim Klick auf „Speichern“ findet man sich plötzlich im Backend wieder. Das ist irritierend und fühlt sich umständlich an.
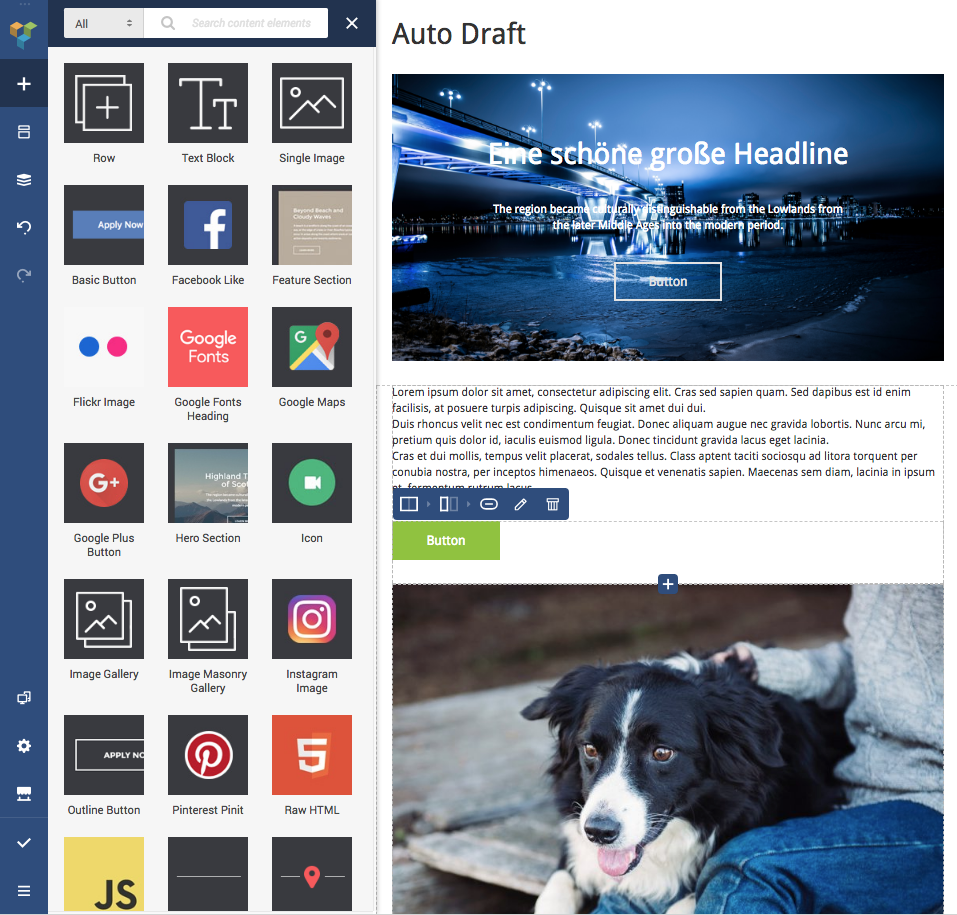
Und so sehen die Ansichten für das Frontend-Editing aus.
Responsive Design
Mit der Responsiveness kommen die Page-Builder ganz gut zurecht, wobei sich alle auf ein einfaches Standardverhalten festlegen. Das heisst, sie wechseln früh in eine einspaltige Darstellung. Man kann ein paar Details einstellen, z.B. unterschiedliche Werte für Margins und Paddings für Desktop und Mobil. Meist gibt es auch eine Art „Cheat“-Funktion, über die man ein Element auf dem kleinen Screen einfach ausblenden kann.
Was responsives Verhalten angeht, kann keiner der Page-Builder Wunder bewirken. Man kommt nicht drumrum, das Layout immer wieder zu testen und nachzugucken, was denn so passiert, wenn der Bildschirm kleiner wird.
Für unerfahrene Nutzer kann das ein rechter Kampf sein. Sie können nicht einschätzen, in welcher Reihenfolge die Elemente auf kleinen Screens angeordnet werden. Was eben noch schön nah beieinander stand, wird auf dem kleinen Screen plötzlich auseinander gerissen. Das ist logisch, wenn man weiß, was im Hintergrund (Reihenfolge im HTML) passiert, aber eben nur dann.
