Manchmal möchte man eine Kleinigkeit per CSS bearbeiten – die Überschrift soll ein bisschen kleiner werden, irgendwo stört eine Farbe oder man möchte ein Element verbergen. Das sind alles Dinge, die man einfach und schnell über CSS im Customizer umsetzen kann.
Dazu musst du zunächst herausfinden, welche CSS-Klasse dem Element zugeordnet ist. Du brauchst die Klasse um das Element ansprechen zu können.
Hier kommt die Browserkonsole ins Spiel. Das ist ein Fenster am Fuß des Browserfensters, in dem der HTML-Code der Website angezeigt wird. Alle Standard-Browser haben diese Funktion an Bord.
Die Browser-Konsole aktivieren
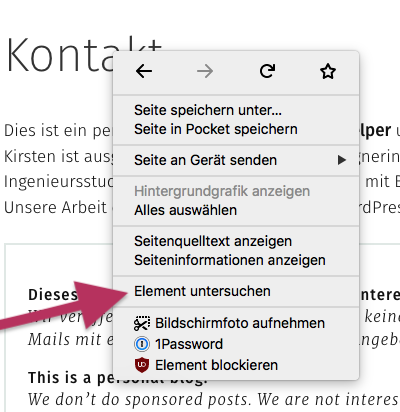
Du klickst mit der Maus auf das Element, das du anschauen möchtest und hältst dabei die rechte Maustaste gedrückt. Es erscheint ein kleines Kontextmenü. Am Mac erscheint das Kontextmenü auch, wenn man gleichzeitig zum Mausklick die CTRL-Taste gedrückt hält.
Je nach Browser heißt die Option, die wir brauchen, „Element untersuchen“ (Firefox), „Untersuchen“ (Chrome) oder „Element-Informationen“ (Safari). Im Internet-Explorer erreicht man die Option „Konsole“ über die Taste F12.

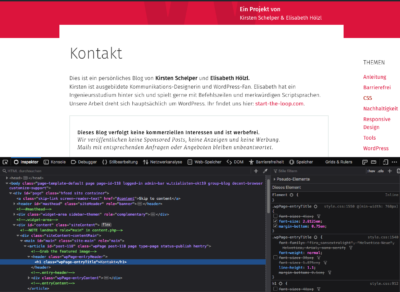
Wenn du die Option anklickst, geht unten im Browser ein Fenster auf, in dem der HTML-Code angezeigt wird. Dieses Fenster wird auch Konsole genannt.
Beispiel: Den Code für den Seitentitel anschauen
Ich habe mit der Maus den Seitentitel „Kontakt“ angeklickt, weil ich herausfinden möchte, welche CSS-Klasse dem Seitentitel zugeordnet ist.

Zusätzliches CSS im Customizer eintragen
Jetzt weißt du, welche CSS-Klasse der Seitentitel hat: wpPage-entryTitle. Jetzt kannst du über den Customizer den Seitentitel per CSS verändern. Dazu öffnest du den Customizer und klickst auf das Panel „Zusätzliches CSS“.
Du kannst zum Beispiel die Farbe oder die Größe verändern:
.wpPage-entryTitle{
font-size:40px;
color:red;
}
Oder du kannst den Seitentitel ausblenden:
.wpPage-entryTitle{
display:none;
}
Fazit
Über die Browser-Konsole kannst du die CSS-Klasse von jedem Element auf der Website herausfinden. Im Customizer kannst sofort sehen, ob die CSS-Anweisung greift.
Passiert keine Änderung, musst du die Anweisung „spezifischer“ machen, also beispielweise die Klasse des nächsthöheren Containers dazuschreiben. Oder die Anweisung mit !important verstärken.
.wpPage-entryHeader .wpPage-entryTitle{
color:red;
}
.wpPage-entryTitle{
color:red !important;
}