In einem bekannten Blog aus der deutschen Bloggerszene entspann sich letztlich eine Diskussion über den Sinn oder Unsinn von Gutenberg für ein „klassisches“ Blog. Damit ist gemeint: Ich schreibe einen Text, setze ein paar Überschriften und füge ab und zu ein Bild ein.
Viele Bloggerinnen* sind dabei durchaus mutig, sie haben spontan das Update auf WordPress 5.0 gemacht, weil sie sehen wollten, wie das so ist mit diesem neuen Editor. Sie sind bereit, sich damit auseinanderzusetzen, was da Neues kommt.
Allerdings kam ebenso spontan Unmut auf. Die Oberfläche wird als unübersichtlich und kompliziert empfunden. Das Schreiben eines Artikels wird als deutlich mühsamer als zuvor wahrgenommen. Die Bloggerinnen ziehen den Schluss, der neue Editor sei wohl nicht für Blogs gedacht. Die seien den Entwicklern womöglich nicht so wichtig.
* Blogger sind selbstverständlich mit gemeint.
Warum haben die dieses Gutenberg nochmal erfunden?
Das Projekt Gutenberg hat tatsächlich nicht das klassische Blog im Hinterkopf. Was nicht heißt, dass Blogs aussen vor bleiben. Mehr dazu weiter unten.
WordPress ist vor 10 Jahren als Blog-Plattform gestartet. Aber schon seit einer ganzen Weile wird es als CMS eingesetzt. Man kann mit WordPress nach wie vor ein klassisches Blog betreiben, aber man kann damit auch komplexe Website bauen. WordPress steht damit in Konkurrenz zu anderen CMS-Anbietern wie Drupal und Joomla, aber insbesondere auch zu Baukasten-Systemen wie Squarespace, Wix, Jimdo und wie sie alle heissen.
Bisher war es so, dass man am Editor vorbei arbeiten musste, wenn man mit WordPress irgendetwas anderes produzieren wollte als einen klassischen Blog-Artikel. Inhalte in Spalten oder ähnliche Layout-Häppchen aufzuteilen klappte nur mit allen möglichen Tricks. PageBuilder füllten diese Lücke, aber es entstand auch viel Wildwuchs mit den bekannten Multipurpose-Themes.
Der Editor lag dabei leer und ungenutzt in der Ecke.
Mit Gutenberg kommt der Editor wieder ins Spiel. Der Inhalt ist kein großer zusammenhängender Text-Block mehr, sondern die einzelnen semantischen Elemente (Überschrift, Absatz, Zitat, Bild etc.) bilden jeweils eine Einheit (= Block) für sich.
Diese Modularität ist die Grundlage für einen flexibleren Umgang mit Inhalten. Die Inhalte sind nicht mehr als Paket im Editor „eingesperrt“, sondern sie sind einzeln ansprechbar und verwendbar. Das öffnet die Tür für neue Wege wie Inhalte in Zukunft auf der Website angeordnet werden können.
Die Blöcke im Editor stellen dabei nur die erste Phase der Integration des Block-Prinzips dar. Geplant ist, dass in Zukunft alle Elemente (z. B. das Menü oder Widgets) zu solchen Blöcken werden. Hier ein Text auf wordpress.org zur Phase 2 von Gutenberg (englisch).
Was mach ich, wenn mich Gutenberg nervt?
Wer sich gar nicht mir Gutenberg anfreunden kann, kann sich den alten Editor über das Plugin Classic Editor wieder ins Blog holen.
Aber es gibt noch eine andere Möglichkeit.