WordPress-Integration
Eine große Herausforderung liegt in meinen Augen in der Verknüpfung eines Page-Builders mit der WordPress-Mechanik. Nicht bei allen Page-Buildern kann man beispielsweise auf WordPress-Widgets oder Posts zugreifen. Auch die Verknüpfung Theme-Customizer und Page-Builder ist häufig ein Knackpunkt: Wie geht der Page-Builder damit um, wenn z.B. Farben global über den Customizer definiert werden sollen? Das klappt leider nicht immer.
Die Page-Builder in der Einzelbetrachtung
1. Elementor
In Elementor kann man jedes individuelle Element über unzählige Optionen feintunen, aber das Arbeiten mit globalen Angaben ist schwierig. Farben im Customizer sind nur als Farbschema definierbar, bestimmten Elementen – z.B. allen Content-Links oder allen Buttons – eine Farbe global zuzuweisen ist nicht vorgesehen. Informationen aus der Theme-Ebene (z.B. wenn die Textfarbe im Customizer festgelegt ist) werden nicht konsistent übernommen.
Bei Elementor ist es mir sehr schwer gefallen, den Überblick zu behalten. So faszinierend und vielfältig die Möglichkeiten sind, die Elementor bietet, von diesem Page-Builder habe ich mich als erstes verabschiedet. Es ist mir nicht gelungen, Elementor in eine Systematik einzubinden und beispielsweise Farben und Schriften über das Theme global zu definieren.
2. Pootle Builder
Pootle Builder war der nächste Kandidat, den ich zur Seite gelegt habe. Hier fehlte mir der Zugriff auf WordPress Widgets. Neben einigen anderen Details wie gestauchten Videos und hakeligen Buttons. Pootle Builder wirkt auf mich sehr sympathisch, aber das Plugin hat meinen Gefühl nach viele Lücken.
3. BeaverBuilder
Für das konkrete Projekt habe ich mich für BeaverBuilder entschieden. BeaverBuilder war das einzige Plugin, das alle wichtigen Features für mein Projekt mitbrachte. Allerdings musste ich in die teure Pro-Version (199$/Jahr) investieren.
BeaverBuilder ist der mächtigste Page-Builder von den Fünfen. Mir ist das eigentlich schon zu viel des Guten. Es gibt nichts, wofür es nicht ein Extra-Modul gäbe – Info-Circle, Fancy Text – you name it. Viele Module bietet BeaverBuilder selbst an, aber es gibt zahlreiche Zusatz-Anbieter, die im BeaverBuilder-Öko-System mitschwimmen.
In der kostenlosen Version kann das Plugin erstaunlich wenig. So gibt es beispielsweise kein Buttons-Modul, das kommt erst mit der Bezahl-Version (99$). Ich finde, es ist kein guter Stil, die User zu drängen, die Pro-Version zu kaufen, indem man Funktionen weglässt, die sehr häufig gebraucht werden.
Ich habe für die Buttons in meinem Demo Layout ein kostenloses AddOn namens „Ninja Beaver Lite AddOns“ installiert (von dem es selbstverständlich auch eine „Premium Version“ gibt). Hat mir für den Moment aus der Patsche geholfen. Ich finde das aber nicht ideal, denn ich möchte nicht auf AddOns aus der zweiten Reihe angewiesen sein.
4. SiteOrigin
Nachdem ich am Anfang ziemlich gefremdelt habe mit der etwas eigentümlichen Oberfläche, habe ich mich nach einer Weile ganz gut reingefunden. Auch wenn es spröde und kastelig aussieht, die Sache hat Methode. Man schiebt nicht willkürlich Elemente spazieren, sondern man baut das Layout aus Blöcken, die einem klar erkennbaren Raster folgen. Dadurch behält man besser den Überblick was man tut und klickt sich nicht so schnell ins Layout-Chaos.
Ausserdem gefällt mir die Preispolitik von SiteOrigin sehr gut. Der Page-Builder ist kostenlos, und alle wichtigen Funktionen sind mir dabei. Auch der Einsatz in einer Multisite ist kein Thema. Die Pro-Version besteht aus einer Reihe von netten Addons zu einem sehr fairen Preis (29$). Und es gibt viele, sehr schöne Themes, einige davon kostenlos.
