Gestern bin ich auf einen interessanten Artikel auf filamentgroup.com gestoßen, in dem es um das Problem der Bildgrößen im Responsive Design geht. Hier war ausnahmsweise nicht von Javascript- und PHP-Tricks die Rede, mit denen man Bilder in unterschiedlichen Größen ausliefern kann. Im Artikel geht es – ganz altmodisch – um Bildkompression.
Eigentlich ein alter Hut, aber einer, der es unbedingt verdient hat, aus der Mottenkiste geholt zu werden.
Bei Webseiten, die für möglichst viele Geräte und unterschiedliche Nutzungsszenarios funktionieren sollen, ist die Performance ein entscheidender Faktor. Eine Seite, die nur schleppend oder gar nicht lädt, macht den Besuchern keinen Spaß. Auch Suchmaschinen mögen lange Ladezeiten nicht. Gute Performance ist also ein essentieller Faktor für der Erfolg einer Seite.
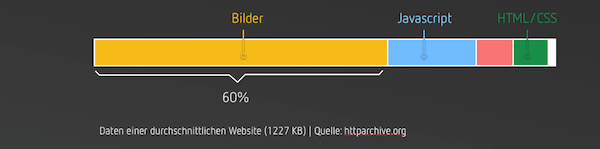
Die Grafik unten zeigt, welche Elemente den Löwenanteil einer durchschnittlichen Website ausmachen: Es sind die Bilder.

Bilder können erstaunlich schlank sein
Wenn man genau hinschaut, sind das Problem nicht die Bilder an sich, sondern unzureichend optimierte Bilder. Es ist erstaunlich, wie klein so ein Bild werden kann, wenn man es geschickt komprimiert.
Ich habe das gleich mal ausprobiert. Im folgenden Beispiel stelle ich jeweils zwei Versionen ein und desselben Bildes einander gegenüber. Links steht das nicht komprimierte Original, rechts ein in unterschiedlichen Graden komprimiertes JPEG.
Das Bild ist im Original 400 x 290 Pixel groß und hat die Dateigröße 83KB, die Kompressionsstufe ist „maximal“.
Ihr seht also eine verkleinerte Version des Bildes; wenn Ihr auf das Bild klickt, erscheint das Bild in Originalgröße.
Bildquelle: happyborder/istockphoto
Vorläufiges Fazit
Erst ab der Komprimierungsstufe „mittel“ wird es meinem Gefühl nach eng und die Bildqualität leidet sichtbar. Bis dahin hat man aber schon 75% der Datenmenge eingespart. Das ist ein Wort, würde ich sagen.
Eine gute Komprimierung ist auch ein eleganter Weg um eine weitere Spielart des Bildgrößen-Problems in den Griff zu kriegen, nämlich die Darstellung auf Retina-Displays. Ist das Bild schlank genug, kann man sich alle Umstände sparen und ganz klassisch ein einzelnes, großes Bild in „retinatauglicher“ Qualität hinterlegen. Das wird dann entsprechend verkleinert und gut ist.
Der Haken
Einen Haken hat die Komprimierungs-Methode: Sie braucht ein gewisses Fachwissen und passende Programme (Photoshop oder Fireworks). Und sie braucht Zeit. An beidem mangelt es in der Regel, wenn der Kunde (oder der Webmaster) „mal eben schnell“ ein Bild auf den Server lädt. Da wird das Bild so genommen wie es ist.
Einen interessanten Lösungsansatz ist Sergej Müllers Experiment mit seinem WordPress-PlugIn „Optimus“. Das PlugIn sorgt dafür, dass Bilder beim Upload automatisch komprimiert werden. Dazu werden die Bilder zu einem externen Server geschickt und dort bearbeitet. Das klingt etwas umständlich, ist aber technisch (noch) nicht anders lösbar.
UPDATE 2.11.2012
Daan Jobsis hat auf netvlies.nl noch eine ganze Reihe weiterer Tests gemacht.
(Leider gibt es den Artikel bisher nur auf holländisch)
Seine Erkenntnisse sind erstaunlich. Ich fasse kurz zusammen:
1. Mehr Pixel ist immer besser
Ein Bild mit der doppelten Auflösung (also 500 Pixel statt 250 Pixel), das stark komprimiert ist, sieht immer noch besser aus als das „normale“ Bild (mit 250 Pixel Breite) ohne Komprimierung.
2. Faktor 1,5 statt 2,0 lohnt sich nicht
Wenn man die Pixelzahl nur um den Faktor 1,5 erhöht (anstatt um den Faktor 2), dann gewinnt man natürlich kleinere Dateien. Aber: Eine stark komprimierte Bilddateie mit doppelt so vielen Pixeln sieht genauso gut aus wie eine weniger stark komprimiertes Bild mit eineinhalb so vielen Pixeln.
Die Datei-Größe der Bilder ist durch die unterschiedliche Kompression gleich. Man gewinnt also nichts.
3. PNG24 und GIF für Grafiken
Grafiken (alles, was kein Foto ist) sind am kleinsten und schärfsten in den Formaten PNG24 und GIF.





Kommentare
•
Es gibt einen Service mit einem sehr guten Kompressions-Algorithmus, den darin unterscheiden sich viele Programme. JPEGmini komprimiert JPEG Dateien so, dass diese nicht sichtbar ist, und erzielt aber trotzdem sehr kleine Dateigrößen. Ich komprimiere meine gesamte Blog-Fotos damit. Wäre schön wenn der Dienst auch oben im Vergleich auftauchen würde.