Gutenberg-Blöcke und damit Gutenberg-Themes wie Twentytwenty verwenden drei verschiedenen Content-Breiten. Eine eher schmale Standard-Breite, die in der Regel den Fließtext enthält, eine „weite Breite“ und eine „volle Breite“.
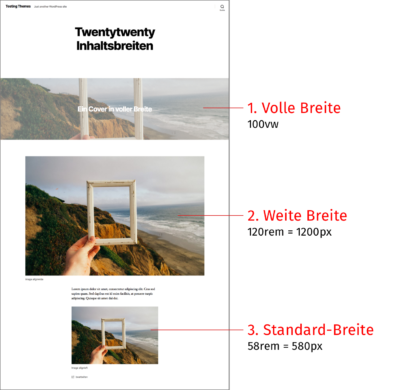
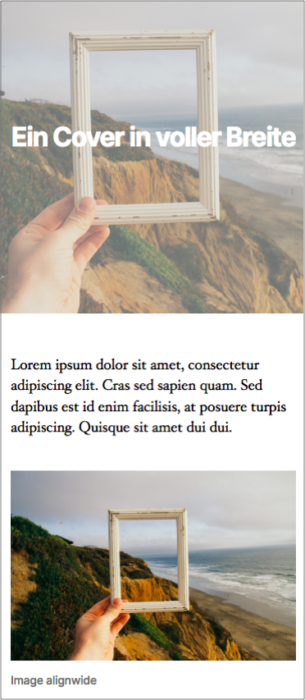
Da sieht dann etwa so aus:

Der Absatz-Block hat die schmale Breite und bekommt dadurch eine lesefreundliche Zeilenlänge. Die beiden zusätzlichen Breiten gibt es für den Bild-Block, den Cover-Block und verschiedene andere Blocks, z.B. Gallery-Block, Video-Block, Columns-Block oder den Group-Block.
Vorteile
- Einfaches, starkes Layoutprinzip
- Gut gegliederte und damit gut lesbare Inhalte
- leicht anzuwenden
- In Gutenberg-kompatiblen Themes wie z.B. Twentytwenty sind die Breiten perfekt integriert
- Das bedeutet unter anderem, dass die Editor-Ansicht und Frontend-Ansicht einheitlich aussehen
Nachteile
- Für Blocks in voller Breite muss man sehr große Bilder einbinden, die eine hohe Datenlast mitbringen
- Das Design sieht ab einer gewissen Breite unharmonisch aus – die Elemente in voller Breite werden immer größer, der Text bleibt schmal
Die Inhalts-Breiten im CSS
Die Dimensionen der breiten Blöcke werden aus dem Theme-CSS gesteuert. Dafür sind die Klassen .alignwide und .alignfull zuständig.
Hier die entsprechenden CSS-Angaben aus Twentytwenty:
Weite Breite
.entry-content > .alignwide {
max-width: 120rem;
width: 120rem;
}
Alle Blöcke, die sich innerhalb des Containers .entry-content befinden und die CSS-Klasse .alignwide haben, haben die Breite von 120rem (1200px).
Volle Breite
.alignfull {
margin-top: 5rem;
margin-right: auto;
margin-bottom: 5rem;
margin-left: auto;
max-width: 100vw;
position: relative;
width: 100%;
}
Alle Blöcke, die die CSS-Klasse .alignfull haben, haben die Breite von 100vw (vw = viewport width). Das heißt, sie nehmen die volle Breite des Bildschirms ein.
Standard Breite
.entry-content > :not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 58rem;
width: calc(100% - 4rem);
}
Alle Blöcke, die sich innerhalb des Containers .entry-content befinden und die KEINE CSS-Klasse .alignwide oder .alignfull haben, sind 58rem (580px) breit.
Beispiel für „schönes CSS“
Die CSS-Angaben für die Standard-Breite sind ein gutes Beispiel dafür, warum mir das CSS von Anders Norén, dem Autor von Twentytwenty, so gut gefällt.
Er setzt zuerst eine max-width, in diesem Fall 58rem, was in diesem Theme 580px entspricht.
Mit der 2. Zeile width: calc(100% – 4rem); steuert er das Verhalten, wenn der Bildschirm schmäler als 580px wird. Dann verliert die max-width ihre Wirkung, denn der Bildschirm ist ja nun kleiner als die 580px. Das Element nimmt jetzt 100% der Breite des Bildschirms ein.
Indem er von diesen 100% Breite 4rem abzieht, bekommen die Elemente automatisch links und rechts einen Abstand. Das spart eine Menge Gehampel mit paddings und margins für die mobile Ansicht.