5. Tailor
Tailor hatte ich ursprünglich nicht auf meiner Liste, für mein Projekt wäre Tailor nicht richtige Besetzung gewesen. Dann kam vor ein paar Tagen das neue Theme Pukeku von Elmastudio raus. Mit diesem Theme orientiert sich Elmastudio neu – unter anderem mit dem Page-Builder Tailor [UPDATE: Da Tailor nicht mehr weiterentwickelt wird, hat sich Elmastudio inzwischen umorientiert und setzt auf Elementor]
Beim Ausprobieren war ich positiv überrascht. Die Oberfläche ist sehr schön gemacht, bei OpenSource-Projekten ist das ja oftmals so ein Killer-Feature. Die Optik erinnert stark an den Customizer und bedient sich entsprechend vertraut.
Die Funktionalität kommt an Giganten wie BeaverBuilder oder Elementor nicht heran, aber genau das gefällt mir. Tailor fügt sich meinem Empfinden nach sehr schön in den WordPress-Workflow ein. Tailor wirkt dadurch nicht so „aufgesetzt“ und ist weit weniger dominant als die großen Mitbewerber.
Was mir nicht gefallen hat ist, dass Tailor Code-Chaos im Editor hinterlässt.
6. Visual Composer
Auch Visual Composer hatte ich ursprünglich nicht auf meiner Liste, weil ich meinen Kunden die penetrante Oberfläche nicht zumuten wollte. Und ja, Visual Composer und ich, wir werden auch jetzt keine Freunde. Mir ist das Plugin zu laut, zu voll und zu aufdringlich.
Das Plugin muss man von der Herstellerseite herunterladen, es liegt nicht im offiziellen Plugin-Verzeichnis. Nach dem Hochladen und Aktivieren werde ich erst Mal durch ein großes Overlay ausgebremst. Visual Composer verlangt eine Mailadresse und ich muss AGBs akzeptieren. Danach installiert es dann irgendwelche Module. Das Brems-Overlay erscheint übrigens jedes Mal wieder, wenn ich das Plugin aktiviere, nachdem es deaktiviert war. Ohne Mailadresse bewegt sich Visual Composer nicht. Man kann allerdings eine Phantasie-Adresse eintragen, das Plugin überprüft die Echtheit nicht.
Nachdem Installieren der Module erscheint ein neues bildschirmfüllendes Popup mit Vorschlägen, was ich jetzt machen könnte. Das empfinden sicherlich viele Menschen als hilfreich, mich hat es gestört.
Im Frontend-Editor habe ich mich nur schwer zurechtgefunden. Die UI ist in knalligen Farben gehalten, es gibt viele Bildchen und Icons, ständig öffnen sich Popups und Overlays, sobald man mit der Maus bestimmte Elemente berührt. Ich finde das anstrengend. Aber das mag anderen Leuten anders gehen.
Manche Sachen gingen sehr schnell – so gibt es beispielsweise ein Extra-Modul für das große Bild mit Text und Button oben. Und das Plugin verteilt auch gleich Beispiel-Inhalte, z.B. Texte und Bilder, so dass man gleich eine visuelle Rückmeldung bekommt.
Anderes war eher zäh. Ich konnte z.B. kein Video einbauen, auch nicht über einen embed-Shortcode. Ich hatte keinen Zugriff auf das MailChimp-Widget und es gibt auch kein Modul für Posts.
Aber es gibt zahllose AddOns für Visual Composer, auch kostenlose. Wer Zeit und Lust hat zu suchen, findet sicherlich eine Lösung.
Visual Composer hinterlässt übrigens das mit Abstand wildeste Code-Chaos im Editor.
Und, Kirsten, bist du jetzt auf den Geschmack gekommen?
Schwer zu sagen. Am Interessantesten fand ich Tailor, BeaverBuilder und SiteOrigin. Wobei ich mir Tailor erst Mal noch näher anschauen möchte [UPDATE: Tailor wird derzeit nicht mehr weiterentwickelt. Wir warten auf Gutenberg. Danke Christopher für den Hinweis]. Bei BeaverBuilder stört mich die Lizenzpolitik.
Am Sympathischsten ist mir momentan SiteOrigin. Allerdings landet auch hier viel Code-Müll im Editor und das Frontend-Editing-Feeling ist sozusagen nicht vorhanden.
Ich bin unentschlossen.
WordPress und Page-Builder
Bei Sites, die viel Content bewegen müssen und dabei heftig die WordPress-Maschinerie mit Posts, Custom Post Types, Archives etc. bemühen, sehe ich Page-Builder nicht als Idealbesetzung.
