Die wahrscheinlich am häufigsten genutzte CSS-Anweisung ist display:none. Damit kann man alle Sachen wegzaubern, die im Layout stören. Aber auch Screenreader sehen dann nichts mehr davon. Das ist nicht immer sinnvoll.
Mit display:none wird ein Element vollständig entfernt. Ähnliches gilt für visibility:hidden. Im DOM steht das Element noch drin, aber der Inhalt ist für Screenreader nicht mehr erreichbar. Das Element wird vom accessibility tree entfernt.
Zu diesem Artikel hat mich die kluge und großartige Sara Soueidan inspiriert. Sie hat in ihrem Blog darüber geschrieben wie man Checkboxen und Radio Buttons barrierefrei per CSS verbergen und gestalten kann (englisch). Sehr lesenswert.
Unterschied display:none und visibility:hidden
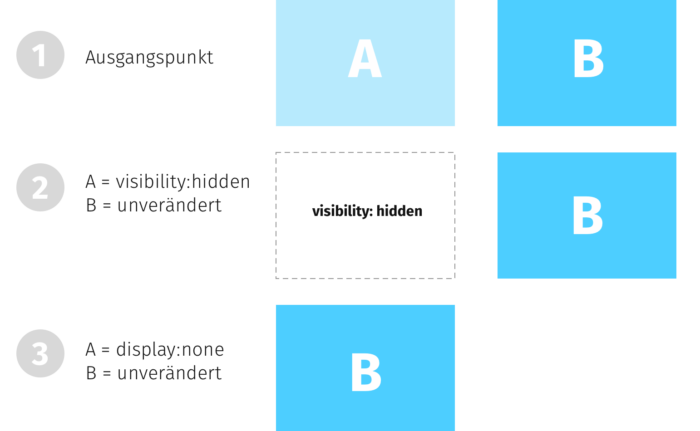
Der Unterschied zwischen display:none ist, dass bei visibility:hidden der Raum, den das Element einnimmt, erhalten bleibt. Es entsteht sozusagen ein Loch im Layout. Das ist in den meisten Fällen unpraktisch. Bei display:none ist das Element einfach weg.

(3) Wenn Element A die Anweisung display:none bekommt, verschwindet A vollständig, der Platz wird frei und B rutscht nach.
Barrierefreie Alternative zu display:none
Angenommen, du hast ein Element, das du loswerden willst. Aber du willst nicht, dass es vollständig verschwindet. Screenreader sollen weiter darauf zugreifen können.
Nehmen wir die Seitentitel in WordPress als Beispiel. Manchmal stören sie im Layout, aber sie enthalten wichtige Informationen. Meist sind sie die einzige H1 auf der Seite und die sollte man nicht einfach so entfernen.
Dann kannst du so etwas machen:
h1.page-title {
clip: rect(0 0 0 0);
clip-path: inset(100%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
Quelle: https://www.scottohara.me/blog/2017/04/14/inclusively-hidden.html
Die Seitentitel verschwindet aus der optischen Darstellung, aber der Inhalt bleibt erreichbar. Per CSS wird das Element in ein winziges Quadrat von 1×1 Pixel Größe verwandelt und ist damit unsichtbar.