 In diesem Artikel möchte ich Euch die Git-Kommandos vorstellen, die Ihr für die ersten Schritte mit Git braucht. Leider ist Git kein Programm, das man startet und danach passiert alles automatisch. Ihr müsst immer mitdenken. Auch wenn das am Anfang mühsam ist, es lohnt sich. Wenn man sich darauf einlässt, kann man seine Arbeitsabläufe besser strukturieren. Und selbst Monate später auf alte Versionen zurückgreifen.
In diesem Artikel möchte ich Euch die Git-Kommandos vorstellen, die Ihr für die ersten Schritte mit Git braucht. Leider ist Git kein Programm, das man startet und danach passiert alles automatisch. Ihr müsst immer mitdenken. Auch wenn das am Anfang mühsam ist, es lohnt sich. Wenn man sich darauf einlässt, kann man seine Arbeitsabläufe besser strukturieren. Und selbst Monate später auf alte Versionen zurückgreifen.
Git hat noch einen großen Vorteil: Ihr könnt rumspielen und ausprobieren. Git löscht nur auf ausdrücklichen Befehl und auch dann in den seltensten Fällen so, dass man’s nicht mehr rückgängig machen könnte. Also nur Mut!
Im Folgenden wird Befehlszeilen-Syntax zu sehen sein. Auch wenn Euch diese Welt fremd ist und Ihr Euch später dafür entscheidet, ein visuelles Tool zu benutzen – es ist wichtig, sich mit dem vertraut zu machen, was da passiert. Und das geht am Anschaulichsten über den Befehlszeilen-Code.
Dieser Artikel ist Teil einer Reihe.
Bisher sind erschienen/geplant:
1. Git für WordPress – Einstieg
2. Git für WordPress – Hilfe, Befehlszeile!
3. Git für WordPress – Die wichtigsten Kommandos
4. Git für WordPress – Arbeiten mit Branches
5. Git für WordPress – Projekte auf GitHub
6. Git für WordPress – Versionen zusammenführen
7. Git für WordPress – Tools und Tipps
Git installieren
Es gibt zahllose Anleitungen zur Installation von Git, ich will nicht noch eine Anleitung schreiben. Ich möchte auf drei Quellen verweisen, die ich für brauchbar halte.
Download Mac Installer für Git
Download Git für Windows
Wer Git unter Linux installieren möchte, folgt am besten der Anleitung aus dem Pro Git-Buch. Das Buch ist auch sonst eine der verlässlichsten Quellen für Informationen zu Git.
Nachdem Ihr nun Git auf Eurem Computer installiert habt, können wir loslegen.
Git konfigurieren
Zuerst möchte Git etwas zu Eurer Person wissen. Git benutzt diese Informationen für jeden Commit. Das sieht dann so aus:
$ git config --global user.name "Dein Name" $ git config --global user.email Deine-Adresse@example.com
[Wenn Ihr –global weglasst, benutzt Git die Konfiguration nur für das Projekt, in dem Ihr Euch gerade befindet. Mit –global wird die Identität für alle Projekte benutzt.]
Außerdem könnt Ihr noch Euren Lieblings-Texteditor angeben. Wer zum Beispiel TextMate benutzt, schreibt:
$ git config --global core.editor mate
Weitere Informationen und Konfigurationsmöglichkeiten findet Ihr im Pro Git-Buch.
Mit git config –list könnt Ihr Eure Einstellungen jetzt anschauen und überprüfen:
$ git config --list user.name=Elisabeth Hoelzl user.email=jemand@nirgend.wo alias.co=checkout core.editor=mate -w core.repositoryformatversion=0 core.filemode=true core.bare=false core.logallrefupdates=true core.ignorecase=true
Erste Schritte mit Git – die Kommandos
Angenommen, Ihr wollt die Entwicklung eines WordPress-Themes mit Git überwachen. Dazu müsst Ihr über die Konsole das Verzeichnis öffnen, in dem Euer Theme liegt bzw. liegen soll.
