Bei Responsive Design ist viel Technik im Spiel. Technik, die nicht selten vom Wesentlichen ablenkt: Struktur und Inhalte.
In diesem Artikel beschreibe ich Methoden und Tools, die mir helfen, mich beim Entwurf einer Website im Responsive Design nicht in den technischen Details zu verlieren.
1. Skizzen
In der Konzeptions-Phase eines Responsive Webdesign-Projekts geht es darum, wie die Inhalte gewichtet werden und was an welcher Stelle bei welcher Bildschirmgröße erscheinen soll.
Der Weg über klassische Wireframes über Fireworks oder Keynote ist für diesen Prozess nicht ganz ideal. Zuviel Energie und Aufmerksamkeit fließt in die akkuraten grauen Kästchen, das Gefühl für die Flexibilität geht verloren.
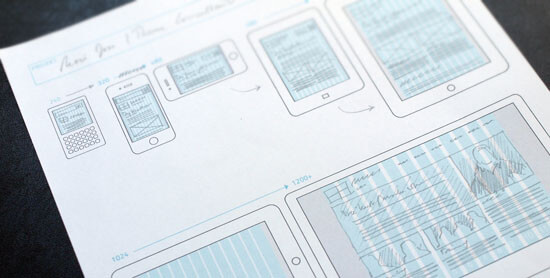
 Ich arbeite deshalb viel mit Papier und Bleistift. Damit ich nicht jedes Mal wieder dieselben schiefen Umrisse zeichne und ich die Proportionen besser erkennen kann, habe ich mir Skizzenblätter gebastelt.
Ich arbeite deshalb viel mit Papier und Bleistift. Damit ich nicht jedes Mal wieder dieselben schiefen Umrisse zeichne und ich die Proportionen besser erkennen kann, habe ich mir Skizzenblätter gebastelt.
Eines davon gibt’s unten am Ende des Artikels zum Download (als pdf und als Adobe Indesign-Vorlage zum Selber Anpassen).
Mit diesem Blatt arbeite ich, wenn ich mir klar werden möchte, wie sich ein Layout grundsätzlich verhält. Also: Wie verändern sich die Spalten, was steht wo bei welchem Bildschirmgröße?
2. CSS-Raster bauen
Für Responsive-Design-Raster gibt es eine ganze Reihe von Frameworks. Jedes dieser Frameworks basiert allerdings auf bestimmten Vorgaben. Die Anzahl der Spalten, die maximale Breite des Rasters und so weiter wurden vom Entwickler auf einen bestimmten Wert festgelegt.
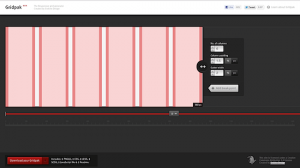
 Wer’s etwas individueller mag, sollte sich unbedingt mal Gridpack von Erskine Design anschauen. Ich bin jedenfalls ganz begeistert davon.
Wer’s etwas individueller mag, sollte sich unbedingt mal Gridpack von Erskine Design anschauen. Ich bin jedenfalls ganz begeistert davon.
3. Breakpoints finden
Bei jedem Projekt kommt irgendwann der Punkt, an dem man die Breakpoints festlegen muss. Bei welcher Bildschirmbreite bricht das Layout um? In der Konzeptionsphase orientiere ich mich dabei an den üblichen Verdächtigen (iPhone, Kindle, iPad und Desktop – siehe Skizzenblatt).
Aber wenn das Projekt fortgeschritten ist und alle Elemente und Inhalte ihren Platz gefunden haben, versuche ich, mich von den konkreten Geräten zu lösen und konzentriere mich auf das Design.
An welcher Stelle sieht das Design merkwürdig aus, wenn man das Browserfenster zusammenschiebt? Bei welcher Breite fällt es endgültig auseinander?
Nur da, wo es nicht mehr geht, setze ich eine Media Query und bringe das Layout wieder in einen benutzbaren Zustand.
 Aber wie kriegt man raus, bei welcher Pixelanzahl das Layout spuckt?
Aber wie kriegt man raus, bei welcher Pixelanzahl das Layout spuckt?
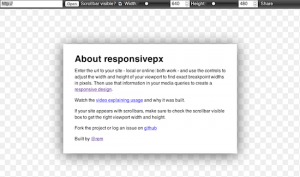
Das ist nämlich gar nicht so einfach und die Trial-and-Error-Methode zieht sich. Aber es gibt ein Tool dafür: Mit responsivepx von Remy Sharp kann man jeden beliebigen Breakpoint in kürzester Zeit identifizieren.
4. Schnelltest
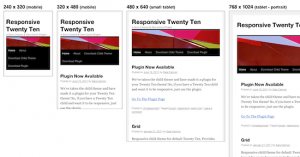
Wenn ich schnell einen Überblick haben möchte, was mein Layout gerade so macht, dann klicke ich auf ein Bookmarklet in meiner Lesezeichenleiste und sehe eine Simulation.
Do sieht beispielsweise das Theme Responsive Twentyten von Sara Cannon & Dan Gavin aus:
Das Bookmarklet von Benjamin Keen gibt es hier. Man kann sich übrigens auswählen, welche Bildschirmgrößen man sehen möchte.
5. Wasserdicht machen
Ganz am Ende muss man das Ganze noch wasserdicht machen und dafür sorgen, dass auch etwas weniger moderne Browser (*hust*) CSS3 und MediaQueries lesen können. Für alle diese Fälle sorgt kompetent und zuverlässig das Javascript Modernizr.
 DOWNLOAD
DOWNLOAD
Responsive Design Skizzenblatt [zip] Skizzenblatt_RWD.indd
Responsive Design Skizzenblatt [pdf-Datei] SkizzenblattRWD