Bei langsamen Internetverbindungen sind nicht selten die Bilder der Showstopper in Sachen mobiler Nutzerfreundlichkeit.
Werden Bilder einfach nur verkleinert, muss auch ein Smartphone das 400 KB große JPEG laden. Angezeigt wird aber nur eine stark geschrumpfte Ansicht des Bildes, die eigentlich weniger als halb so viele KB hätte.
Dieses Problem betrifft übrigens nur gepixelte Bilder, also klassischerweise Fotos. Grafiken, Icons und dekorative Zutaten wie Schatten und Verläufe kann man bereits heute problemlos per CSS3, mit Iconfonts oder Grafiken im Vektorformat (SVG) lösen. Wenn also im Folgenden von Bildern die Rede ist, sind immer Fotos oder Scans gemeint.
Kleine Bilder für mobile Geräte, große Bilder für die anderen
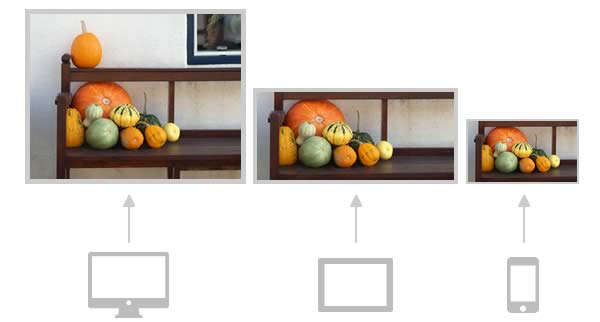
Ein Tablet zeigt ein Foto doppelt so groß an wie ein Smartphone. Ideal wäre es also, wenn man das Foto in mehreren Größen bereitstellen könnte: Smartphones laden die Briefmarken-Version, Tablets und Desktop-Rechner zeigen ein großes Bild.
Leider erlaubt der HTML-Standard für jedes img-Element nur eine Quelle (image source). Das heißt, es lässt sich immer nur ein Bild in einer festen Größe verknüpfen.
Das wird sich womöglich ändern, wenn der HTML-Standard erweitert wird. Dann könnte es ein neues Bild-Element geben, das picture-Element. Es kann mehrere Varianten eines Bildes aufnehmen, das heißt, man kann ein Bild in unterschiedlichen Größen hinterlegen. Eine Gruppe bei w3.org arbeitet schon dran.
Bis dahin müssen wir noch mit dem img-Element auskommen.
Responsive Images – die Aufgabe
Jedes Gerät soll das Bild ausgeliefert bekommen, das die beste Performance garantiert. Ein kleiner Bildschirm bekommt das kleine Bild, ein Laptop lädt die große Version.
Klingt einfach, ist aber bei näherem Betrachten ganz schön tricky, denn die Bildschirmgröße sagt nichts über die Nutzungssituation aus. Ein Smartphone, das in einem schnellen WLAN surft, hat kein Performance-Problem; ein Laptop, der per USB Stick an einer zähen 3G-Verbindung hängt, hingegen schon. Und die Bildschirmbreite verschweigt ein weiteres wichtiges Detail: Die Dichte der Pixel auf dem Display.
Ein Gerät mit einem hochauflösenden „Retina“-Display meldet sich mit der gleichen Bildschirmbreite an wie eines mit einem Standardbildschirm. Man muss also zusätzlich noch die Pixeldichte abfragen:
@media (-webkit-min-device-pixel-ratio: 1.5) { /* WebKit */ }
@media (min--moz-device-pixel-ratio: 1.5) { /* Mozilla */ }
@media (-o-min-device-pixel-ratio: 3/2) { /* Opera */ }
@media (min-resolution: 1.5dppx) { /* CSS3 */ }
Quelle: netmagazine.com
Das Problem sind also die vielen Faktoren, die die Entscheidung „Wer kriegt welches Bild zu sehen“ beeinflussen. Wenn man die Eigenheiten der Betriebssysteme und Browser außen vor lässt, bleiben drei Faktoren übrig:
- Die Bandbreite der Internetverbidung
- Die Display-Größe des anfragenden Geräts
- Die Pixeldichte des Displays
Alle diese Faktoren existieren unabhängig voneinander und sie sind unterschiedlich gut meßbar: Eine Media-Query um Bandbreiten abzufragen gibt es leider nicht. Die Responsive-Images-Workarounds lassen die Verbindungsgeschwindigkeit daher außen vor. (Einzige Ausnahme: Das jQuery-PlugIn HiSRC von Christopher Deutsch verwendet die Meß-Methode foresight.js von Adam Bradley.)
Unterm Strich bleibt eine einfache Formel übrig:
Kleines Display => kleines Bild
Großes Display => großes Bild
Lösungen für Responsive Images
Ich möchte vier Techniken vorstellen, die für vier unterschiedliche Herangehensweisen stehen. Es gibt inzwischen unzählige Workarounds zum Thema Responsive Images, alle basieren sie mehr oder weniger auf einem der folgenden Prinzipien.
1. CSS und Photoshop
Responsive Images mit CSS und Photoshop? Ja, das geht.
Bei kleinen Webseiten mit einer übersichtlichen Anzahl an Bildern kann man damit gute Ergebnisse erzielen. Der Code bleibt schlank und der Aufwand ist minimal.
Bilder „responsive“ zu machen ist nämlich ganz einfach. Die folgende CSS-Anweisung sorgt dafür, dass Bilder immer genauso groß sind wie das sie umgebende Element. Das heißt, die Bildgröße verändert sich automatisch, sobald sich die Größe des Containers drumherum verändert.
img {
max-width:100%;
height:auto;
width: auto; /* ie 8 */
}
→ Hier ist ein kleines Demo dazu.