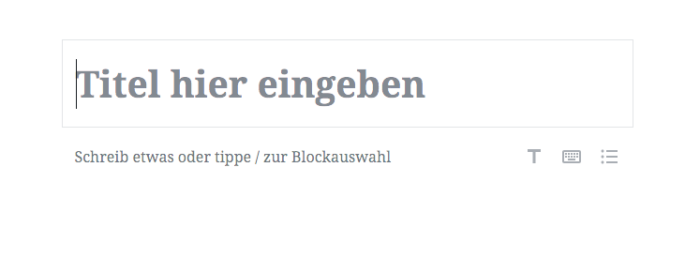
Wenn man mit Gutenberg einen neuen Blog-Artikel anlegt, dann bekommt man diese Ansicht:

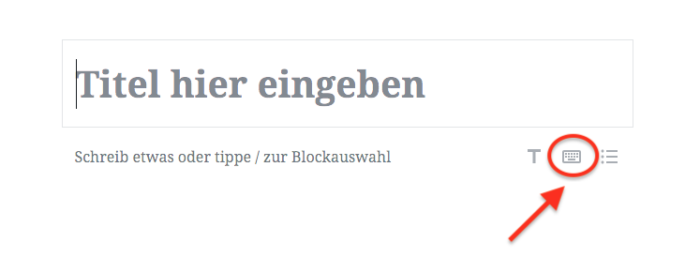
Wenn man nun auf das mittlere der drei kleinen Symbole rechts unten klickt …

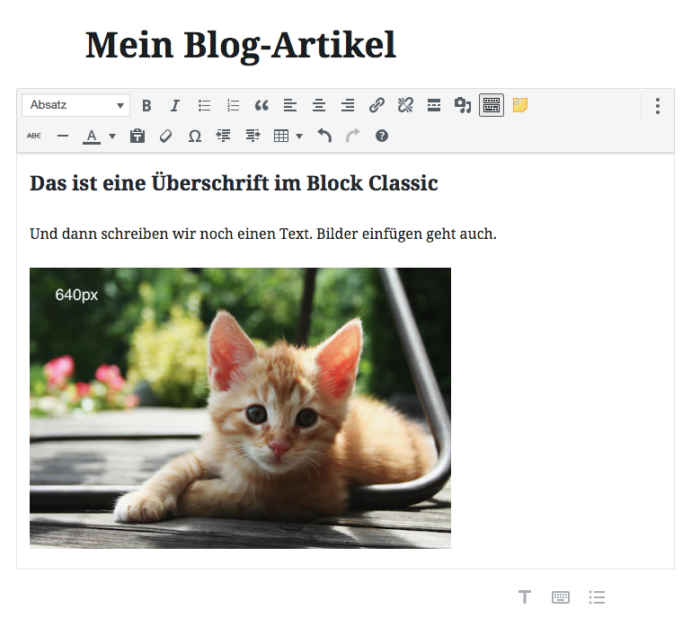
… bekommt man den klassischen Editor zurück. Mit allen Möglichkeiten.

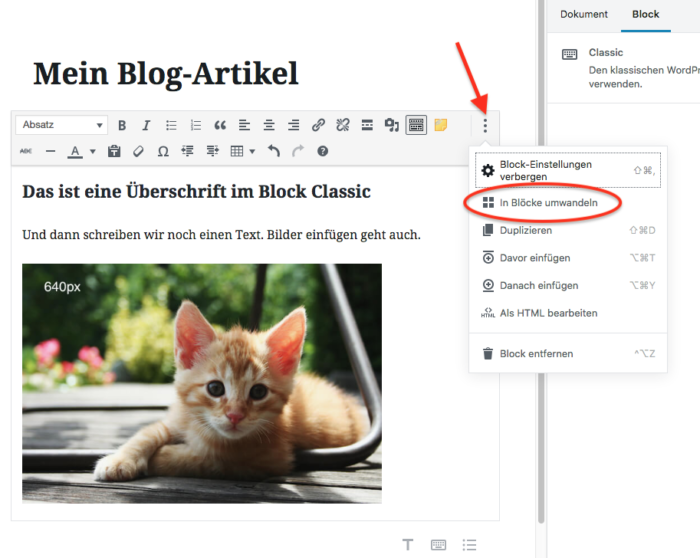
Beim Klick auf die drei Pünktchen rechts oben, erscheint die Option, die einzelnen Elemente im „Classic“-Block in Gutenberg-Blöcke umzuwandeln.
Das kann ganz praktisch sein, wenn man mal einen Absatz verschieben möchte. Oder doch mal Lust kriegt, was zu layouten.

Fazit
Man kann ein klassischen Blog mit dem Gutenberg-Editor betreiben. Entweder indem man das Gutenberg-Block-Element „Classic“ verwendet oder indem man das Plugin „Classic Editor“ installiert. Damit kann man von Fall zu Fall bestimmen, ob man den klassischen Editor verwenden möchte oder Gutenberg.
Und, Kirsten, wie findest Du Gutenberg so?
Ich komme beim Schreiben von einfachen Artikeln wie diesem hier einigermaßen zurecht. Dass ich mal einen Absatz oder eine Überschrift verschieben kann, finde ich ganz praktisch. Das Hinzufügen neuer Blöcke empfinde ich dagegen als mühsam. Selbst hier im Blog wo ich keine komplizierten Dinge mache.
Ein komplexeres Layout mit Gutenberg (z.B. mit mehreren Spalten) zu bauen ist mir bisher trotz mehrerer Anläufe nicht gelungen. Ich habe jedes Mal entnervt aufgegeben.
