Neben den Block-Styles gibt es auch die Möglichkeit, eine Block-Variation zu erstellen. Mit beiden Methoden nutzt man die Standardblöcke als Basis. Dieses Vorgehen bietet sich an, wenn man eine Variante eines bereits vorhandenen Blocks braucht.
Bei Block-Styles verändert man das Aussehen des Blocks über CSS, den Block-Variations kann man noch zusätzliche Elemente mitgeben. Die Block-Styles erscheinen in der Seitenleiste rechts, die Block-Variations findet man direkt im Inserter. Also da, wo man einen Block auswählt.
Gutenberg bringt Beispiele sowohl für Block-Styles als auch für Block-Variations mit. Die zwei Versionen des Zitat-Blocks sind Block-Styles, der Spalten-Block ist eine Block-Variante.
Hier gibt es eine ausführliche Anleitung zum Erstellen von Block Styles.
Mit Block-Variations kann man ein bisschen mehr machen als mit Block-Styles. Man kann beispielsweise Platzhalter für Texte oder Bilder einfügen.
Das Erstellen von Block-Variations funktioniert nach demselben Prinzip wie bei Block-Styles. Wir brauchen eine Javascript-Datei und optional eine CSS-Datei. Diese Dateien binden wir dann über den passenden Hook ein.
Technische Anmerkung
Üblicherweise werden Block-Variations in ein Plugin ausgelagert. Diesen Ansatz verfolge ich auch hier.
Was wir bauen wollen
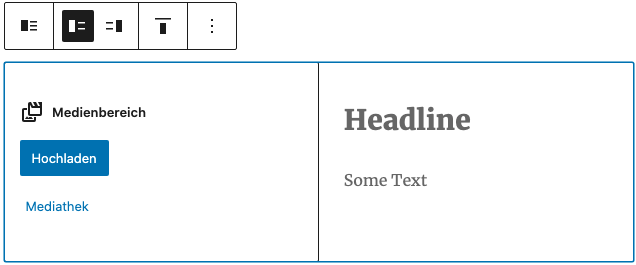
Ich brauche für ein Projekt eine Variation vom Media-Text-Block, der so aussehen soll:

Die Datei-Struktur
Für die Block-Variation brauchen wir drei Dateien:
- eine PHP-Datei
index.php - eine CSS-Datei
block-variations-styles.css - eine Javascript-Datei
block-variations.js
|── netzialisten-block-variations
|── block-variations.js
|── block-variations-styles.css
|── index.php
Das Javascript
Als nächstes brauche ich eine JavaScript-Datei. Darüber wird die Block-Variation registriert. Über innerBlocks gebe ich der Block-Variation noch zwei Platzhalter für eine Headline und einen Fließtext mit. Über attributes kann ich der Variation eine CSS-Klasse mitgeben.
wp.domReady( function() {
wp.blocks.registerBlockVariation (
'core/media-text', {
name: 'netzialisten-bild',
title: 'Netzialisten Bild',
attributes: {
className: 'netzialisten-bild'
},
icon: 'format-image',
scope: ['inserter'],
innerBlocks: [
['core/heading', { level: 2, placeholder: 'Headline' }],
['core/paragraph', { placeholder: 'Some Text' }],
],
}
);
} );Code-Sprache: JavaScript (javascript)Das CSS
Das CSS ist relativ einfach. Das Bild bekommt eine runde Form.
.netzialisten-bild img{
border-radius:50%;
}Code-Sprache: CSS (css)Die PHP-Datei
Die index.php ist unsere Haupt-Plugin-Datei. Mit dieser Datei lade ich die Javascript-Datei und die CSS-Datei über die Hooks enqueue_block_assets und enqueue_block_editor_assets.
<?php
/**
Plugin Name: Netzialisten Gutenberg Block Variations
Plugin URI: https://die-netzialisten.de
Description: Eine Variante für den Medien-Text-Block
Version: 1.0
Author: Kirsten Schelper
*/
/**
Register Custom Block Styles
*/
if ( ! defined( 'ABSPATH' ) ) exit;
/**
Enqueue Block Styles Javascript
*/
function netzialisten_gutenberg_scripts() {
wp_enqueue_script('netzialisten-block-styles-js',
plugins_url( '/block-variations.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), filemtime( plugin_dir_path( __FILE__ ) . '/block-variations.js' )
);
}
add_action( 'enqueue_block_editor_assets', 'netzialisten_gutenberg_scripts' );
/**
Enqueue Block Styles Stylesheet
*/
function netzialisten_gutenberg_styles() {
wp_enqueue_style( 'netzialisten-block-styles-css',
plugins_url( '/block-variations-styles.css', __FILE__ )
);
}
add_action( 'enqueue_block_assets', 'netzialisten_gutenberg_styles' );Code-Sprache: HTML, XML (xml)Block Variations anwenden
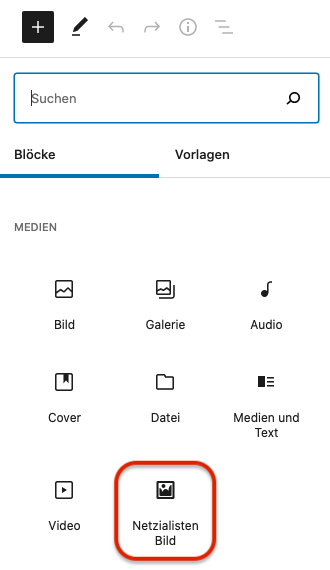
Die Block-Variante erscheint jetzt im Inserter:

Wenn ich den block einfüge, sehe ich die Platzhalter für Headline und Text.

