Für die Auswahl eines Themes macht es einen großen Unterschied, ob du eine ganz neue Website starten möchtest oder ob es schon eine Website mit vielen Inhalten gibt, die überarbeitet werden soll.
A. Ein neues WordPress-Projekt starten
Hier sind die Voraussetzungen relativ übersichtlich. Du musst keine Rücksicht nehmen auf bereits vorhandene Inhalte und kannst dir ein Theme nach Lust und Laune aussuchen.
Zum Weiterlesen
Ein gutenberg-kompatibles Theme aussuchen
B. Das Theme auf einer schon bestehenden Website wechseln
Wenn es bereits eine Website mit vielen Seiten und Beiträgen gibt, ist eine der ersten Fragen, die du dir stellen musst: Wie gelingt die Übertragung deiner Inhalte in das neue Theme?
Theme ohne integrierten Pagebuilder
Am einfachsten funktioniert der Wechsel, wenn du ein standardkonformes WordPress-Theme ohne PageBuilder nutzt. Hier sollten sich alle Inhalte gut in ein Gutenberg-Theme übertragen lassen.
Nutzt du ein Pagebuilder-Plugin wie z.B. Elementor oder Beaver Builder, kannst du das weiter nutzen.
Theme mit integriertem Pagebuilder
Anderes sieht es aus, wenn du ein Theme nutzt, in das ein PageBuilder fest eingebaut ist, wie z.B. der FusionBuilder in Avada oder der Divi-Builder. In diesem Fall kannst du deine Inhalte nicht so ohne Weiteres in ein neues Theme übertragen.
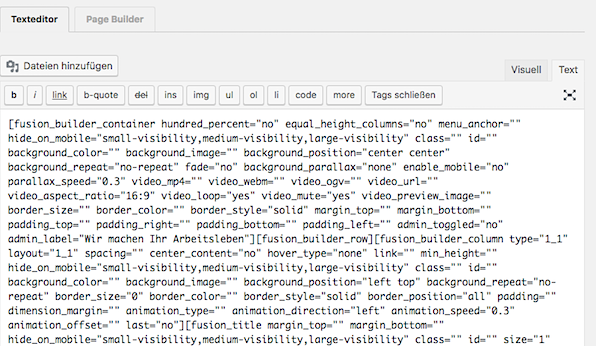
Der PageBuilder hat die Inhalte auf der Website in Shortcodes verpackt. Hier ein Beispiel wie das aussieht:

In diesem Fall hilft nur Geduld und die gute alte Cut & Paste Methode. Du gehst auf die Vorderansicht der Website und kopierst dir von dort aus die Texte in ein Textdokument.
Die Texte aus dem Textdokument kannst du dann in den Gutenberg-Editor per Cut & Paste einfügen. Bilder, Videos u.ä. musst du leider per Hand neu einbauen.
Das macht keinen Spaß, aber mir sind keine brauchbaren Tools bekannt, mit denen man diesen Prozess abkürzen kann.
Ausblick
WordPress-Themes verändern sich gerade. Mit dem alten Editor konnte man gut Texte schreiben, aber man konnte damit keine Layouts bauen. Pagebuilder und andere Workarounds haben diese Lücke gefüllt.
Mit Gutenberg kommen jetzt Layout-Funktionalitäten in den Editor. Sie sind damit Teil des WordPress-Cores, müssen also nicht mehr von aussen hinzugefügt werden.
Mehr Freiheit beim Theme-Wechsel
Für die Anwender hat das große Vorteile. Es kam leider häufig vor, dass eine Website „eingesperrt“ war in einem bestimmten Theme-Plugin-Paket. Wenn das „alte“ Theme einen fest eingebauten PageBuilder mitbrachte, waren beim Theme-Wechsel die Inhalte nicht mehr zugänglich.
In Zukunft wird es wieder einfacher werden, von einem Theme zum anderen zu wechseln. Mit dem Gutenberg-Editor steht den Theme-Autoren ein standardkonformes Werkzeug zur Verfügung, sie müssen nicht länger auf individuelle Standalone-Lösungen zurückgreifen.
Themes werden leichter zu handhaben sein, Layout-Funktionen werden über Blöcke zu- und abschaltbar sein. Damit werden die Websites wieder schlanker und schneller – das freut nicht zuletzt die Suchmaschinen.
Kommentare
•
Moin,
ich bin auch immer mehr von Gutenberg angetan. Gibt es aus eurer Sicht ein empfehlenswertes Startertheme, das vernünftig mobil-first und Gutenberg beherrscht?
•
Hallo, Stefan,
ich bau mir gerade ein Gutenberg-Startertheme ;o)
Bin aber noch nicht sicher, wie weit ich wirklich damit komme.
Basis ist das hier: https://github.com/WordPress/gutenberg-theme/
Ist eigentlich zum Testen von Gutenberg gedacht.
Es gibt natürlich viele gute Themes, aber man bekommt immer viel Design und andere Eigenheiten mitgeliefert.
Twentytwenty ist so ein Fall – sehr schön gemacht, aber SEHR eigenwillig im Design. Wenn man das alles „neutralisieren“ will, arbeitet man ewig hin und das ist natürlich frustrierend.
Schöne Grüße!
Kirsten
•
Ich mache gerade das gleiche. Ein möglichst minimalistisches Theme, das aber die Styles und Features mitbringt, die ich selbst immer wieder brauche. Z.b. ein ansehnliches mobile menu, brauchbare Lightbox etc.
•
Hallo, Andreas,
dann lass doch mal sehen ;o)
Ich bin noch unschlüssig, ob ich mein Theme GitHub einsehbar machen soll – sollte ich vielleicht machen.
Noch baue ich allerdings.
Schöne Grüße
Kirsten