Ich bin unter anderem daran gescheitert, dass ich wichtige Informationen erst dann sehen kann, wenn ich mit der Maus irgendeines der vielen Symbole berühre. Das ist lästig, weil ich herumsuchen und rumprobieren muss. So wird z.B. aus einem einfachen Arbeitsschritt wie dem Löschen eines Blocks eine langwierige Suchaktion.
Weil mein Hirn sich die tiefere Bedeutung, die ein Entwickler einem Symbol zugewiesen hat, nicht merken kann, suche ich jedes Mal auf Neue.
Noch stehen wir mit Gutenberg ziemlich am Anfang.
Ich kann mir viele Projekte vorstellen, bei denen Gutenberg eine großer Hilfe sein wird. Ob ich persönlich mit der UI warm werde, wird sich zeigen. Momentan bin ich nicht so richtig glücklich.
Wie geht es Euch?
Betreibt Ihr ein klassisches Blog? Wie geht es Euch mit Gutenberg? Ich freue mich auf Eure Kommentare.
Kommentare
•
Ich habe Gutenberg ebenfalls sofort ausprobiert und fand ihn/es nicht übermäßig komfortabel. Jedoch bin ich nur eine Feld-/Wald-/Wiesen- und Kleinstbloggerin, die nur ihre Texte herunterschreiben möchte, was mit dem klassischen Editor gut funktioniert. (Gut genug für mich jedenfalls.) Danke übrigens für den Tipp mit dem mittleren Symbol, darauf war ich noch nicht gekommen.
•
So wie du schon sagst, für klassische Blogs ist es ungeeignet. Zudem habe ich es unabsichtlich upgedatet, als ich auf Reisen war und noch schnell ein Post fertig haben wollte. Und dann plötzlich musste ich mich mit etwas völlig neuem auseinandersetzen, wofür die Zeit fehlte.
Ich hab geflucht wie ein Kesselflicker.
•
Klar ist das alles ein wenig gewöhnungsbedürftig, aber ich finde es wichtig, dass man sich bei WordPress nicht nur Gedanken über die Zukunft macht, sondern dem auch Taten folgen lässt. Und das dann nicht alles gleich glatt läuft, ist doch wohl klar. Ich komme mit dem neuen Editor mittlerweile ganz gut zurecht und sehe in ihm eher Gutes als Negatives.
•
Ich blogge mit dem Classic Editor, das ist am einfachsten für mich. Für mich muss was funktionieren, ohne dass ich mich da lange mit beschäftigen muss um herauszufinden, wie wo was geht.
•
Vielen Dank für Eure Kommentare!
Mein Eindruck ist, dass Gutenberg eine große Umstellung für Menschen ist, die einfach nur schreiben wollen. Für einen reinen Schreib-Workflow passt Gutenberg nicht in jedem Fall. Aber freundlicherweise kann man auf den klassischen Editor wechseln.
Für WordPress als Projekt ist Gutenberg sicherlich wichtig um nicht mittel- und langfristig von den Alternativ-Angeboten „abgehängt“ zu werden. Noch stehen wir allerdings erst ganz am Anfang und es fremdeln alle noch ein bisschen. Mich selbst eingeschlossen ;o)
•
Danke für den Bericht! Ich war auf Gutenberg überhaupt nicht vorbereitet und habe direkt den Classic Editor installiert – aber nun werde ich ihm doch noch eine Chance geben :)
•
Ich fliege auf alles was neu ist und so habe ich gleich Gutenberg ausprobiert.
Klar, man muss sich umstellen.
Klar, das kann am Anfang auch mühsam sein.
Was ich aber an Gutenberg schätze: es denkt für das Handy mit: alle Texte in einer langen Reihe. Und die Bilder. Und die Galerien. Und die Widgets.
So gibt es keine Überraschung/Enttäuschung mehr, wenn man sich seine Seite auf dem Mobilgerät aufruft („Wo sind denn jetzt die Widgets?“).
Und ausweislich meiner Benutzerstatistik kommen doch ca. die Hälfte der Aufrufe von Mobilgeräten.
Find ich super, dass man durch Gutenberg ge…drägt wird, das mitzubedenken.
•
Ähm. Habe mit Gutenberg so gut wie keine Probleme. Habe mich aber auch damit ehrlich gesagt noch nicht gr{ß auseinandergesetzt. Denn dafür fehlte Lustund Zeit.
Ist aber nicht so schlimm. Ich schreibe die Texte in der Regel auch nicht mit dem klassischen Editor. Bin ganz abartig: nehme Word…
Wenn ich mal etwas Geduld aufbringe, werde ich mich aber mit Gutenberg auseinandersetzen