In diesem Artikel möchte ich mir anschauen, an welchen Stellen die Benutzer-Oberfläche im Redaktionssystem TYPO3 es seinen Nutzern schwer macht, sich zurechtzufinden. Und was man tun könnte, um diese Probleme zu lösen.
Dabei habe ich die technisch eher unerfahrenen End-Anwender im Sinn, also Redakteure, die Inhalte einstellen und pflegen.
1. Information Overload
Müssen sich viele Elemente einen relativ engen Raum teilen, dann erzeugt das Verwirrung. Für eine Nutzeroberfläche bedeutet das, sie wird unübersichtlich.
Die Folge: Der Anwender findet erstens nicht, was er sucht und zweitens: er macht Fehler. Weil ihm die Orientierung schwer fällt, klickt er früher oder später auf gut Glück irgendetwas an.
Der Redakteur hat eine bestimmte Aufgabe im Sinn, die er umsetzen möchte. Die Oberfläche gibt ihm keinen eindeutigen Hinweis darauf, wo er damit anfangen soll.
Was tun?
Über Usabilty-Tests sollte man die fünf Abläufe ermitteln, die die Redakteure am häufigsten ausführen wollen. Die Anzahl der Navigations- und Informationselemente wird auf diejenigen reduziert, die für diese Arbeiten notwendig sind. Weiterführende Buttons und Tabs kommen auf eine Ebene dahinter.
Der Nutzer bekommt klare Hinweise darauf, was er tun muss, um diese fünf häufigsten Arbeiten umzusetzen.
2. Für alle Fälle ein Icon
Ein großes Problem im TYPO3-Backend liegt in meinen Augen auch darin, dass die Entwickler mit vielen kleinen Icons arbeiten. Auch Menüpunkte, die zusätzlich im Klartext benannt sind, werden mit einem Icon dekoriert. Da, wo es vom Platz her eng wird, müssen die Icons ohne erklärenden Text daneben auskommen (eine Erklärung per Mouse-Over gibt es).
Im Kontext von TYPO3 ist die Nutzerführung über Icons problematisch. Es ist schlichtweg unmöglich, für so abstrakte Funktionalitäten, wie sie in einem CMS vorkommen, allgemein verständliche Bilder zu finden. Folglich wird die Symbolik mehr oder weniger willkürlich verteilt.
Dass viele Bildchen sehr komplex und kleinteilig gestaltet sind, macht das Entziffern zusätzlich schwer.
Beispiel
![]()
- Hinter den ersten beiden Icons (1), die sich optisch kaum voneinander unterscheiden, verbergen sich zwei sehr unterschiedliche Aktionen:
a. Eine neue Seite anlegen und b. ein neues Inhaltselement anlegen.
Aus Sicht der Entwickler haben diese beiden Aktionen viel gemeinsam, im Arbeitsalltag der Nutzer sind es dagegen zwei verschiedene Paar Schuhe. - Die zweite Gruppe (2) reiht Aktionen nebeneinander, die vom Arbeitsablauf her nicht zusammen gehören:
a. Seite anschauen
b. Seiteneigenschaften bearbeiten (das sind Angaben zu Layout, Metadaten etc. also nichts, was direkt mit den Inhalten zu tun hat)
c. Seite innerhalb des Seitenbaums verschieben
d. Eine Liste der Bearbeitungsschritte zeigen - Die dritte Gruppe (3) erscheint, wenn der Redakteur einen Text bearbeitet. Über diese Buttons kann er seine Arbeit speichern. Wobei nur der linke Button für den eigentlichen Speichervorgang zuständig ist, die drei anderen kombinieren das Speichern mit je einem anderen Prozess: Speichern + Seite ansehen, Speichern + Bearbeitungsmaske schließen, Speichern + ein neues Element anlegen.
Das heisst, um seine Arbeit zu speichern, muss der Anwender einen ganz bestimmten, sehr kleinen Button finden und treffen, der sich weit weg von dem befindet, was er gerade bearbeitet.
Da die Fläche, die er zum Speichern anklicken muss, sehr klein ist, ist die Wahrscheinlichkeit, dass er versehentlich ein falsches Bildchen trifft, relativ hoch.
Was tun?
- Die Anzahl der Icons radikal reduzieren
- Die Größe der Buttons deutlich vergrößern (Klickfläche)
- Wo ein Icon sinnvoll ist, allgemein verständliche, gut eingeführte Symbole verwenden – auch wenn das „langweilig“ erscheint
- Die Gestaltung der Icons radikal vereinfachen und klar voneinander differenzieren:
Ein Zeichen muss auch in starker Verkleinerung noch ohne Probleme lesbar sein.
3. Eine Oberfläche für alle
Ganz gleich, ob Administrator oder einfacher Redakteur, alle sehen dieselbe Oberfläche. Natürlich kann der Admin Rechte verteilen und die Bereiche, die ein Redakteur nicht bearbeiten darf, bekommt er auch nicht zu sehen. Der entsprechende Menüpunkt erscheint dann nicht in der Menuleiste.
Anders sieht es bei den Eingabeformularen aus. Hier sieht der Redakteur alle Tabs, alle Ebenen und alle Eingabefelder. Ganz gleich, ob sie für seine Rolle relevant sind oder nicht. Auch hier kann man das eine oder andere ausblenden, aber das ist mit viel Aufwand verbunden bzw. nicht in letzter Konsequenz umsetzbar. Der Redakteur muss also auswendig lernen, wo er seine Häkchen zu setzen hat.
Beispiel

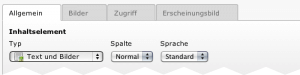
Insgesamt verbergen sich hinter den vier Tabs des Eingabeformulars 41 (!) Eingabefelder.