In welchem Zusammenhang ist eine Block-Variation sinnvoll?
Was eine Block-Variation von einem Block-Style unterscheidet, habe ich oben beschrieben.
Die Abgrenzung zu Custom Blocks ist auch relativ klar. Wenn man lediglich eine kleine Änderung in einem Core-Block umsetzen möchte, ist eine Block Variation sinnvoller als über einen Custom Block das Rad neu zu erfinden.
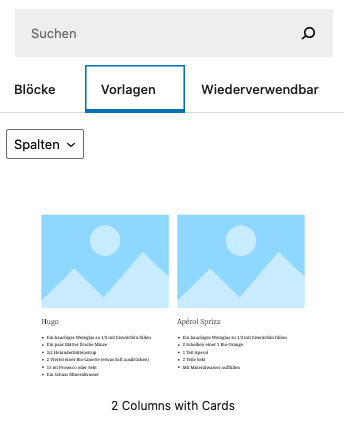
Und da sind dann noch die Block-Patterns (Block Vorlagen). Wenn ich ein Layout entwickelt habe und ich dem Kunden bestimmte Module daraus zur Verfügung stellen möchte, dann würde ich das sehr wahrscheinlich über Block-Patterns lösen. Die erscheinen dann alle schön übersichtlich im Vorlagen-Bereich. Der Vorteil ist, dass man gleich sieht, wie das Ganze aussieht, weil automatisch ein Vorschaubild generiert wird.

Ich habe lange überlegt, wo genau die Block-Variations ins Spiel kommen. Und wo eigentlich die Grenze zwischen Block-Variations und Block-Patterns liegt. Technisch ist es relativ einfach: Eine Block Pattern besteht aus einer Kombination von mehreren Blöcken. Eine Block-Variation ist eine Variante von einem einzelnen Block.
Konzeptionell sind die Grenzen fließend. Mein Beispiel oben könnte ich auch mit einer Block-Pattern umsetzen. Die Frage ist, womit der Kunde besser zurechtkommt und was besser ins Designkonzept und in den Workflow passt. Wenn ein Projekt viel mit Block-Patterns arbeitet, kann es sinnvoll sein, alle Layout-Module als Patterns anzulegen. Weil der Kunde dann alle Module an einem Ort findet und sie optisch gut erkennen kann.
Einen sehr guten Artikel zum Thema Block-Variations gibt es bei CSS-Tricks
How to Use Block Variations in WordPress
Die Beispiele dort sind technisch etwas eindeutiger als mein Beispiel hier.
Kommentare
•
Hallo Kirsten,
Das funktioniert so bei mir (in einer lokalen Testumgebung (WordPress 5.6-RC2-49734, PHP 7.4.11) nicht, hier die Debug-Meldungen:
Warning: Use of undefined constant FILE__ – assumed ‚FILE__‘ (this will throw an Error in a future version of PHP) in G:\XAMPP\htdocs\www.wordpress-test.de\wp-content\plugins\netzialisten-block-variations\index.php on line 18
Warning: Use of undefined constant __FILE – assumed ‚__FILE‘ (this will throw an Error in a future version of PHP) in G:\XAMPP\htdocs\www.wordpress-test.de\wp-content\plugins\netzialisten-block-variations\index.php on line 18
Warning: filemtime(): stat failed for .//js/block-variations.js in G:\XAMPP\htdocs\www.wordpress-test.de\wp-content\plugins\netzialisten-block-variations\index.php on line 18
Warning: Use of undefined constant FILE – assumed ‚FILE‘ (this will throw an Error in a future version of PHP) in G:\XAMPP\htdocs\www.wordpress-test.de\wp-content\plugins\netzialisten-block-variations\index.php on line 26
Wo läuft das was falsch?
Grüße vom Bodensee
Dieter
•
Hallo, Dieter,
es tut mir Leid, da waren ein paar Fehler im PHP-Code. Ich habs korrigiert.
Ich habe die Fehler nicht gesehen, weil ich immer noch kein Syntax-Highlighting gefunden hab, über das ich mich nicht dauernd ärgere.
Ich hoffe, es funktioniert jetzt.
Kirsten
•
Hallo Kirsten,
ja, danke, super, es funktioniert!
Vielleicht ein kleiner Hinweis: die abgebildete Dateistruktur oben suggeriert, dass die drei Dateien in einem Verzeichnis liegen. Die css- und die js-Dateien müssen aber in eigenen Verzeichnissen liegen.
Dennoch: danke für diesen Beitrag.
Grüße vom Bodensee
Dieter
•
Stimmt. Ist korrigiert!