Die Entwickler von Twitter Bootstrap, Jacob Thornton und Mark Otto, haben vor Kurzem die Version 2.0 von Twitter Bootstrap vorgestellt. Das Framework ist jetzt responsive.
Dem Responsive Grid liegt ein 12-spaltiger Raster zugrunde, die gesamte Breite beträgt 940 Pixel.
Man kann das Layout auf zwei Arten nutzen:
- Als Fluid Grid, das heisst, die Spalten passen sich fließend dem Viewport an…
- … und als Static Grid: Hier reagiert das Layout erst dann, wenn ein konkreter Wert (z.B. 768 Pixel Breite) unterschritten wird.
Das komplette Framework könnt Ihr Euch hier herunterladen. Wer schon weiß, was er will, kann sich eine angepasste Version zusammenstellen. Das ist eine sehr komfortable Option, finde ich.
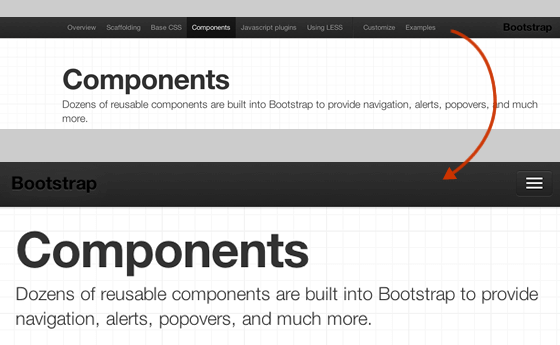
Sehr interessant finde ich auch den Umgang mit der Navigationsleiste. Die ändert nämlich komplett ihr Erscheinungsbild, sobald die Media Queries für kleine Bildschirme (Smartphones) aktiv werden:
Die Navigation ist damit auf Touchscreen-Monitoren perfekt bedienbar.

Twitter Bootstrap 2.0 bietet noch eine ganze Menge anderer schicker Sachen, responsive Images, elegante Formulare und Buttons, hübsche Progress-Bars, einen jQuery Carousel-Slider und vieles mehr. Alles ist sehr schön dokumentiert. Unbedingt einen Blick wert!
Ein anderer vielversprechender Newcomer auf dem Gebiet der HTML/CSS Frameworks ist Gerrit van Aakens Projekt Kickstart. Davon gibt es sogar eine WordPress-Variante: Kickstart für WordPress.