Global Styles sind Teil des Konzepts der neuen Generation von WordPress-Themes. Weil das etwas mit CSS zu tun hat und ich beim ersten Drüberlesen nicht genau verstanden habe, was es damit auf sich hat, habe ich mir das mal näher angeschaut.
Bisher schreibe ich mein CSS – in eine CSS-Datei style.css. Die kann ich mehr oder weniger raffiniert aufbauen und organisieren. Nun heißt es, ich soll meine CSS-Angaben in ein json-File schreiben. Das hört sich erst Mal verwirrend an.
Das Prinzip der Global Styles
Dabei ist das mit dem json-File ziemlich cool. Mit den Angaben in der json-Datei kann man einem Block Based Theme Default-Einstellungen mitgeben, die gut zum Theme passen.
Der Clou dabei:
Alle Einstellungen aus den Global Styles kann der User ändern.
Dieses kleine Detail hatte ich übersehen, als ich mir die Dokumentation zum ersten Mal angeschaut habe. Der Artikel von Carolina Nymark, Theme-Development-Lead im Entwicklungs-Team von TwenyTwentyOne, What are Global Styles? hat mir weiter geholfen.
Global Styles: Überschreibbare Grundeinstellungen für das Theme
Schauen wir uns mal ein Beispiel an. Ich nehme dazu die Block-Based-Version des neuen Standard-Themes TwentyTwentyOne-Blocks. Das ist nicht die normale Version des Themes auf dem Theme-Verzeichnis, sondern eine Variante davon auf Github.
Die json-Datei, die die Global Styles enthält, heißt experimental-theme.json. In dieser Datei sind Einstellungen (settings) für bestimmte Bereiche (contexts) und/oder Blöcke definiert.
Hier ein Ausschnitt, in dem eine Farbe definiert wird:
}
"global": { /*context*/
"settings": {
"color": {
"palette": [
{
"slug": "red",
"color": "#ff0000",
"name": "Red"
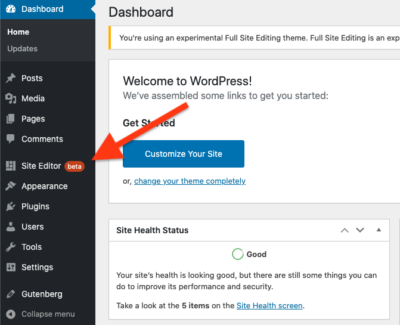
},Code-Sprache: JSON / JSON mit Kommentaren (json)Diese Farbe taucht dann im Backend auf, und zwar im Site-Editor. Das ist ein neuer Menüpunkt, der erscheint, wenn in Gutenberg FullSiteEditing aktiviert ist und ein entsprechendes Theme installiert und aktiviert ist.

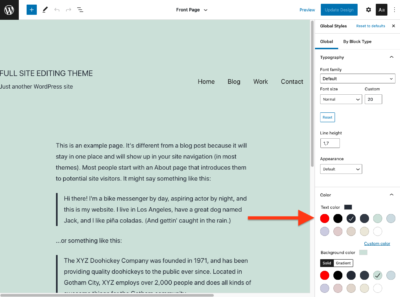
Über diesen Menüpunkt gelangt man zu einer Ansicht, die die gesamte Website darstellt. Hier sieht man die Startseite samt Navigation. Rechts in der Seitenleiste finden sich jetzt die Einstellungen aus der json-Datei. Die rote Farbe aus dem Beispiel oben kann man gut erkennen.

Wenn mir die rote Farbe nicht gefällt, kann ich sie ganz einfach ändern. Ich scrolle dazu ein kleines Stück nach unten, bis ich bei „Color-Palette“ angekommen bin, klicke auf die Farbe und ändere sie. Mit „Update Design“ speichere ich meine Änderungen.
CSS-Variablen
Die Global Styles arbeiten mit CSS-Variablen. Aus meiner roten Farbe im Beispiel oben erzeugt das System automatisch eine CSS-Variable var(--wp--preset--color--red). Über die CSS-Variablen (auch custom properties genannt) kann man die CSS-Angaben auch anderswo im Theme einsetzen.
