Auf vielen Websites sieht man sie: Bilder-Slider, auch Karussells genannt. Meist sitzen sie prominent gleich unter dem Header werkeln dort vor sich hin.
Aus konzeptioneller Sicht sind Slider eine Katastrophe. Sie verbrauchen überproportional viel Ladezeit und ihr Nährwert für die Kommunikation mit den Besuchern der Website ist gleich Null:
Niemand klickt auf einen Slider.
Wer’s nicht glaubt, dem empfehle ich diesen Artikel von Phillip Roth: Warum der Homepage-Slider nicht auf deine Website muss.
Wenn Slider nichts bringen, warum sind sie trotzdem so beliebt?
1. Weil jedes Layout einen Schwerpunkt braucht
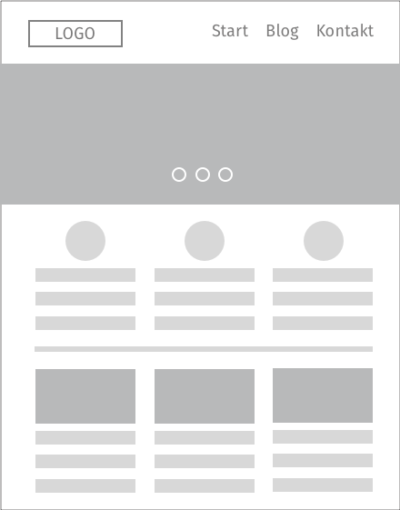
Nicht umsonst sehen die meisten Website Layout so oder so ähnlich aus:

Das Layout braucht einen Schwerpunkt, an dem sich das Auge orientieren kann. Am einfachsten ist es, ein großes Element auf die Seite zu stellen und kleinere Elemente darunter anzuordnen.
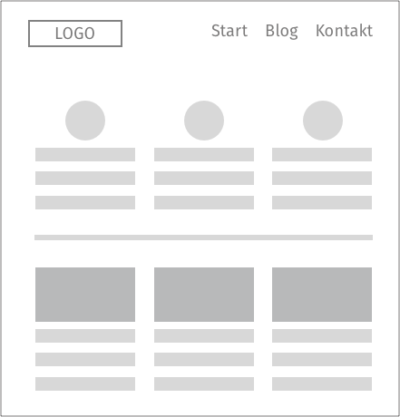
Wäre alles gleich groß, sähe das seltsam aus und das Auge fände keinen Halt:

2. Weil Menschen bewegte Elemente lieben
Auf diesen Gedanken hat mich Jessica Lyschik gebracht, als wir uns letztens über Performance-Optimierung unterhalten haben. Beim Thema Ladezeiten landet man früher oder später immer bei der Frage warum eigentlich Bilder-Slider nicht totzukriegen sind.
Unser Steinzeithirn ist so gemacht, dass uns Bewegung anzieht. Dagegen können wir uns kaum wehren. Es gibt zwar auch die Leute, die Gezappel auf die Palme bringt, aber die sind in der Minderheit.
Was tun?
Der Bilder-Slider ist also eine blöde Idee. Und es ist uns schon fast gelungen, dem Kunden das Ding auszureden. Aber einfach weglassen können wir ihn nicht, denn dann fällt das Layout der Seite um.
Welche anderen Möglichkeiten gibt es, dem Layout einen optischen Schwerpunkt zu geben?
Farbe & Typografie

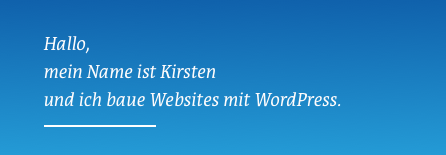
Wer auf eine Website kommt, möchte zwei Dinge wissen: Wo bin ich hier und was kann ich hier tun? Die perfekte Aufgabe für das Schwerpunkt-Element. Es braucht dazu nur etwas Farbe und ein Text.
Ein kleineres Bild

Es muss nicht immer ein riesiges Bild sein. Auch ein kleineres Bild kann zusammen mit einer farbigen Fläche und Typografie einen schönen Schwerpunkt bilden.
Ein reduziertes Bild

Ein einzelnes Bild lässt sich sehr gut in der Größe optimieren. Und weil man darauf noch Text platzieren kann, hat das Ganze auch einen Informationswert.
Mit Vektordateien arbeiten (SVG)
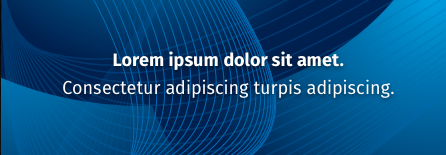
Statt einem Foto kann man auch eine Vektor-Grafik als Hintergrund-Bild einbinden. Pixelbasierte Formaten wie JPG oder PNG speichern die Bildinformation in vielen einzelnen Pixeln. In einer Vektordatei sind die Bildinformationen in Pfaden (Vektoren) gespeichert. Das ist sehr effizient und spart Dateigewicht. Die SVG-Datei, die ich für das Beispielbild unten verwendet habe, hat nur 25KB.

Aus SVG-Grafiken kann man auch sehr interessante Hintergrund-Muster erzeugen. Hier kann man sich Backgrounds aus SVG Grafiken erzeugen: svgbackgrounds.com

Hinweis
WordPress spuckt eine Warnung aus, wenn man versucht, eine SVG-Datei hochzuladen. SVG-Dateien sind aus Sicherheitsgründen nicht zugelassen. Das kann man umgehen, indem man ein Plugin installiert, das sich um SVG-Formate kümmert, zum Beispiel Safe SVG.
Kommentare
•
Mit den letzten 5 Bildern scheint es ein „kleines Problem“ zu geben. Das greift wohl eine Hotlink-Protection.
Zu Carousels im allgemeinen komme ich immer wieder gerne auf diese Seite zurück: http://shouldiuseacarousel.com/
•
Welches Problem hast du denn mit den Bildern? Hotlinks gibt’s auf dieser Website keine ;o)