Manchmal braucht man für ein Projekt einen individuellen Gutenberg- Block. Vieles kann man über Block-Styles lösen, aber wenn es um mehr geht als nur die Optik zu verändern, kommt man an einem individuellen Block nicht vorbei. Mit dem Plugin Block Lab kannst du das mit wenig Aufwand umsetzen.
Du kannst selbstverständlich auch ohne das Plugin arbeiten und deine Blöcke nach der klassischen Methode programmieren. Wie das geht, kannst du bei Thomas Weichselbaumer nachlesen.
Einen Tooltip-Block mit ‚Block Lab‘ bauen
Als Beispiel möchte ich einen Block zeigen, den ich häufig in Prototypen verwende. Wenn eine Website noch im Aufbau ist., gibt es noch kein Design, so dass man sich besser auf die Struktur konzentrieren kann. In solche Prototypen füge ich gern kleine Tooltips ein, über die ich dem Kunden zusätzliche Erklärungen mitgebe.
HINWEIS: Für diese Methode brauchst du Zugang zu deinem Theme-Verzeichnis (z.B. per FTP).
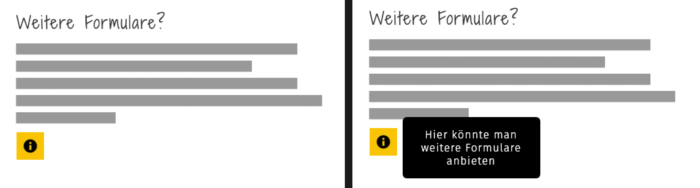
So sieht mein Tooltip aus:

HTML und Frontend-CSS Tooltip
Das HTML vom Tooltip ist so aufgebaut:
<div class="tooltip"> <span class="tooltiptext">Hier steht ein Text, der bei Mouseover sichtbar wird. </span> </div>
Innerhalb eines Containers .tooltip sitzt ein span-Element mit der CSS-Klasse .tooltiptext. Das Element .tooltiptext wird per CSS ausgeblendet und erscheint erst, sobald man mit der Maus über das Element geht (CSS siehe Schritt 3).
Schritt 1: Neuen Block in ‚Block Lab‘ anlegen
Als erstes musst du das Plugin Block Lab installieren und aktivieren.
Jetzt kannst du deinen ersten eigenen Block anlegen. Dazu gehst du im Dashboard auf den Menupunkt „Block Lab“ und klickst auf „Neuer Block“. Gib dem Block den Namen „Tooltip“.
Für den Tooltip-Block brauchen wir nur ein Feld, nämlich das Feld tooltiptext, in dem der Text für den Tooltip eingetragen werden kann.
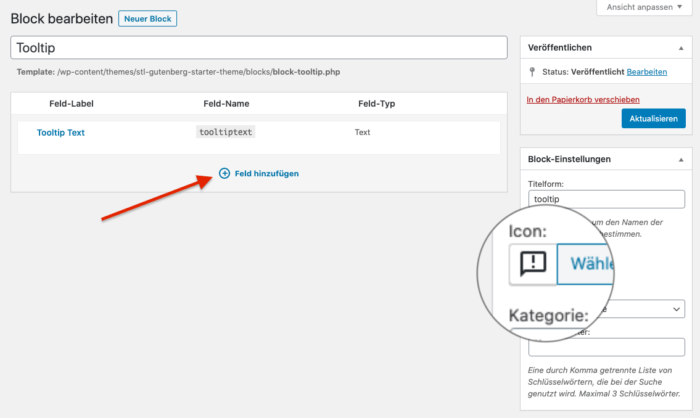
Das Feld legt man an über die Option „Feld hinzufügen“.

