Im ersten Teil dieser Einführungsserie ging es um den Grid-Container. Das ist der Container, in dem der Grid stattfindet und der die Grid-Elemente umschließt. In diesem Artikel geht es um die Grid-Elemente selbst und wie man sie mit CSS Grid gestalten kann.
Mein HTML sieht so aus:
<div class="grid-container"> <div class="grid-element">Eins</div> <div class="grid-element">Zwei</div> <div class="grid-element">Drei</div> </div>
Bisher habe ich nur mit dem Grid-Container gearbeitet und einen damit dreispaltigen Raster erzeugt.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 2px;
}
See the Pen CSS-Grid Demo 2 by Kirsten (@netzialist) on CodePen.
Jetzt möchte ich die Elemente im Container bearbeiten. Dazu erhöhe ich erst Mal die Anzahl der Elemente von drei auf sechs. Und ich gebe jedem Element eine individuelle Klasse, so dass ich jedes Element einzeln ansprechen kann.
<div class="grid-container"> <div class="grid-element eins">Eins</div> <div class="grid-element zwei">Zwei</div> <div class="grid-element drei">Drei</div> <div class="grid-element vier">Vier</div> <div class="grid-element fuenf">Fünf</div> <div class="grid-element sechs">Sechs</div> </div>
Grid-Element über mehrere Spalten
Wenn ich zum Beispiel erreichen möchte, dass das erste Element über alle drei Spalten geht, kann ich Folgendes schreiben:
.grid-element.eins {
grid-column-start: 1;
grid-column-end: 4;
}
Ich hab mal die Hintergrund-Farbe auf orange geändert damit man es besser sieht.
See the Pen CSS Grid Demo 4 by Kirsten (@netzialist) on CodePen.
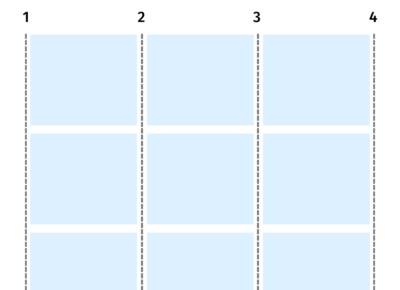
Um diese CSS-Anweisung zu verstehen, muss man wissen, dass CSS Grid Linien zählt. In einem dreispaltiger-Raster gibt es 4 Linien:

Die Zahlen in der CSS-Anweisung beziehen sich auf diese Linien. Die erste Zahl bezeichnet den Startpunkt der column (Spalte), die zweite Zahl bezeichnet den Endpunkt.
Es gibt dafür auch eine abgekürzte Schreibweise. Man würde dann Folgendes schreiben:
.grid-element.eins {
grid-column: 1 / 4;
}
Grid-Element über mehrere Reihen
Jetzt haben wir unten rechts ein „Loch“ in unserem Raster. Das möchte ich schließen, indem ich das vierte Element über zwei Reihen gehen lasse.
.grid-element.vier{
grid-row:span 2;
}
Auch hier hab ich die Hintergrund-Farbe geändert, diesmal auf ein schönes pink.
See the Pen CSS Grid Demo 5 by Kirsten (@netzialist) on CodePen.
Grid-Element über die gesamte Breite
Wenn ich mit einer Spalte die gesamte Breite meines Grid ausnutzen möchte, kann ich das beispielsweise so machen:
.grid-element.eins{
grid-row:span 3;
}
Oder ich könnte sagen „Starte an Linie 1 und gehe bis Linie 4“.
.grid-element.eins{
grid-row: 1/4;
}
Diese Anweisung stimmt natürlich nicht mehr, wenn ich die Angaben im Grid-Container ändere und z.B. anstatt drei Spalten vier Spalten anzeigen lasse. Damit das Grid-Element sich auf jeden Fall immer auf die gesamte Breite bezieht, gibt es einen Trick. Man arbeitet mit der negativen Zahl -1.
.grid-element.eins{
grid-row: 1/-1;
}
Alle drei Schreibweisen kommen zum selben Ergebnis.
» Probier’s mal aus, die CodePen-Beispiele kannst du direkt hier bearbeiten.
Angaben für Platzierung kombinieren
Die Angaben für die Platzierung eines Grid-Elements kannst du beliebig miteinander kombinieren.
.grid-element.drei{
grid-column: 2/span 2;
grid-row: 1/span 2;
}
Das dritte Element geht über 2 Spalten und 2 Reihen und beginnt jeweils an der zweiten Linie.
Zur besseren Erkennbarkeit habe ich dem Element einen Rahmen gegeben.
See the Pen CSS Grid Demo 6 by Kirsten (@netzialist) on CodePen.