Die Theme-Autoren machen ihre Themes gerade fit für Gutenberg. Aber was ist drin, wenn „gutenberg-kompatibel“ draufsteht?
Gutenberg Basis-Funktionen
Damit ein Theme gutenberg-kompatibel ist, muss es zunächst das nötige CSS an Bord haben, das die Darstellung der Gutenberg-Blöcke im Theme steuert. Es sollten keine Fehler im Layout entstehen und die Blöcke sollten im Design des Themes dargestellt werden. Das Theme muss zum Beispiel die Inhaltsbreiten von Gutenberg unterstützen.
Die meisten Themes unterstützen diese Mindestanforderungen.
Erweiterte Gutenberg-Funktionen
Mit Gutenberg lässt sich aber viel mehr machen. Themes können eine ans Theme angepasste Farbpalette haben zum Beispiel.
Entwickler, die sich auf Gutenberg spezialisieren, integrieren zum Beispiel alternative Designs für die Standard-Blöcke und/oder sie bieten individuelle Gutenberg-Blöcke als Plugin an, mit denen man das Theme durch zusätzliche Layout-Module ergänzen kann.
Es ist außerdem hilfreich, wenn man das Design des Themes im Gutenberg-Editor sehen kann. Damit das funktioniert, können die Autoren das Theme mit editor-styles ergänzen.
Welche dieser Punkte ein gutenberg-kompatibles Theme unterstützt, musst du im Zweifelsfall ausprobieren.
Meine Empfehlungen zu Gutenberg-Themes
Da sind zunächst mal die neueren Standard-Themes TwentyNineteen und TwentyTwenty.
Ich möchte außerdem die Themes von Thomas Weichselbaumer empfehlen. Und auch die Themes von Anders Norén sind einen Blick wert. Von Anders Norén stammt übrigens das Standardtheme Twentytwenty.
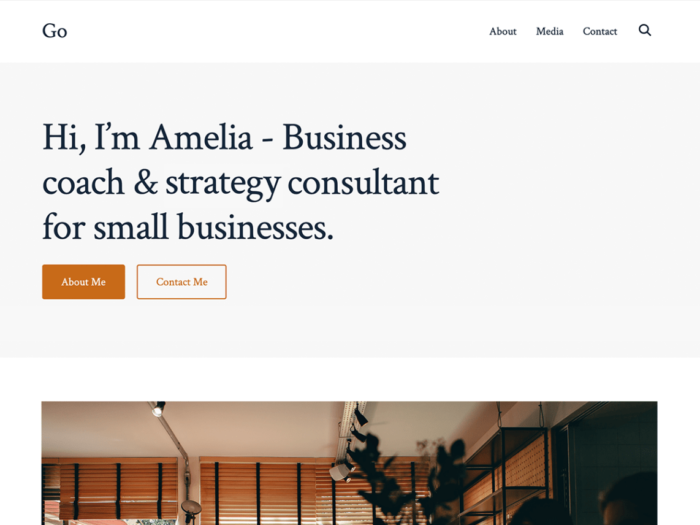
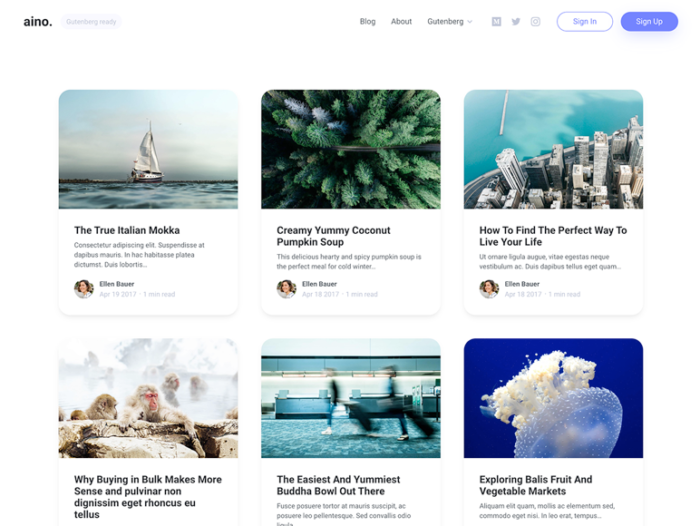
Interessant finde ich auch das Go-Theme von GoDaddy. Aber auch das Aino-Theme von Elmastudio – zur Zeit noch nicht im offiziellen Theme-Verzeichnis – sieht vielversprechend aus.
Das ist eine eher kurze Liste, der Markt der Gutenberg-Themes ist gerade im Entstehen. Es gibt natürlich auch ältere Themes, die mit Gutenberg gut funktionieren. Aber es gibt noch nicht viele neue Themes, die „gutenberg-first“ ganz auf Gutenberg ausgerichtet sind.
Gutenberg und ältere Themes
Theme-Entwickler, deren Geschäft der Verkauf von Themes ist, passen ihre Themes in sehr kleinen Schritten an. Sie beschränken sich häufig darauf, die Basis-Funktionen zu integrieren.
Sie haben dabei die Kunden im Blick, die schon eine Weile mit ihren Themes arbeiten. Deren Websites sollen ja weiter wie gewohnt funktionieren, auch nachdem die Kunden auf „Update“ geklickt haben.
Widgets und Shortcodes
In den vergangenen Jahren hatten viele Theme-Autoren WordPress-Features wie Widgets und Shortcodes umgewidmet und sie zum Bauen von Layouts eingesetzt. Das war nicht ideal, aber es funktionierte ganz gut. Mit dem alten Editor konnte man nur über solche Umwege komplexere Layouts bauen.
Viele Themes nutzen diese Workarounds immer noch. Ein solches Theme kann zwar formal gutenberg-kompatibel sein. Aber wenn es darum geht, eine neues WordPress-Projekt zu starten, wäre das nicht meine erste Wahl.
Fest eingebaute Pagebuilder
Auch fest ins Theme eingebaute Pagebuilder sind problematisch. Du kannst zwar ohne Weiteres Gutenberg mit einem Pagebuilder kombinieren. Idealerweise solltest du aber entscheiden können, welches Tool du verwenden möchtest. Das ist bei Themes, die um einen integrierten Pagebuilder herum gebaut sind, in der Regel nicht der Fall.
Ein als Plugin zugeschalteter Pagebuilder kann bei einem gutenberg-kompatiblen Theme sinnvoll sein, je nachdem was du machen möchtest. Häufig ist aber ein PageBuilder nicht (mehr) notwendig.






Kommentare
•
Der Link zu Andersnoren ist nicht richtig. Das müsste http://andersnoren.se/ statt de heißen.
•
Danke!
Das passiert mir dauernd.