Page-Builder arbeiten (noch) außerhalb der WordPress-Systematik und das finde ich problematisch. Die Idee ist ja, dass sich die Kunden ganz auf die Arbeit mit ihren Inhalten konzentrieren sollen. Die Inhalte kommen in den Editor, das Design ist Aufgabe des Themes. Ist das Theme gut durchdacht, sehen die Inhalte in allen Darreichungsformen, die WordPress anbietet – Einzelansicht, Widgets, Startseite, Archive usw. – immer gut aus.
Wenn ein Redakteur plötzlich in das Layout eingreifen kann, gerät dieses Prinzip ins Wanken. Mal ganz abgesehen von der Designqualität – wie vermittle ich einem Kunden, dass er an der einen Stelle (= Seite mit Page-Builder) die Elemente per Frontend-Editing nach Belieben herumschubsen kann und an der anderen Stelle (z.B. category archive) rein gar nichts anfassen kann, weil das Layout im Template feststeckt? Schwierig.
Andererseits …
Große Projekte mit viel Content sind das eine, aber die vielen kleinen Seiten sind ja auch noch da. Ich vermute, sie machen den Löwenanteil aller WordPress-Installationen da draußen aus.
Der Standard-Editor bietet für solche Projekte definitiv zu wenig Möglichkeiten. Die Entwicklung muss in Richtung Editor-Erweiterung und Frontend-Editing gehen. Wer weiß, vielleicht bringt Gutenberg eine gute Lösung. Aber noch kann ich nicht erkennen, wo die Reise hingeht.


















Kommentare
•
Bei Elementor gibt es in den „Einstellungen“ zwei Optionen, die dir vielleicht weiter geholfen hätten:
„Disable Default Colors“
Checking this box will disable Elementor’s Default Colors, and make Elementor inherit the colors from your theme.
„Disable Default Fonts“
Checking this box will disable Elementor’s Default Fonts, and make Elementor inherit the fonts from your theme.
Wenn man dann im Farbwähler noch die wichtigsten Farben eingibt, ist man schon ein Stück weiter.
•
Hallo, Peter,
Danke für den Hinweis, die Optionen kenne ich und ich habe versucht, sie einzusetzen, aber ich bin nicht wirklich ans Ziel gekommen damit. Ich habe mich relativ ausführlich mit diesem Punkt beschäftigt, weil ich das einen wichtiges Aspekt finde. Ich hatte dazu auch ausführlichen Kontakt mit dem Support. Ergebnis: Es ist kompliziert und klappt nicht immer ;o)
•
Hallo, ein kleiner Hinweis. Deine kleine interessante Vergleichstabelle aller PB im oberen Bereich der Seite, wird leider auf Smartphones nicht mehr lesbar dargestellt.
•
Hallo,
die Tabelle war ja auch ursprünglich schmäler ;-)
Ich weiss, dass die Tabellen-Darstellung nicht toll ist. Tabellen sind nur schwer responsiv zu machen, es ist machbar, aber es bedeutet Aufwand, den ich für eine Tabelle nicht machen wollte. Und selbst auf einem 4″ iPhone 5 kann man noch alles lesen, ich muss das iPhone dazu allerdings drehen. Bei diesen kleinen Geräten ist das Drehen quasi Standard (EDIT: gemeint ist Standard-Nutzerverhalten), weil einfach im Hochformat extrem wenig Platz ist. Wenn ich z.B. ein Video anschauen will, wechsle ich automatisch ins Querformat.
Kirsten
•
Super Beitrag, sowas hatte ich mir auch schonmal überlegt zu machen. Dank dir für die Arbeit ;)
Bis jetzt gefiel mir Tailor eigentlich auch am besten nur leider haben die jetzt erst einmal die Weiterentwicklung gestoppt. Grund dafür soll Gutenberg sein https://www.tailorwp.com/discontinued/.
Ich bin gespannt wie sich Gutenberg in den nächsten Monaten noch entwickelt und ob es dann wirklich an eine Page Builder heran kommt. Die Idee ist gut und wenn so etwas im Core ist kann man es auch endlich nutzen ohne über weitere Konsequenzen nachdenken zu müssen. Ich bin sehr gespannt wie wir in Zukunft unsere Inhalte veröffentlichen!