(Wie man im OSX Terminal ein Verzeichnis öffnet und die dazugehörigen UNIX-Befehle findet Ihr hier).
git init
Mit dem Kommando git init erzeugt man ein neues lokales Git-Repository. Das bedeutet, dass Git in dem Verzeichnis, in dem Ihr git init ausführt, ein .git-Repository erzeugt. Das Repository ist eine Art unsichtbares Verzeichnis, ein Ort, an dem Git alles aufbewahrt. Unsichtbar wird das Verzeichnis durch den Punkt vor dem Namen – Ihr kennt das wahrscheinlich von der Datei .htaccess. Auch diese Datei ist auf dem „normalen“ Desktop unsichtbar. Erst wenn die Datei auf einem Web-Server liegt und man per FTP-Programm draufschaut, kann man die htaccess-Datei sehen.
Wenn Ihr das .git-Repository öffnet, findet Ihr dort alle wichtigen git-spezifischen Informationen.
drwxr-xr-x 13 betty betty 442 5 Sep 15:02 . drwxr-xr-x@ 44 betty betty 1496 5 Sep 14:34 .. -rw-r--r-- 1 betty betty 35 5 Sep 15:02 COMMIT_EDITMSG -rw-r--r-- 1 betty betty 23 4 Sep 10:37 HEAD drwxr-xr-x 2 betty betty 68 4 Sep 10:37 branches -rw-r--r-- 1 betty betty 130 5 Sep 15:00 config -rw-r--r-- 1 betty betty 73 4 Sep 10:37 description drwxr-xr-x 10 betty betty 340 4 Sep 10:37 hooks -rw-r--r-- 1 betty betty 8664 5 Sep 14:42 index drwxr-xr-x 3 betty betty 102 4 Sep 10:37 info drwxr-xr-x 4 betty betty 136 5 Sep 14:33 logs drwxr-xr-x 96 betty betty 3264 5 Sep 15:02 objects drwxr-xr-x 4 betty betty 136 4 Sep 10:37 refs
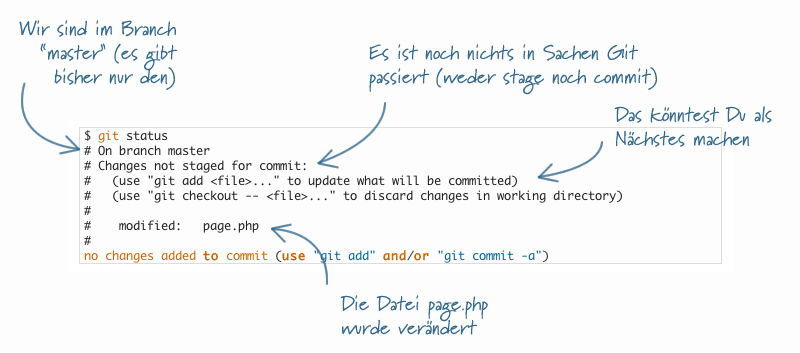
git status
Dieses Kommando ist sehr praktisch, damit kann man nämlich nachgucken, was zuletzt im Git-Repository passiert ist.
Man bekommt einen Überblick darüber, welche Dateien seit dem letzten Commit verändert wurden und ob diese Veränderungen bereits in der „Staging Area“ hinterlegt wurden.
Beispiel
Ich habe die Datei page.php im WordPress-Theme bearbeitet, aber Git noch nichts damit tun lassen. Gebe ich jetzt den Befehl git status, dann erzählt mir Git genau das (siehe Grafik unten): Die page.php wurde verändert, aber sonst ist noch nichts passiert. Git schlägt mir gleichzeitig mehrere Optionen vor, wie ich jetzt weitermachen könnte.
git add
Nachdem wir Git eingerichtet (git init) haben, müssen wir noch angeben, welche Dateien Git beobachten soll.
Dafür gibt es den Befehl git add.