Der max-width-Trick funktioniert auch mit anderen Objekten, wie zum Beispiel Videos. IE7 und IE9 können die max-width Angabe lesen, IE8 braucht eine Extraanweisung.
iframe, object, embed{
max-width: 100%;
height:auto;
width: auto; /* ie 8 */
}
Damit haben wir die Optik schon in den Griff bekommen. Bleibt noch das Problem mit den Ladezeiten. Da jedes Bild nur einmal vorhanden sein kann, entfällt die Option, unterschiedliche Größen anzubieten. Die Devise hier ist „One size fits all“.
Die Lösung: Schlanke Bilder.
Mit klassischen Kompressionsverfahren kann man bis zu 80% der Datenmenge einsparen. So wird aus einem 400-KB-Brummer ein 100-KB-Leichtgewicht – ohne dass man dem Bild einen Qualitätsverlust ansieht.
Näheres dazu im Artikel Bilder für Responsive Designs effizient komprimieren.
2. Adaptive Images – der Server macht die Arbeit
Im diesem Fall wird die Lösung des Problems „Wer kriegt welches Bild zu sehen“ dem Server aufgetragen. Die Bildschirmgröße des anfragenden Geräts wird in einem Cookie gespeichert und an eine PHP-Datei weitergereicht. Die entscheidet dann, welches Bild ausgeliefert wird und guckt gleichzeitig nach, ob das entsprechende Bild vielleicht schon im Zwischenspeicher (Cache) bereitliegt.
Mit dieser Technik arbeitet die Adaptive Images-Methode von Matt Wilcox. Wobei Matt Wilcox noch einen entscheidenden Schritt weitergeht: Die PHP-Datei verkleinert selbsttätig zu große Bilddateien. Ein Bild, das beispielsweise mit 500 Pixeln viel zu groß für ein kleines Display ist, wird auf 200 Pixel heruntergerechnet.
Adaptive Images ist eine sehr umfassende Methode, die gerade auch für WordPress-Seiten interessant ist. Adaptive Images ist die einzige Technik, die ich kenne, mit der man eine Website nachrüsten kann, denn auch Bilder älterer Artikel werden von Adaptive Images erfasst und bearbeitet. Kommt dazu, dass die Methode kein spezielles Markup verwendet, semantisch korrekt ist und sogar den W3C Markup Validation Service übersteht.

Ein paar Schwachstellen gibt es allerdings. Die serverseitigen Aktivitäten haben ihren Preis, es dauert ein kleines bisschen länger, bis ein Bild ausgeliefert wird. Auch dann, wenn das Bild schon im Zwischenspeicher (Cache) vorhanden ist.
Auch muss der Server mit den Dateien umgehen können. Einige Funktionen laufen über eine .htaccess-Datei, das heißt, man braucht dazu auf jeden Fall einen Apache-Server. Und es muss natürlich PHP auf dem Server installiert sein.
3. picturefill – aus img wird picture
Die picturefill-Methode von Scott Jehl macht nichts anderes, als die Funktionalität vorwegzunehmen, die das neue HTML-Element picture erfüllen soll. Mit seinem Javascript lassen sich ebenfalls unterschiedlich große Bilder im HTML-Code hinterlegen. Das Script filtert dann dasjenige Bild heraus, das zur Bildschirmgröße des anfragenden Geräts passt.
Der große Vorteil dieser Technik: Der Webdesigner kann über Media Queries exakt bestimmen, welches Bild bei welcher Bildschirmbreite angezeigt wird. Es wird also nicht ein und dasselbe Bild proportional verkleinert, sondern man kann das Format des Bildes verändern und Ausschnitte festlegen.

Foto: Elisabeth Hölzl
Der picturefill-Code ist leider semantisch nicht korrekt, das heißt, den W3C-Validator Test würde er nicht bestehen. Auch ist die Technik für Seiten mit älteren Inhalten nicht so gut geeignet, weil man jedes Bild einzeln nachbearbeiten müsste.
4. HiSRC – schnelle Verbindung, großes Bild
Das jQuery-PlugIn HiSRC von Christopher Deutsch geht einen ganz anderen Weg. Ein Bild wird zuerst in einer niedrig aufgelösten Standardversion geladen. Anschließend überprüft das Script die Geschwindigkeit der Internetverbindung. Ist die Verbindung schnell, wird ein doppelt so großes Bild nachgeladen. Ist sie langsam, bleibt es beim niedrig aufgelösten Standardbild.
Der Code verwendet zwar spezielles Markup, ist aber semantisch korrekt und W3C-valide.
Ich finde den Ansatz sehr spannend, habe aber keine Informationen darüber, wie gut das mit der Geschwindigkeitsmessung in der Praxis funktioniert.
Vielleicht weiß ja jemand von Euch was dazu?
Kommentare
•
Sehr aufschlussreicher Artikel. Passende Informationen zu dem Thema sind im Netz recht schwer zu finden. Wahrscheinlich weil es noch nicht DIE Lösung gibt.
•
Ja, das stimmt. Bisher gibt es nur Näherungen. Und auch da kommt es immer auf den Kontext an.
•
Vielen Dank für den interessanten Artikel. Bei uns im Büro diskutieren wir momentan die Möglichkeiten von Adaptive Videos. Sprich verschiedenen Videogrößen für verschiedene Displaygrößen. Da gibt es sogar noch mehr Einsparpotential.