•
Hallo, Christopher,
das wusste ich gar nicht, dass die Entwicklung von Tailor gerade ruht. Danke für den Hinweis!
Tja, die Spannung steigt!
;o)
Kirsten
•
Die Empfehlung lautet: Immer brav bei der WP Tavern mitlesen. Dann ist man (idR.) immer auf Stand, was die neuesten Schandtaten des WP Core-Teams – oder Automattic – anbelangt :)
cu, w0lf.
•
Mir fehlt ein Aufsteigender Pagebuilder in dem Vergleich Cornerstone von Themeco. Ich nutze diesen und bin sehr Zufrieden damit. Eventuell beim nächsten Vergleich mal mit Testen mich würden Meinungen dazu, Vergleiche mit anderen sehr Interessieren.
•
Hallo, Uwe,
diesen PageBuilder kannte ich nicht.
Er hätte allerdings nicht ganz in meine Reihe reingepasst, weil es keine kostenlose Version gibt. Das Plugin wird nur bei CodeCanyon angeboten.
Ich habe mich auf Plugins aus dem offiziellen Repo konzentrieren – mit einer Ausnahme, dem Visual Composer. Aber auch hier gibt es immerhin eine kostenfreie Variante.
Kirsten
•
Ganz grosse Warnung!
Ich hatte mich vor 1-2 Jahren für Cornerstone/X Theme als Basis für alle meine Kundenprojekte entschieden und mittlerweile schon 16 Lizenzen gekauft.
Cornerstone war echt ein Top Page Builder (und das ganze Theme ist eine sehr solide Basis).
ABER: Seit dem letzten grossen Update vor 1-2 Monaten bin ich überzeugt, dass das Ding vom Anbieter (Theme.co) an die Wand gefahren wird.
Keine Ahnung was sich die Leute überlegt haben. Es gibt jetzt Millionen von Optionen im Page Builder. Man kann z.B. den Border Radius für jede einzelne Ecke eines Buttons im Page Builder verändern. Ich als Webdesigner brauche das logischerweise nicht, und der Benutzer braucht jetzt für das Ding einen Master in Page Builder Management, weil alles so kompliziert ist.
Und bis man normalen Text bearbeiten kann? Dafür braucht man 3 Klicks!
Ich glaube, das ist ein zentrales Problem bei den ganzen Page Buildern: Anstatt einfacher Bedienung für End-Benutzer zu bieten, verkommen sie zu katastrophalen Webdesign-Bastel-Tools… (Avada, Divi und Visual Composer sind meiner Erfahrung nach auch nicht besser).
Beaver Builder ist die nächste Hoffnung auf meiner Liste. Hat dieser Artikel auch nochmals bestätigt. Gutenberg ist die grosse Unbekannte, aber da zweifle ich auch noch ein wenig daran…
•
Hallo, Michael,
Danke für Deine Erfahrungen!
Ich sehe auch die Tendenz, dass die PageBuilder zu viel wollen. Ich würde mir ein schlankes, smartes Tool wünschen. Aber viel häufiger trifft man Monster, die anscheinend alles können, aber auch extrem umständlich zu bedienen sind.
Ist in gewisser Weise nachvollziehbar, wenn das Zielpublikum möglichst viele Knöpfe verlangt und für alles ein vorgefertigtes Modul haben möchte. Aber ist das sinnvoll?
Auch die Zukunftssicherheit ist so ein Thema.
Ich war sehr überrascht als ich erfahren habe, dass die Entwickler von Tailor nicht mehr weitermachen wollen. Sie haben das Plugin gerade mal im Juli 2017 übernommen. Ich bin mir nicht sicher, was ich von dieser Aktion halten soll.
Auch hinter den anderen Kandidaten (BeaverBuilder, SiteOrigin und Elementor) stehen eher kleine Teams. Ich habe versucht, ein bisschen zu recherchieren, aber die Websites verraten so gut wie nichts über die Firmen hinter den Plugins. BeaverBuilder wird von drei Leuten gemacht, bei SiteOrigin findet man nur einen einzigen Namen und einen vagen Hinweis auf ein nicht näher bezeichnetes Team. Bei Elementor sind immerhin 14 Leute auf der Website abgebildet, aber auch hier erfährt man nicht wirklich was über das Unternehmen und wie es aufgestellt ist.
