Es gibt verschiedene Methoden, um Google Fonts in eine Webseite einzubinden. Die klassische Methode ist, die Schriften über einen Link in der header.php oder – besser – über die functions.php ins Theme einzubinden. Ellen Bauer hat einen ausführlichen Artikel dazu geschrieben: Google Fonts in WordPress Themes
Bei dieser Methode liegen die Schriften auf den Google-Servern und werden über einen Link auf meine Webseite geholt. Wird meine Seite geladen, schickt sie eine Anfrage an den Google Server und der liefert dann die Schriften aus. Davon merkt man in der Regel nicht viel. Aber es bleibt die Tatsache, dass eine Abfrage passiert und das dauert ein paar Millisekunden.
Je nach der Qualität der Datenverbindung kann es auch passieren, dass die Schriften nicht schnell genug ausgeliefert werden. Dann erscheinen alle Texte plötzlich in Arial oder Times.
Auch Firewalls können ein Problem darstellen – in manchen Firmen gelten so strenge Regeln, dass die Mitarbeiter keine Google Fonts zu sehen kriegen.
Google Fonts herunterladen und Webfont erzeugen
Aus diesen Gründen bin ich in letzter Zeit dazu übergegangen, Google Webfonts nicht mehr per Link einzubinden, sondern direkt auf den Sever zu laden, auf dem auch das WordPress-Theme liegt. Ich gehe davon aus, dass das rechtlich kein Problem ist, denn die Google Webfonts haben eine SIL Open Font License, die das Herunterladen erlaubt.
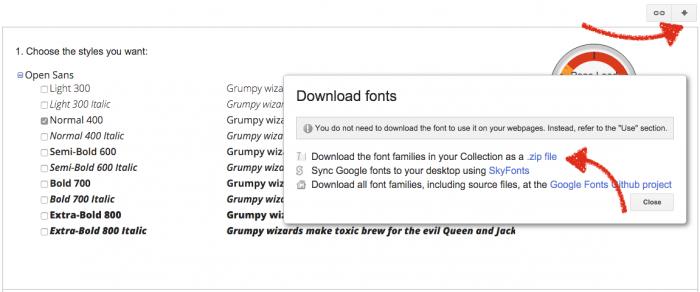
Wenn man sich bei den Google Webfonts eine Auswahl zusammengestellt hat, kann man diese Auswahl über einen Link herunterladen. Der Link versteckt sich hinter dem kleinen Pfeil rechts über der bunten Page-Load-Anzeige.

Allerdings befindet sich in dem zip-Archiv, das im Download-Ordner landet, nur eine TrueType-Version der Schrift. Damit können nicht alle Browser etwas anfangen. Der Font muss in mehreren Formaten (ttf, eot, woff, woff2, svg) zur Verfügung gestellt werden.
Das ist aber nicht weiter schwierig, denn es gibt Tools um aus einem TrueType-Font einen Webfont zu erzeugen. Zum Beispiel den Google Webfonts Helper. Ich nutze sehr gerne den Webfont-Generator von fontsquirrel.com.
Beide Tools bringen praktische CSS-Schnipsel mit, die man per Copy & Paste in die CSS-Datei des WordPress-Themes übertragen kann. Hier ein Beispiel von FontSquirrel.
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on March 12, 2016 */
@font-face {
font-family: 'fira_sansthin';
src: url('firasans-thin-webfont.eot');
src: url('firasans-thin-webfont.eot?#iefix') format('embedded-opentype'),
url('firasans-thin-webfont.woff2') format('woff2'),
url('firasans-thin-webfont.woff') format('woff'),
url('firasans-thin-webfont.ttf') format('truetype'),
url('firasans-thin-webfont.svg#fira_sansthin') format('svg');
font-weight: normal;
font-style: normal;
}
Kommentare
•
Man kann übrigens auch die woff oder woff2 bei Google direkt runterladen.
Bei Google Fonts bekommt man ein Snippet, das man in den Header einbauen soll. Ruft man den Link darauf manuell auf, erhält man die @font-face-Anweisung mit der URL der eigentlichen Schriftart.