$ git add .
Damit werden alle Dateien im Verzeichnis (auch die in den Unterverzeichnissen) aufgenommen. In der täglichen Arbeit mit Git hat git add die Funktion, Dateien, die man verändert hat, in die Staging Area aufzunehmen. (Man kann auch Dateien explizit von der Beobachtung ausschließen, dazu später mehr.)
Die „Staging Area“
Die „Staging Area“, gelegentlich auch „Index“ genannt, kann man sich vorstellen wie einen Ladeplatz, an dem Waren zum Verpacken bereitgestellt werden. Das Ziel ist, hier möglichst sinnvolle „Häufchen“ zusammenzustellen, die man anschließend zu Pakten zusammenpacken kann.
Zurück zu unserem WordPress-Theme:
Angenommen, Ihr arbeitet am Menü des Themes. Zwischendurch fällt Euch ein, wie Ihr ein CSS-Problem lösen könnt, das aber nichts mit dem Menü zu tun hat. Nun ist es eine gute Idee, die Lösung des CSS-Problems nicht mit der Arbeit am Menü zu vermischen. Ihr wollt ja auch in vier Wochen noch nachvollziehen können, was Ihr wie gelöst habt. Und kein Mensch käme auf die Idee, in einem Paket mit dem Etikett „Menu“ nach der Lösung für Euer CSS-Problem zu suchen.
Ihr packt also mit git add nur die Veränderungen in die „Staging Area“ die inhaltlich zusammen gehören – in diesem Fall also alles, was mit Eurem Menü zu tun hat. Die Änderungen am CSS könnt Ihr danach extra „verpacken“.
Wichtig: Die Dateien werden in der Staging Area nur bereitgestellt, und zwar exakt in dem Zustand, in dem Ihr sie dort abgegeben habt. Wenn Ihr nach dem git add noch etwas an einer Datei verändert, wird diese Änderung nicht erfasst.
git commit
Erst der git commit-Befehl sorgt dafür, dass die Veränderungen an den Dateien, die sich in der Staging Area befinden, zu einem Paket (Commit) zusammengepackt werden. Jetzt erst werden sie im lokalen Git-Repository gespeichert.
Git fordert zu jedem Commit relativ nachdrücklich einen Kommentar ein. So lästig das in dem Moment sein mag, es ist sehr hilfreich, einen (aussagekräftigen!) Kommentar zu schreiben. Wenn Ihr nämlich später nachvollziehen möchtet, was Ihr Euch bei dieser oder jener Änderung gedacht habt, seid Ihr dankbar für eine kurze Erläuterung.
(Wer den Texteditor umgehen möchte, kann in der Befehlszeile auf git commit -m „Hier steht Dein Kommentar“ zurückgreifen.)
$ git commit -m"Änderungsbeispiel für Gitartikel" [master d2677d5] Änderungsbeispiel für Gitartikel 1 file changed, 2 insertions(+), 1 deletion(-)
Mit Hilfe des Befehls git log kann ich die Historie meiner Commits anzeigen lassen.
In meinem Beispiel gibt es bisher allerdings nur wenige Einträge:
$ git log
commit d2677d5a72e09825067a0f3571d068ca0fa34bd1
Author: Elisabeth Hoelzl <jemand@nirgend.wo>
Date: Thu Sep 5 15:02:06 2013 +0200
Änderungsbeispiel für Gitartikel
commit ca2d1bc1c5d6e893b70fa8d155b52e95e8b051ef
Author: Elisabeth Hoelzl <jemand@nirgend.wo>
Date: Thu Sep 5 14:33:21 2013 +0200
erster Commit
git log hat, wie die meisten anderen Git-Kommandos auch, viele weitere Optionen. Am Ende der Artikelserie werden wir eine Übersicht mit Links und Quellen zu Git zusammenstellen.
In der kommenden Woche werde ich zeigen, wie man mit Branches arbeitet und die Kommandos dazu vorstellen.