Kirsten
•
Hallo Kirsten,
Bin absolut Deiner Meinung. Guter Hinweis bezüglich der Team-Grösse hinter Elementor. Von Elementor habe ich eben einfach noch nicht so viel gehört, dafür relativ viel (und gutes) vom Beaver Builder.
Naja, nach dem X/Cornerstone Disaster tue ich mich auch einfach schwer, etwas neues zu suchen ;-) Vor allem weil ich auch denke, dass Gutenberg den Markt schon noch etwas aufmischen wird.
Mal sehen, auf jeden Fall sehr guter Artikel zu einem momentan heissen Thema!
Beste Grüsse,
Michael
PS: Sorry, konnte auf Deine Antwort nicht mehr antworten ;-)
•
Hallo Kirstin,
mit diesem kostenfreien Zusatz-Plugin lassen sich auch mit Elementor Beiträge in Form eines „Post Grid“ einfügen:
https://de.wordpress.org/plugins/elementor-addon-widgets/
Es stellt u.a. ein zusätzliches Elementor-Widget dafür bereit, das zahlreiche Konfigurationsmöglichkeiten enthält.
Die Pro-Version von Elementor ist also nicht unbedingt notwendig um Posts einzubinden
Auch für den SiteOrigin-Builder gibt es zahlreiche gute Zusatz-Plugins, welche die Grundfunktionen erweitern.
Ich habe bisher auch nur mit dem SiteOrigin Page-Builder gearbeitet, mich aber jetzt nach dem Erscheinen von „Pukeko“ (Elmastudio) in Elementor eingearbeitet. Nach ein wenig Umgewöhnungszeit geht das ganz gut und flüssig.
•
Hallo, Raphael,
Danke für den Tipp!
Ich habe mich gerade im Plugin-Verzeichnis ein bisschen umgeschaut und Deinen Tipp und ein paar andere Elementor-AddOns angeschaut. Da gibt es ja jede Menge.
Ich hab so meine Zweifel – ein PageBuilder hat schon eine Menge „beweglicher Teile“, ein Plugin von einem Dritthersteller fügt noch eine Ebene dazu. In den Support-Foren liest man häufig von Konflikten, d.h. es gibt immer wieder AddOns, die sich mit irgendwelchen Modulen nicht vertragen. Das ist nachvollziehbar, es geht ja hier um eher komplexe Geschichten.
Mir wäre das zu viel Risiko.
Für eine einzelne Website mag das Risiko tragbar sein. Aber wenn man viele Sites betreiben will, mit vielen unterschiedlichen Konfigurationen, muss man sehr genau abwägen, ob man sich auf diese potenziellen Fehlerquellen enlassen möchte.
Kirsten
•
Hallo Kirsten,
ein toller Artikel und prima Orientierungshilfe für den Einstieg. Noch ein kleines Update zum Pukeku Theme von Elmastudio. Da Tailor derzeit nicht weiterentwickelt wird, haben Ellen und Manuel sich kurzfristig bezüglich des Editors umentschieden und ein Update für ihr Pukeku Theme rausgebracht.
http://themeupdates.elmastudio.de/2017/11/pukeko-release-v1-0-1/
Sie empfehlen jetzt Elementor als Pagebuilder.
•
Liebe Kirsten, vielen Dank für den Vergleich! Was fehlt, ist Divi beziehungsweise der Divi Builder. Möglicherweise der am weitesten verbreitete Page Builder für WordPress… Man mag von Divi halten, was man will. Es gibt aber durchaus Projekte, bei dem die Verwendung des Themes und/oder des Divi Builders sinnvoll sind.
•
Hallo, Edi,
Themes wie Divi, Avada und wie sie alle heissen sind eine Kategorie für sich. Eine, die mich persönlich überhaupt nicht interessiert.
Mich interessiert das Konzept, wie man den Editor durch PageBuilder erweitern kann, unabhängig vom Theme.
Dabei darf das Theme gerne schlank und klein sein.
Kirsten
•
Liebe Kerstin, das Konzept, das Du verfolgst, macht auch für mich Sinn. Zumal Avada und Divi mittlerweile eine Art Parallelwelt zu WordPress darstellen. Aber es kann halt vorkommen, dass Kunden und Kundinnen bereits das eine oder andere verwenden… Nochmals besten Dank für die Übersicht!
