Viele WordPress-Themes kommen heute mit dieser Funktion und Kunden wie Designer sind fasziniert von dieser Technik. Man kann sie sehr schön in einen Entwurf integrieren, Dropdowns sind optisch dezent und elegant und brauchen wenig Platz.
Was ist ein Dropdown-Menu?
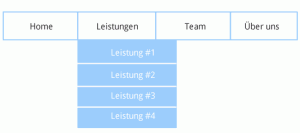
Ein Dropdown-Menü ist etwas in dieser Art:
Das heisst, beim Klick auf den Menüpunkt „Leistungen“ klappt ein Untermenü heraus, auf dem dann alle Unterseiten zu sehen sind. Es gibt noch eine zweite Verainte, Fly-Out genannt. Hier klappt das Zusatzmenü zur Seite und nicht nach unten auf.
Was sind die Vorteile?
- Mit einem ausklappbaren Menü kann man die Navigation sehr „aufgeräumt“ darstellen.
Auch und gerade dann, wenn sich sehr viele und verschachtelte Inhalte auf den Ebenen dahinter verbergen. - Im aufgeklappten Bereich sieht man alle Unterseiten auf einen Blick
Die Nachteile
- Der Vorteil, nämlich die übersichtliche Darstellung einer komplexen Navigationsstruktur, kann sich in einen Nachteil verwandeln. Nämlich dann, wenn das DropDown-Menü zum Behälter für eine schlecht durchdachte Navigation wird.
- Die Navigation erschließt sich erst, wenn der Nutzer auf einen Navigationsbutton klickt. Er muss also etwas tun, bevor er irgendetwas erkennen kann.
- Ältere Menschen und Menschen mit körperlichen Einschränkungen tun sich schwer mit der Bedienung von Ausklappmenüs. Sie treffen den Unterpunkt nicht, den sie erreichen wollen. Viele unwillkürliche Klicks sind die Folge. Und jede Menge Frust.
Klick oder Hover?
Der Dropdown-Effekt wird entweder bei einem Mausklick oder bereits beim Darüberfahren (Hover) mit der Maus aktiv. Üblich ist die zweite Variante. In gewisser Weise ist das ja auch der Gag.
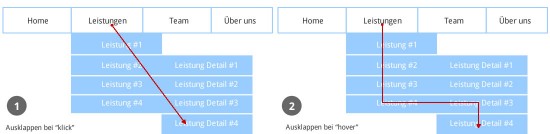
Aber es spricht einiges für den Klick: Ein Klick ist erstens eine eindeutige Aktion und zweitens sind die aufgeklappten Unterpunkte dann besser erreichbar: Man kann auf direktem Weg mit der Maus dorthin fahren (Bild 1).
Ist dagegen der Hover-Effekt aktiv, muss man eine umständlichere Mausbewegung ausführen, um den Unterpunkt zu erreichen (s. Bild 2).
Dieser Aspekt ist nicht nur dann interessant, wenn körperlich beeinträchtigte Menschen mit der Seite gut zurechtkommen sollen.
Kriterien für ein gut bedienbares DropDown-Menü
Der Code sollte auf jeden Fall schlank und stabil sein und alle Browsertests problemlos überstehen. Für eine gute Usability eines Ausklappmenüs sind folgende Punkte wichtig:
- Die Unterpunkte sollten nicht verschwinden, bevor man sie richtig anklicken kann, d.h. die Animation sollte eher ruhig und langsam eingestellt sein
- Die Elemente im aufklappenden Bereich sollten übersichtlich angeordnet sein.
- Das Ausklappmenü sollte im ausgeklappten Zustands nicht aus dem Viewport herausrutschen
- Für Mobile Geräte muss eine Alternative eingebaut werden (bei Touchscreen-Geräten gibt es kein hover, es gibt nur klick).
- Die Buttons, hinter denen sich ein Dropdown-Menü verbirgt, sollten gekennzeichnet sein, zum Beispiel mit einem kleinen Pfeil. Das ist ein wichtiges Signal für den User, der sonst nicht weiß, wo es weitergeht.
Zum Weiterlesen
Smashing Magazine: Planning ans Implementing Website Navigation (e)
Sixrevisions: A Guide To Website Navigation (e)