Um ein Textelement zu bearbeiten, muss der Redakteur in jedem der vier Tabs (Allgemein, Bilder, Zugriff, Erscheinungsbild) Angaben hinterlassen. In der Regel ist zwar nur eine Angabe pro Tab zu machen. Aber jede Ebene muss angeklickt werden, um keine wichtige Einstellung zu übersehen.
Was tun?
- Die Formulare sollten so gestaltet werden, dass die Funktionen nach Arbeitsabläufen und nicht nach technischem Zusammenhängen gruppiert sind (alles, was mit Text zu tun hat, auf einer Ebene, alles was mit Bildern zu tun hat auf der dahinter usw.).
Das, was der Nutzer täglich tut (einen Text eingeben, ein Bild zuordnen und ein Erscheinungsdatum für den Artikel eingeben) sollte auf EINER gemeinsamen Ebene liegen. Auch der Speichern-Button gehört hierher, nämlich in die Nähe dessen, was bearbeitet wird. - Wünschenswerter Nebeneffekt: Die Eingabemaske für Redakteure kommt nach der Überarbeitung mit nur einer Ebene aus.
4. Fehlermanagement

Jeder TYPO3-Einsteiger kennt und hasst diese Meldung. Sie deutet darauf hin, dass etwas mit der Installation nicht geklappt hat. Leider verrät die Fehlermeldung nicht allzuviel darüber, was nicht funktioniert hat.
Mit Rückmeldungen für Nutzer, die an Inhalten arbeiten, ist TYPO3 nicht sehr freigiebig. Versucht ein Anwender einen Datensatz zu löschen, kommt eine Warnung. Nicht aber dann, wenn er beispielsweise vergisst, eine Änderung, die er gerade gemacht hat, abzuspeichern. Die Änderung geht stillschweigend verloren.
Was tun?
Fehlermeldungen sollten so gestaltet sein, dass der Adressat versteht, was passiert ist. Noch besser: Der Nutzer sollte auch einen Hinweis darauf bekommen, was er als nächstes tun soll. Schlichte Feststellungen wie „Ein Fehler ist aufgetreten“ oder Hinweise à la „Fragen Sie Ihren Systemadministrator“ helfen niemandem weiter.
Unverständliche Fehlermeldungen sind nicht nur lästig, sie sind ein hoch wirksames negatives Feedback. Die Nutzer werden unsicher und unzufrieden. Passieren einem neuen Anwender gerade am Anfang seiner Arbeit mit einem neuen System viele Fehler, dann gewinnt das System nicht gerade viele Sympathien. Wenn man bedenkt, dass es vor allem die Redakteure sind, die mit TYPO3 Tag für Tag arbeiten müssen, ist dieser Punkt nicht zu unterschätzen.
5. Die Vorstellung, die der Nutzer vom System hat, in das Konzept einbeziehen
Der erste Blick ins Backend eines CMS ist eine Art Schock für viele Nutzer. Es ist so gar nicht das, was sie erwartet hatten, als die Rede davon war, sie bekämen etwas mit einem Texteditor. Statt dessen sehen sie die sehr abstrakte Darstellung der Struktur einer Website. Mit all ihren Ebenen, Funktionalitäten und Erweiterungen.
In einer Schulung lernen die Redakteure, wie sie sich fortan einen Pfad durch diesen Dschungel schlagen, um den Ort zu erreichen, wo sie ihre Inhalte finden und bearbeiten können.
Was tun?
Das Backend eines Redaktionssystems ist meilenweit entfernt von der Vorstellungswelt eines wenig technikaffinen Anwenders. Die komplizierten Strukturen, die vielen Funktionaliäten, die eine Website ausmachen, das alles ist nicht seine Welt.
Ich glaube deshalb, dass das klassische Backend ein Auslaufmodell ist, zumindest wenn es um die Pflege von Inhalten geht. Im Frontend-Editing* liegt die Zukunft: Der Nutzer meldet sich an, klickt auf das Element, das er bearbeiten will, macht seine Änderungen und speichert seine Arbeit. Fertig.
*In TYPO3 4.5.3 ist das Frontend-Editing in einer Beta-Version integriert. Noch gibt es Kinderkrankheiten, aber die Erweiterung ist auf einem guten Weg.
Fazit
Natürlich gibt es nicht nur unerfahrene TYPO3-Redakteure. Es gibt jede Menge Power-User, die das System in und auswendig kennen und die ein paar schwer entzifferbare Icons nicht schrecken. Aber auch Power-User haben einmal klein angefangen und sind erst mit der Zeit zu erfahrenen Anwendern geworden. Fragt man sie nach ihren Anfängen, so hört man fast immer die Geschichte von der „steilen Lernkurve“.
Wäre die Nutzeroberfläche leichter zu bedienen, wäre diese Lernkurve mit Sicherheit weniger steil und es könnten mehr Leute in kürzerer Zeit zu Power-Usern werden.
Bei Unternehmen aus dem Mittelstand sind die Power-User dünn gesät. Hier gibt es selten einen hauptberuflichen Web-Redakteur, in der Regel macht das irgendein Mitarbeiter nebenbei. Das bedeutet, dass diese Gruppe die Verantwortung für einen großen Anteil aller TYPO3-Installationen auf dem Markt trägt.
Diese Normal-Anwender – und ihre Arbeitgeber – würden von einer verbesserten Usability in hohem Maß profitieren: Wenn die Arbeit mit dem Redaktionssystem leichter von der Hand geht, passieren weniger Fehler und die Website wird oft und regelmäßig aktualisiert.
Kommentare
•
Genau so ist es! Ich bemühe mich gerade das Backend für sehr unbedarfte Nutzer anzupassen, und es ist zum Teil ja echt grausam…