Auf WordPress-Seiten und -Beiträgen erscheint automatisch ganz oben ein Titel. Auch Archive haben so einen Titel. Da steht dann so etwas wie „Kategorie: Allgemein“ oben auf der Archive-Seite. Manchmal stört dieser Seitentitel.
Man kann den Seitentitel über den Customizer und eine kurze CSS-Anweisung ausblenden.
Dazu ist es wichtig zu wissen, welche CSS-Klasse der Seitentitel hat. Über den Namen der Klasse kannst du das Element ansprechen. Die Bezeichnung der Klasse ist in jedem Theme ein bisschen anders, deshalb müssen wir kurz in den Code gucken.
Den Seitentitel per CSS verbergen
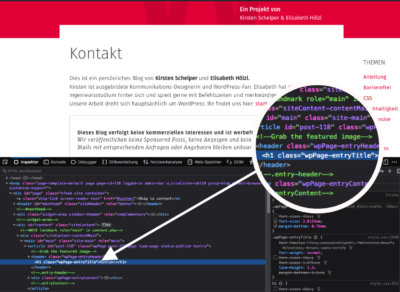
Dazu auf den Seitentitel klicken (rechte Maustaste) und die Browserkonsole über „Element untersuchen“ öffnen.
In der Browserkonsole (im Bild unten ist Firefox zu sehen) kannst du lesen, wie die CSS-Klasse für das Seitentitel-Element heißt. In unserem Beispiel ist der Name wpPage-entryTitle
Ich öffne den Customizer und klicke auf das Panel „Zusätzliches CSS“. Dort trage ich dann meine CSS-Anweisung ein. Man könnte dafür die Anweisung display:none verwenden.
.wpPage-entryTitle{
display:none;
}
Ausblenden, aber barrierefrei
Aber, Vorsicht. Mit display:none verschwindet der Seitentitel vollständig aus dem HTML der Seite. Das ist nicht gut. Der Seitentitel ist eine wichtige Information für Suchmaschinen und Screenreader und sollte erreichbar bleiben.
Das folgende CSS macht, dass der Seitentitel zwar optisch ausgeblendet wird, aber für Screenreader und Suchmaschinen weiterhin lesbar bleibt.
.wpPage-entryTitle {
clip: rect(0 0 0 0);
clip-path: inset(100%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}

Auf „Speichern“ klicken – und der Seitentitel verschwindet.
Seitentitel einer spezifischen Seite ansprechen
Aber Achtung: Mit dieser Anweisung wird der Seitentitel auf jeder Seite ausgeblendet. Möchte ich den Seitentitel nur auf einer bestimmten Seite ausblenden, muss ich die CSS-Anweisung etwas spezifischer machen. Ich muss zusätzlich angeben, welche Seite gemeint ist.
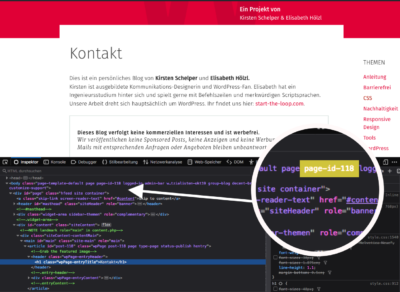
Dazu schaue ich nochmal in den Code. Im body-Tag kann ich sehen, welche ID eine Seite hat. Diese ID wird automatisch in einer CSS-Klasse festgehalten. In meinem Beispiel wäre das die CSS-Klasse page-id-118.

Die ergänzte CSS-Anweisung im Customizer sieht dann so aus:
.page-id-118 .wpPage-entryTitle{
/* siehe oben*/
}
Damit wird der Seitentitel nur auf der Seite mit der ID 118 ausgeblendet. Auf allen anderen Seiten bleibt er unverändert erhalten.