Das CSS für die Inhaltsbreiten ändern
Wenn Ihr die Breiten verändern möchtet, müsst Ihr die entsprechenden CSS-Angaben überschreiben. Das könnt Ihr entweder in einem Childtheme machen oder Ihr tragt das CSS im Customizer in den Bereich „zusätzliches CSS“ ein.
Hier ein Beispiel, das die ursprüngliche Breite von 120rem (1200px) auf 100rem (1000px) heruntersetzt.
.entry-content > .alignwide {
max-width: 100rem;
width: 100rem;
}
Die Problematik der breiten Bilder
Bilder in voller Breite nehmen die gesamte Breite des Bildschirms ein. Wenn man verhindern will, dass die Bilder auf großen Bildschirmen unscharf dargestellt werden, muss man alle Bilder in sehr großen Größen hochladen. Das treibt das Datengewicht der Site in die Höhe und drückt auf die Ladezeit.
Diese Problematik lässt sich eigentlich nur lösen, indem man das Layout so umbaut, dass es eine definierte maximale Bildgröße gibt. Das heißt, die Breite umgebenden Containers wird auf ein maximales Maß begrenzt. In Twentytwenty lässt sich das mit zwei Zeilen CSS umsetzen:
#site-header,
#site-content{
max-width:1400px;
margin:0 auto;
}
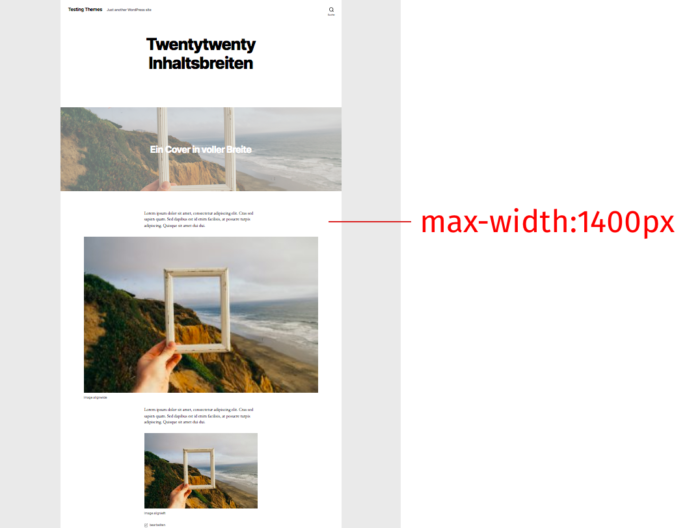
Das Ergebnis sieht so aus:

Das Layout wird auch auf großen Bildschirmen nicht breiter als 1400px. Folglich müssen Bilder nur noch maximal 1400px groß ein.
Solche Anpassungen sind je nach Theme unterschiedlich aufwändig. In Twentytwenty ist das CSS für die Inhaltsbreiten klar und übersichtlich. In einem Twentynineteen-Childtheme wird es schon deutlich komplizierter, weil die CSS-Systematik eine andere ist.
Breiten per Funktion deaktivieren
Der Vollständigkeit halber möchte ich noch eine andere Herangehensweise erwähnen. Man kann dem Theme die weite und die volle Breite auch per Funktion wegnehmen.
function remove_blocks_alignwide_alignfull() {
remove_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'remove_blocks_alignwide_alignfull', 20 );
Damit verschwinden beide Breiten, die weite und die volle Breite, aus dem Editor. Man kann sie nicht mehr auswählen und alle Elemente werden in Standardbreite ausgegeben.
Bitte beachten: Falls Ihr diese Funktion in Euer Childtheme eintragt, greift die Änderung nur für Blöcke, die Ihr danach über den Editor einbaut. Alle Blöcke, die Ihr vor dem Deaktivieren der Breiten gebaut habt, bleiben so wie sie sind.
Wie weit man mit dieser Methode kommt, hängt vom Theme ab. Es ist relativ wahrscheinlich, dass die Standard-Inhaltsbreite zu klein ist und Ihr noch Einiges per CSS anpassen müsst. Ich halte diesen Weg für eingeschränkt praxistauglich.
Theme-Unterstützung
Die Block-Breiten müssen vom Theme unterstützt werden. Also falls Ihr die Option in Eurem Theme nicht seht, habt Ihr wahrscheinlich ein Theme, dass nicht für die zusätzlichen Breiten vorbereitet ist.
Man kann theoretisch jedes Theme um die zusätzlichen Breiten ergänzen.
add_theme_support ('alignwide');
add_theme_support ('alignfull');
Allerdings ist es mit der Funktion allein nicht getan, man muss auch das Theme-CSS entsprechend ergänzen. Das macht viel Arbeit und ist deshalb nicht unbedingt ein praktikabler Weg. Wenn Ihr mit den unterschiedlichen Breiten arbeiten möchtet, sucht euch am besten ein Theme, das das Feature unterstützt.
Kommentare
•
Kann man für Theme Support für alignwide/alignfull einzeln definieren? Bisher war mit nur add_theme_support (‚align-wide‘) bekannt und das fügt den Support für alignwide & alignfull hinzu. Einzeln funktioniert es bei mir unter WordPress 5.3 leider nicht.
•
Hallo, Johannes,
ich habe keine Möglichkeit gefunden das einzeln zu definieren. Hat mich auch gewundert.
Vielleicht hat ja noch jemand einen Tipp.
Kirsten