•
Prima Vergleich den Du da gemacht hast, liebe Kirsten – Lese deinen Blog übrigens sehr gerne!
Stand auch schon vor dem Problem, welchem Pagebuilder gibt man den Vorzug? Einfache Bedienung, schnelle Einarbeitung und vor allem auch Zukunftssicherheit sollten gegeben sein. So ist es auch wirklich schade das Tailor eingestellt wurde (hatte wirklich Potential).
In letzter Zeit hab ich bei vielen Projekten „SiteOrigin“ den Vorzug gegeben, aus ähnlichen Gründen wie Du oben beschrieben hast. Bislang hab ich den Einsatz noch nicht bereut. Die Kunden kommen nach einer kurzen Einführung gut damit zurecht – und das ist mir persönlich mit am wichtigsten.
•
Guter Vergleich, Kompliment. Was fehlt: Thrive Architect, finde ich gerade sehr interessant. Ähnlich zu Elementor, viele Features, aber relativ einfach, Landing-page Templates etc.
Begeistert bin ich eigentlich von Pootle, weil das der einzige Builder ist, wo ich Elemente/Blocks mit der Maus frei rumschieben kann auf der Seite, ähnlich wie in Indesign oder Quark. Alle anderen erfordern numerische Eingaben (auch negative natürlich, für „out of the box“ – trotzdem umständlicher als bei Pootle). Pootle ist allerdings ein 1-Mann-Team und die Oberfläche wirkt etwas unfertig. Aber der Mann ist extrem fleissig, etliche Videos und Tutorials.
hat jemand Erfahrung mit Thrive Architect und Pootle, v.a. im Vergleich zu Elementor? Das sind für mich die 3 stärksten derzeit.
•
Hallo, Michael,
das Plugin Thrive Architect kannte ich noch nicht. Gibt es das auch in einer kostenlosen oder Test-Version?
Ich hab grad auf der Website geguckt, aber da finde ich nichts dazu.
Das mit dem Frei Rumschieben finde ich schwierig – da sträubt sich sozusagen mein Webdesigner-Haar.
Ich finde es wichtig, dass der PageBuilder einem irgendwie gearteten Raster folgt. Weil sonst nicht klar definiert ist, wo das Element platziert wird. Gerade für responsive Layouts sind frei flottierende Elemente keine gute Sache.
Hier unterscheiden sich Web und Print – auf dem Papier isses egal, aber HTML ist eben kein offener Canvas, sondern zeilenorientiertes Markup.
Kirsten
•
Thrive gibt es wohl nur als Premiumvariante. Architect ist ein starker Upgrade.
Es gibt Kreative, die wollen eben gerade aus dem Grid ausbrechen. Pootle ermöglicht das einfacher als andere Builder. Mit dem Lay Theme von Armin Unruh oder vielleicht mit Semplice geht das auch, aber das sind nur noch oberflächlich WP Themes, eher CSS Editoren.
Headway war da mal stark, ist aber implodiert. Pootle ist interessant, aber es fehlt vor allem ein integriertes Gitter-Raster wie in den Print-Layoutprogrammen, oder auch wie in Lay.
•
Hallo Michael,
etwas verspätet, aber trotzdem schnell eine Antwort auf Deine Frage. Ja, ich habe Erfahrung mit Thrive Architect und zwar überwiegend sehr positive. In Sachen Zuverlässigkeit, Funktionsumfang und Bedienung ist der TA aus meiner Sicht dem Beaver Builder, aber vor allem (schon optisch) dem Elementor ebenbürtig. Für kurze Zeit war er auch der einzige Stand-Alone Page Builder mit einem echten und funktionierenden (Text-)Frontend-Editing, bis kurz darauf Elementor und Beaver Builder nachgezogen haben. Das ist mittlerweile für mich eine Must-Have-Feature für Page Builder, damit man nicht in den meistens zu klein geratenen Editoren, die in einer zusätzlichen Leiste untergebracht sind, seinen Text schreiben muss.
•
Hallo Kirsten,
ich bin wirklich sehr glücklich über Deinen sehr ausführlichen, aber vor allem auch sehr detaillierten Bericht zum Thema „Pagebuilder“. Ich muss eingestehen, dass ich mich erst seit wenigen Monaten mit diesem Thema beschäftigen und Du mir persönlich mit Deinem Vergleich sehr geholfen hast. Hätte ich vorher die Möglichkeit gehabt, einen solchen Vergleich zu finden, wäre ich vielleicht nicht auf den „Elementor-Zug“ aufgesprungen.
