Auf dem WordCamp Nürnberg hat Jan Thiel einen tollen Vortrag zum Theme Performance gehalten: WordPress Performance Mythbuster. Den Vortrag könnt Ihr Euch hier auf wordpress.tv anschauen.
Performance ist ein wichtiges Thema, nicht nur seit Google ein Auge drauf hat. Je langsamer eine Seite lädt, desto schlechter ist die User Experience. Jede Millisekunde zählt, bei mobilen Geräten umso mehr.
Spannend fand ich, wie Jan herausgearbeitet hat, wo denn der Flaschenhals bei den Ladezeiten tatsächlich liegt. Vorsicht Spoiler: Weder die Server-CPU noch der PHP-Code vom WordPress-Core sind hier die Bremse, der PHP Code von Themes und Plugins ist es, der aufs Tempo drückt.
Was logischerweise bedeutet, dass noch’n Plugin Eure Seite nicht unbedingt schneller macht. Auch wenn Performance-Optimierung draufsteht. Ausnahmen bestätigen die Regel.
Das Experiment
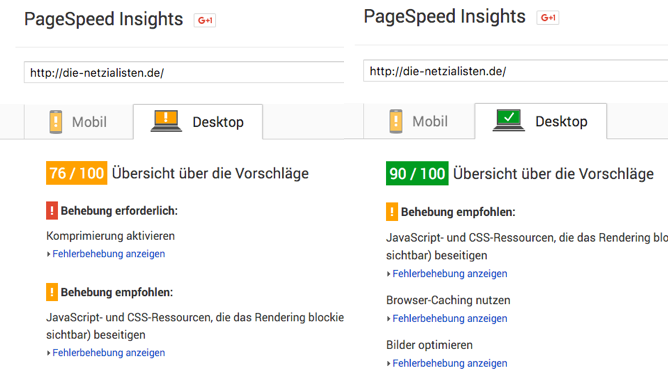
Ich hab mir mal zwei Sachen vorgenommen, die Jan in seinem Vortrag erwähnt hat, mit denen man der Netzialisten-Seite Beine machen kann. Ich hab dazu das Google Page Speed Tool genutzt, obwohl ich ein etwas gespaltenes Verhältnis dazu habe: Die Angaben dort muss man mit Vorsicht geniessen und immer die Verhältnismäßigkeit im Auge behalten. Beispiel: Man kann schon „Punktabzug“ kriegen, wenn ein einziges 32KB-Bild nicht optimiert ist.
Die beiden Techniken, die ich mir angeschaut habe, sind:
- gzip -Komprimierung
- Browser-Caching
1. gzip aktivieren
Mit Gzip werden Dateien komprimiert und dekomprimiert.
Das Problem: Die Einstellungen dafür passieren in der htaccess-Datei. Und mit nichts kann man seine Seite so schnell und so gründlich kaputt machen wie mit einem missglückten Eingriff in die htaccess-Datei.
Also: Bitte Vorsicht beim Nachmachen, nicht gerade am laufenden Online-Shop Eures wichtigsten Kunden ausprobieren. Im Zweifelsfall lieber den freundlichen Hoster machen lassen.
Die Einstellungen für die htaccess sind ausserdem je nach Server-Version (Apache, Nginx etc.) unterschiedlich. Eine gute Übersicht habe ich bei GTMetrix gefunden.
Meine htaccess hat die gzip-Komprimierung ohne Unfall überstanden.
Google Page Speed hat die Komprimierung mit stolzen 14 Punkten honoriert:

2. Browser-Caching einsetzen
Eine zweite Massnahme, die laut Jan eine große Wirkung hat, ist der Einsatz von Caching-Techniken. Das Ziel dabei ist, die Seiten nicht mehr aus dem PHP rendern zu lassen (das kostet Zeit), sondern als HTML-Seiten zwischenzuspeichern und den schlanken HTML-Code auszuliefern.
Web-Speed-Tools beziehen bei dem Stichwort „Cache“ aber meist auf etwas anderes, nämlich das Browser-Caching, also auf den Arbeitsspeicher des Browsers. Auch das steuert man auf dem Server über einen Eintrag in die htaccess-Datei. Also Vorsicht beim Nachmachen.
Im Prinzip teilt man dem Browser mit, welche Daten er speichern soll und wann er wieder nach geänderten Daten gucken soll. Ein Beispiel für eine htaccess mit aktiviertem Browser-Cache gibt es bei WPRocket.
