In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge habe ich erklärt, worum es bei HTML5 grundsätzlich geht. In der zweiten Folge habe ich den Aufbau eines Blog-Artikels betrachtet und in der dritten Folge geht es darum, wie die Browser mit HTML5 umgehen.
In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge habe ich erklärt, worum es bei HTML5 grundsätzlich geht. In der zweiten Folge habe ich den Aufbau eines Blog-Artikels betrachtet und in der dritten Folge geht es darum, wie die Browser mit HTML5 umgehen.
Die gute Nachricht: Alle modernen Browser unterstützen das Format. Firefox, Opera, Safari und Chrome sind mit im Boot. Eine Ausnahme macht der Internet-Explorer. Bis inklusive der Version 8 ist der Internet Explorer aussen vor, mit der Version 9 wird es ein bisschen besser, aber noch nicht perfekt.
Aber es gibt Workarounds über Javascript, mit denen man den Internet Explorer dazu bringen kann, HTML5 zu verstehen.
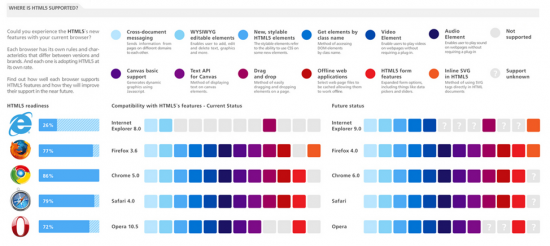
Überblick Browser-Kompatibiltät
Grafik: focus.com | Die Grafik unter dem Titel „WTF ist HTML5“ ist noch viel ausführlicher.
Javascript für den IE
Wie man sieht, hat der IE noch Nachholbedarf. In der Zwischenzeit kann man auf Javascript-Hacks zurückgreifen. Das Prinzip: Über Javascript werden die neuen Elemente einfach „nachgebaut“:
document.createElement("article");
document.createElement("aside");
document.createElement("audio");
(...)
Eine sehr umfassende und mächtige Lösung dafür bietet Modernizr. Modernizr ist eine Open-Source Javascript-Library, die ältere Browser für HTML5 und CSS3 fit macht.
Stylesheet anpassen
Auch im CSS-File müssen die neuen Elemente natürlich bedacht werden. Eine gute Basis dafür ist das Projekt normalize.css. In diesem Stylesheet werden alle HTML5-Elemente „auf Linie“ gebracht, so dass alle Browser die Elemente gleich und konsistent darstellen. Diese CSS-Datei ist sozusagen die Weiterführung des berühmten reset.css von Eric Meyer. Die Idee dahinter: Nicht alle Formatierungen platt machen (die dann weiter unten wieder neu definiert werden müssen), sondern nur die Darstellung vereinheitlichen.
Ein sehr aufgeräumter Doctype
Eine sehr nette Neuerung bei HTML5 ist die überarbeitete Doctype-Angabe. Bisher sah der Doctype irgendwie so aus:
html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="de-DE"
Die korrekte Syntax lautet ab sofort:
!DOCTYPE html
Das war’s schon.
Gerüchte, diese Angabe würde im Explorer 8 für Verwirrung sorgen, haben sich nicht bestätigt.
Bild: Official HTML5 logo by W3C
In der 4. und letzten Folge stelle ich einige WordPress-Themes vor, die HTML5 unterstützen.