Mit dem Gutenberg-Editor hat sich das Arbeiten mit Texten verändert. Jede Überschrift, aber auch jeder Absatz, ist jetzt ein eigener Block.
Man muss sich beim Schreiben von Texten also ein bisschen umgewöhnen. Man schreibt nicht mehr alles hintereinander weg ein einen „Kasten“ hinein, sondern man produziert einzelne Blöcke. Diese Blöcke kann man dann einzeln bearbeiten.
ZUM WEITERLESEN
Was ändert sich für meine Website mit Gutenberg
Absatz oder Überschrift verschieben
Man kann zum Beispiel Absätze und Überschriften im Text verschieben. Ich nutze das sehr viel. Im alten Editor konnte man einen Text nur durch ausschneiden und einfügen von der Stelle bewegen. So geht es viel schneller.
Einen Text einfärben
Im Absatz-Block kannst du die Farbe der Schrift ändern. Du kannst sowohl eine Textfarbe als auch eine Hintergrundfarbe auswählen.
Eine Überschrift einfärben
Auch die Farbe einer Überschrift kannst du verändern. Dazu klickst du den Überschriften-Block an und wählst aus den Farbeinstellungen rechts eine Textfarbe.
Für Überschriften kannst du nur die Textfarbe verändern. Hintergrundfarben für Überschriften gibt es nicht. Willst du das umsetzen, musst du einen Schritt weiter gehen und mit einer CSS-Klasse arbeiten.
Hinweis: Die Farbpalette sieht in deinem Theme bestimmt anders aus als hier im Beispiel. Theme-Entwickler können ein Farbschema für ihr Theme festlegen. Ist kein Farbschema definiert, erscheint die Standard-Farbpalette von Gutenberg.
Schriftgröße im Absatz verändern
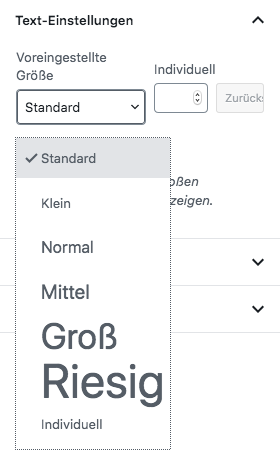
Auch die Schriftgröße im Ansatz kannst du anpassen. In der Seitenleiste rechts unter Text-Einstellungen wählst du entweder eine der vorbereiteten Optionen oder du trägst eine individuelle Schriftgröße ein in das Feld „Individuell“.

Sprungmarke für Überschrift setzen
Last but not least: Du kannst Sprungmarken setzen für Überschriften. Sprungmarken sind Links, die an definierten Stellen landen.
Das ist sehr praktisch, wenn man beispielsweise einen One Pager hat und man möchte, dass die Navigations-Punkte einfach an eine bestimmte Stelle hüpfen.