Ich würde die Farben in diesem Fall eher nach ihrer Funktion benennen. Die Farbe Rot hieße dann nicht „Rot“, sondern beispielsweise „Link-Color“. Entsprechend würde sich der Name der Variable verändern: var(--wp--preset--color--link-color).
Globale und block-spezifische Einstellungen
Neben globalen Einstellungen, die das gesamte Theme betreffen, kann ich auch jeden Block einzeln ansprechen. In diesem Code-Ausschnitt wird der Überschriften-Block für die Variante H2 definiert. Die Überschrift bekommt eine Schriftgröße und einen Zeilenabstand.
"core/heading/h2": { /*context*/
"styles": {
"typography": {
"fontSize": "var(--wp--preset--font-size--extra-large)",
"lineHeight": "var(--wp--custom--line-height--heading)"
}
}
},Code-Sprache: JSON / JSON mit Kommentaren (json)Was verändert sich für Theme-Autoren?
Das, was die Global Styles machen, ist nicht ganz neu. Theme-Autoren konnten schon bisher über den Customizer den Anwendern Optionen anbieten, mit denen sie Farben, Schriften und andere Einstellungen verändern konnten. Global Styles machen dasselbe was der Customizer gemacht hat. Die Zeichen deuten folglich auch darauf hin, dass der Customizer im Zuge des FullSiteEditing nicht weitergeführt wird.
Mit den Global Styles wird die Handhabung dieser Einstellungen einfacher werden. Das Implementieren von Customizer-Optionen war doch eher umständlich.
Wenn man Global Styles nutzen möchte, wird sich die Struktur der CSS-Datei verändern. Viele Einstellungen, die man bisher routinemäßig in der style.css vorgenommen hat, werden in Zukunft in den Global Styles passieren. Nach derzeitigem Stand betrifft das alle Angaben zu Farben und Typographie. Aber da geht es sicher noch weiter.
Der große Vorteil ist, dass man Farben und Typographie zentral aus dem Theme heraus steuern kann. Bisher musste man erst einmal sämtliche Styles überschreiben, wenn man etwas verändern wollte.
Der Nachteil ist, dass Dinge, die der User verändern kann, natürlich weit weniger verlässlich sind als eine Definition, die „fest“ im Stylesheet steht. Die Variable var(--wp--preset--font-size--extra-large) z.B. beinhaltet die Einstellung für eine bestimmte Schriftgröße. Ursprünglich waren dafür 40px definiert, aber die Anwenderin hat vielleicht 60px oder 20px draus gemacht. Ich kann die Variable im Theme-CSS einsetzen, aber ich weiß nicht, wie groß die Schrift tatsächlich ist.
Das ist ein bisschen ungewohnt, aber dieses Konzept ist nicht neu. Auch bei den Customizer-Optionen musste man damit umgehen, dass User Dinge verändern. Designer mögen so etwas nicht, Anwender hingegen schon.
Kommentare
•
Hallo Kirsten,
vielen Dank für den Beitrag. Ich habe eine Verständnisfrage.
Im WordPress Theme Twenty Twenty-One finde ich die Global-Einstellungen in der style.css und nicht in *.json Dateien. Zumindest habe ich erfolgreich in der „child-theme.css“ bzw. im Customizer unter „Zusätzliches CSS“ die Global-Einstellungen geändert. Siehst du das auch so für neuen Themes? (Ich meine also nicht für die Blöcke des Editors)
Unmöglich wurden für mich die globalen Farbeinstellungen der Schrift für Title, h1-h6. Da bin ich gescheitert. Der Dark-Mode von twenty-twenty-one macht mir das css etwas undurchschaubar. Daher habe ich dann doch „hart“ h1-h6 mit einer neuen Farbe überschrieben, die bei eingeschaltetem Dark-Mode noch irgendwie funktioniert. Hast du einen Hinweis für mich, wo ich mich da orientierenbzw. was lernen kann?
Jonas
•
Hallo, Jonas,
der Artikel bezieht sich nicht auf das „normale“ Theme TwentyTwentyOne, sondern auf die auf die block based Version, also das hier:
https://github.com/WordPress/theme-experiments/tree/master/tt1-blocks
Das ist ein Experiment und nimmt die nächste Entwicklungsphase der WordPress-Themes voraus.
Ich schreib mal noch einen Hinweis dazu in den Artikel.
Schöne Grüße
von Kirsten
•
danke