In der Seitenleiste gibt es noch die Option, ein Icon für den Block auszuwählen. Ich wähle das Icon mit der Sprechblase und dem Ausrufezeichen.
Jetzt kannst du den neuen Block über Aktualisieren speichern – damit ist die Arbeit im Backend beendet. Der Block ist aber noch nicht in Gutenberg verfügbar.
Schritt 2: ‚Block Lab‘ Template-Dateien anlegen
Damit der neue Block in Gutenberg erscheint und du damit arbeiten kannst, musst du jetzt noch die passenden Template-Dateien in deinem Theme-Verzeichnis anlegen.
Dazu legst du zunächst ein Verzeichnis „blocks“ an. In dieses Verzeichnis kommen zwei Dateien:
- block-tooltip.php
- blocks.css
Die Datei block-tooltip.php enthält dieselbe HTML Struktur wie oben, nur wird jetzt das Feld eingebunden, das wir über das ‚Block Lab‘ Plugin im Dashboard angelegt haben:
<div class="tooltip">
<span class="tooltiptext"></?php block_field('tooltiptext'); ?> </span>
</div>
Mit der Datei blocks.css steuern wir die Darstellung des Blocks in der Bearbeiten-Ansicht. (Die Darstellung des Tooltip-Blocks im Frontend steuert das CSS in Schritt 3).
Ich lege noch das Icon info.png in das Verzeichnis blocks. Das brauchen wir für das folgende CSS.
.wp-block-block-lab-tooltip{
padding:0.5em;
border:1px solid #333;
background: url('info.png') 10px center no-repeat;
background-color: #fac406;
padding-left:40px;
}
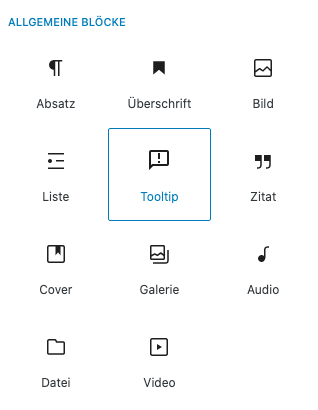
Sobald das Verzeichnis blocks mit den zugehörigen Dateien im Theme angelegt ist, findet das Plugin ‚Block Lab‘ die Dateien. Der Tooltip-Block wird jetzt im Backend in der Übersicht als eigener Gutenberg-Block angezeigt:

So wird der Tooltip-Block im Backend dargestellt:

Schritt 3: Frontend-CSS einbinden
Damit der Tooltip-Block auch im Frontend gut aussieht und richtig funktioniert, müssen wir jetzt noch das Theme-CSS entsprechend ergänzen. Das Info-icon ![]() legst du in ein Verzeichnis
legst du in ein Verzeichnis images in dein Theme. (Damit kommt das Icon zweimal vor, einmal im Verzeichnis blocks und einmal im Verzeichnis images in deinem Theme)
Das folgende CSS musst du in dein Theme einbauen. Am einfachsten geht das über den Customizer im Panel „zusätzliches CSS“.
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
padding: 0.5em;
color: black;
background: url('images/info.png') center center no-repeat;
background-color: #fac406;
width: 40px;
height: 40px;
}
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: black;
color: #fff;
text-align: center;
padding: 1em;
border-radius: 6px;
/* Position the tooltip text */
position: absolute;
z-index: 1;
top: -1em;
left: 3em;
line-height: 1.2;
}
/* Show tooltiptext on mouse over. */
.tooltip:hover .tooltiptext {
visibility: visible;
}
Jetzt wird der Tooltip auch im Frontend richtig angezeigt und die Mouseover-Funktion klappt auch.
Noch ein Hinweis: Blöcke, die mit Block Lab erstellt wurden, brauchen das Plugin als Basis. Wenn du das Plugin deaktivierst, sind die Blöcke weg.
UPDATE
Das Plugin „Block Lab“ wurde im April 2020 von WP Engine gekauft und mein Eindruck ist, dass es noch nicht ganz klar ist, wie es mit dem Plugin weiter geht. Momentan stagniert die Entwicklung offenbar. Von der seit längerem angekündigte Pro-Version ist leider nichts zu sehen.
Ich habe mich inzwischen umorientiert und baue Custom Blocks mit Advanced Custom Fields Pro. Das funktioniert fast genauso unkompliziert wie mit Block Lab. Der einzige Nachteil ist, dass man in eine Pro-Version von ACF investieren muss.