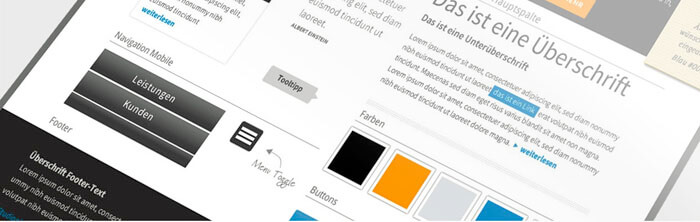
Style-Tiles sind Collagen, über die man verschiedene Designstile veranschaulichen kann. So eine Collage bietet eine gute Entscheidungs- und Diskussionsgrundlage und ist relativ schnell zusammengestellt.
Es ist noch gar nicht so lange her, da haben wir für jede Ansicht einer Webseite pixelgenaue statische Entwürfe gemacht. An diesen Entwürfen haben wir lange gefeilt, schließlich sollte alles stimmig sein.
Da wir mehrere Designs zu Auswahl vorgelegt haben, kostete dieser Arbeitsschritt viel Zeit und machte den größten Posten im Budget aus. Da letztlich nur ein Entwurf zum Zug kam, landeten zwei von dreien im Papierkorb. Und damit ein großer Teil des Budgets für die Gestaltung auch.
Abschied von statischen Entwürfen
Das Layout von Webseiten, die im Responsive Design programmiert werden, passt sich automatisch unterschiedlichen Bildschirmgrößen an. Das heißt, es gibt nicht mehr die eine, verbindliche Ansicht. Es gibt beliebig viele.
Ein flexibles Layout lässt daher sich in statischen Mockups nicht mehr abbilden. Der Kunde würde nur einen kleinen Ausschnitt der Realtität sehen. Wir wechseln daher möglichst früh in den Browser, hier kann der Kunde sehen, wie sich seine Seite in unterschiedlichen Kontexten verhält.
Um die optische Stimmung der Seite – z.B. Stil, die Farben und Typografie – zu entwickeln arbeiten wir mit Style-Tiles. Sie geben die optische Stimmung einer Webseite sehr gut wieder und bieten eine gute Entscheidungsbasis für die Abstimmung zwischen Agentur und Kunde.
Die Vorteile von Style-Tiles
- Es geht schnell, sie belasten das Budget wenig
- Man kann verschiedene Stile und Richtungen ausprobieren
- Korrekturen und gestalterische Kurskorrekturen sind umkompliziert
- Viele Leute können mitreden, ohne dass ein bereits fertiger Entwurf „zerlegt“ wird
- Die Diskussion verliert ich nicht in nebensächlichen Details, weil sich Moodboards auf das Wesentliche konzentrieren