Für den aktivierten Browsercache schenkt mir Google Page Speed immerhin noch einmal 2 Punkte.
Google Font API
Eine Sache, die ich in letzter Zeit mehr und mehr mache, ist Schriften auf dem eigenen Server nachzuhalten und nicht über die Google API zu laden.
Das schlägt Google Page Speed zwar nicht vor, aber meiner Erfahrung nach ist das Warten auf die Google API eine der häufigsten (und lästigsten) Kunstpausen, die mir beim Aufrufen von Webseiten unterkommen.
Kommentare
•
Das war sein Vortrag oder was? Browser Caching und Gzip? Hoffentlich nicht sein ernst, denn das ist Kindergarten in Sachen Performance-Optimierung.
Habe gerade erst das eBook von FastWP dazu gelesen. Kann ich nur weiterempfehlen, weil ich da erst verstanden habe, was Optimierung überhaupt bedeutet.
http://fastwp.de/wordpress-performance-optimieren/
Auch Peer teilt immer wieder interessante Performance-Tipps. Also da lernt man mehr, als bei so einem Vortrag.
http://www.blogprojekt.de/2016/01/27/blog-design/huebsch-oder-schnell-lieber-in-design-oder-doch-in-performance-investieren/
Und der Flaschenhals ist und bleibt bei WordPress die Datenbank. Das ist ja gerade das Problem, WordPress ist nicht statisch genug und die Caching Plugin versuchen das zu verbessern. Immer effektiver, inzwischen.
Aber sorry, Gzip und Browser Caching ist das A bei der Performance-Optimierung, das hatte ich schon kurz nach dem Start meines ersten Blogs verstanden.
•
Hallo, Peter!
Den Vortrag von Jan Thiel findest Du hier bei wordpress.tv.
In meinem Artikel ging es mir ausschließlich darum, die Effekte von GZip und Browser Caching nachzustellen. Also nur ein kleiner Aspekt am Rande des großen Thema Performance.
Der Artikel soll kein Beitrag sein zur Diskussion „So geht Performance richtig (und was der Rest der Welt falsch macht)“. Da halte ich mich raus.
Kirsten.
•
Mit GZIP und Browser Caching ist schon mal sehr viel erreicht. Mehr als 90% aller WP User überhaupt optimiert haben.
Außer einem Caching Plugin fällt mir gerade nichts ein, was mehr spürbare Verbesserung bringt.
Also passt der Artikel doch. Mit Kindergarten hat das sicher nichts zu tun.
•
Hallo, Jochen,
das wäre auch mein Fazit nach diesem „Experiment“. Ein klassisches Cache-Plugin – das anstatt PHP-kompilierte Seiten statisches HTML ausliefert – ist mit Sicherheit auch sehr wichtig. Aber hier im Blog tut es so gut wie nichts, dafür ist zu wenig los (keine Bilder, keine komplexen Abfragen etc.). Falsche Testumgebung ;o)
Kirsten
•
Was ich nicht verstehe ist, dass sich niemand darüber aufregt, dass so ein Internet Gigant wie Google sich heraus nimmt zu bestimmen was im Internet gut oder schlecht ist.
fast jeder versucht auch noch dem widerspruchslos zu gehorchen. Das geht hin bis zur Bezahlung von selbsternannten Seo Spezialisten.
Leute kommt doch mal wieder auf den Teppich zurück.
Zeigt Google endlich die Rote Karte und schmeißt alles raus was sie Euch anbieten.
Sie machen das nicht weil sie Eure Freunde sind.
Sie machen das weil sie an Euch über Euch Geld verdienen wollen und was noch schlimmer wiegt ist dass sie Euch kontrollieren und in der Hand haben.
Es lebe das freie Internet.
Google soll das machen was es kann, seine Suchmaschine, alles Andere aber, dazu lasst Andere ran.
•
Google jagt ja gerade die nächste Sau durchs Dorf: AMP nennt sie sich. Für WP sieht es da nicht gut aus. Es gibt zwar ein AMP-Plugin, aber das hilft nur sehr begrenzt. Je nach eingesetzten Plugins wirft Google in den WMT rudelweise Validierungsfehler aus, was dazu führt, dass die AMP Seite nicht indiziert wird.
•
Hallo Kirsten,
ich habe Jan Thiels Vortrag im April in Nürnberg auch gehört. Heute habe ich mal daran gemacht, das dort Erfahrene aufzuarbeiten. Dein Artikel zu den zwei Punkten aus dem Vortrag war mir eine gute Hilfe dabei, vielen Dank!
David