Mich hatte da irgendwie ein scheinbar größeres Entwicklerteam hinter dem Plugin überzeugt. Besonders reizt mich jetzt das Thema „Elementor-AddOns“, die ich gerne einmal ausprobieren möchte, bevor ich vielleicht den Pagebuilder wechsle.
Wobei mir noch nicht ganz klar ist, was alles „Schreckliches“ passieren wird, wenn ich das Plugin wechsle. Parallelwelten zwischen den Pagebuildern wollte ich nämlich gerne vermeiden.
•
Hallo, Jörg,
es freut mich, dass Dir der Artikel geholfen hat.
Ja, die Entscheidung für einen PageBuilder hat es in sich. Wobei ich keinen Anlass zur Panik sehe ;o) Wenn Du gut mir Elementor zurecht kommst, dann bleib erst Mal dabei.
Schöne Grüße
Kirsten
•
Hallo joergmichael,
eine Möglichkeit, so etwas auszprobieren, ist eine WordPress-Multisite-Installation als Testumgebung. Hat den Vorteil, dass man innerhalb der Installation mit dem entspr. Plugin eine Website ruckzuck duplizieren (und wieder löschen) kann (ohen neue Datenbank), um dann ein anderes Theme, PageBuilder oder Plugins auszuprobieren. Ist vorneweg etwas Mühe, lohnt sich aber hintenraus.
•
Hallo Kirsten,
im Großen und Ganzen stimme ich dem Grundtenor deines Artikels zu. Mein persönlicher Favorit ist der PageBuilder von SiteOrigin, der die dünne Linie zwischen „komfortabel“ und „keep it simple“ ganz gut hält. Außerdem wird er zügig weiterentwickelt. Elementor läßt sich kaum beurteilen, da das Entwicklerteam nach wie vor ein atemberaubendes Arbeitstempo vorlegt. Die haben die Herausforderung „Gutenberg“ ganz klar angenommen. „Big E“ ist für meine Begriffe eher für sehr individuell gestaltete Websites geeignet, da gebe ih dir recht. Für strukturiertes Arbeiten setze ich eher auf SiteOrigin in Verbindung mit z.B. GeneratePress. Letztlich ist es wie mit jedem Instrumen: Erst wenn man es genau kennt, kann man alles herausholen.
Es bleibt spannend.
•
Hallo, Jürgen,
hast Du Informationen zur Entwicklung von SiteOrigin? Also Pläne, Roadmap, Äußerungen zu Gutenberg und so weiter.
Ich hab irgendwie nix gefunden.
Kirsten
•
Hallo liebe Kirsten,
vielen Dank für deinen sehr ausführlichen Testbericht!
Ich nutze nun schon in etwas über 15 Projekten gerne den Visual Composer – du scheinst ihn ja nicht sonderlich zu mögen :-D (der Code-output ist wirklich grausam) und teste seit kurzem auch Gutenberg.
Ich wollte nur deine Tabelle ergänzen:
Man kann beim VC sehr einfach JEDES Element als Vorlage abspeichern oder auch die ganze Seite. (Screen: https://imgur.com/a/mFoWu https://imgur.com/a/2QcPr)
Und man kann auch mehrere Spalten in eine übergeordnete packen (nested columns), falls es das ist was du meinst – siehe Screenshot. https://imgur.com/a/mElQa :-)
Liebe Grüße
Lara
•
Hallo Kirsten!
Toller Artikel! Nur bei Deiner Bewertung des Elementor bin ich nicht so ganz einverstanden. Aber hier spielt ja nicht nur die persönliche Meinung, sondern auch individuelle Präferenzen eine Rolle ;-) Gespannt bin ich auf die inzwischen angekündigte Version 2. Schritt für Schritt soll der Elementor sich nämlich vom reinen Page Builder in einen Theme Builder weiterentwickeln. Dafür musst Du beim Beaver Builder ein zusätzliches Plugin für nicht wenig Geld erwerben. Und ebenfalls gespannt bin ich auf die Integration von Elementor mit Gutenberg. Den Verlautbarungen zufolge scheint mir das Team um den Elementor schon sehr weit zu sein (https://elementor.com/upcoming-elementor-v2/).