 In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge erkläre ich, worum es bei HTML5 grundsätzlich geht und wie man damit ein Seitenlayout klarer als bisher gliedern kann.
In dieser Artikelserie möchte ich Euch einen Überblick über die Funktionsweise von HTML5 geben. In der ersten Folge erkläre ich, worum es bei HTML5 grundsätzlich geht und wie man damit ein Seitenlayout klarer als bisher gliedern kann.
Wozu eine neue HTML-Version?
Eigentlich kommen wir mit HTML4 ja ganz gut zurecht, wieso also schon wieder etwas Neues?
HTML5 wurde aus der Praxis heraus entwickelt und orientiert sich daran, wie Webseiten tatsächlich funktionieren bzw. wie sie genutzt werden. Die neuen Funktionen sollen „echte“ Probleme lösen, und alle, die mit dem Web als Werkzeug arbeiten, in ihrer Arbeit unterstützen. Die „reine Lehre“ steht ganz bewusst nicht im Mittelpunkt. Auch wollen die Entwickler von HTML5 das Rad nicht neu erfinden. Was gut funktioniert, bleibt erhalten. HTML5 ist deshalb auch kompatibel mit älteren HTML-Versionen.
Am bekanntesten sind wahrscheinlich die Tags, mit denen man Audio- und Video-Dateien einbetten kann. Mit dem HTML5-Element <video> kann man einen Film so in die Website einbauen, dass die Besucher kein PlugIn mehr brauchen, um das Video anzuschauen. Ich freue mich jedenfalls über jedes in HTML5 eingebettete Video, das ich mit meinem iPad anschauen kann.
Aber HTML5 kann noch viel mehr als Videos abspielen.
Der Aufbau einer Webseite
Werfen wir mal einen Blick in die Praxis.
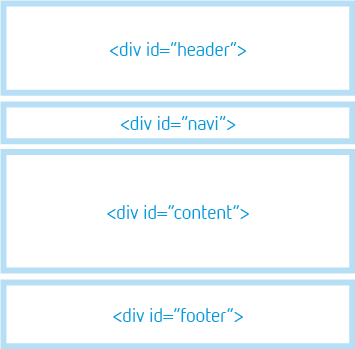
Das übliche HTML-Template sieht bisher ungefähr so aus:

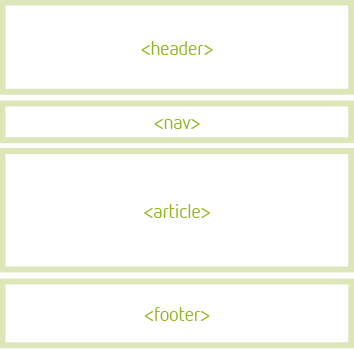
Mit HTML5-Elementen wird daraus das:

Über ein <div>-Element kann man einen Bereich im Layout nicht eindeutig bezeichnen. Die Container haben zwar in der Regel eine ID, den Namen dafür kann sich aber jeder Entwickler je nach Gusto ausdenken. Das <div> für die Navigation hat in unserem Beispiel oben die ID „navi“. Es könnte aber auch „main“ oder „menu“ heissen.
Die Folge: Weder Suchmaschinen noch Screenreader können einschätzen, welche Art von Inhalt in einem <div> zu finden ist.
Bessere Orientierung über eindeutige Elemente
Mit HTML5 wird das anders. Hier gibt es das semantische Element <nav> und dorthinein packt man die Navigation der Seite. Suchrobots und Screenreader, die auf der Suche nach Inhalten sind, können diesen Bereich einfach überspringen. Denn die Inhalte liegen woanders, nämlich in den Bereichen <section> und/oder <article>.
Es geht also um Einfachheit und Funktionalität. HTML5 führt neue strukturelle Elemente ein, die man sich in HTML4 mehr oder weniger umständlich zusammenbauen musste.
HTML5 hat das Ziel, die Struktur des Codes schlanker und besser lesbar zu machen. Adressaten sind dabei nicht nur die Entwickler, die sich Arbeit und Mühe sparen können, sondern auch lesende Maschinen.
Smarte Formulare
Aber nicht nur der Seitenaufbau wird übersichtlicher, HTML5 macht auch an anderen Stellen das Leben des Webworkers leichter. Ein einfaches Formular ist zwar schnell zusammengetippt, aber wenn es an die Überprüfung der Eingaben geht, läuft nichts ohne Javascript.
Bei HTML5 übernimmt in Zukunft der Browser die Überprüfung. Für Formularfelder gibt es neue Zusätze für input-Felder. Will man zum Beispiel ein Formularfeld anlegen, in das eine E-Mail-Adresse eingegeben werden soll, so schreibt man es einfach so: input type=’email‘.
Der Browser (sofern er ein moderner Browser ist, dazu später mehr) weiß nun, dass in diesem Feld eine Mailadresse stehen soll und überprüft, ob eine gültige Adresse eingegeben wurde. Wenn nicht, gibt er eine Warnmeldung aus. Das alles passiert ganz ohne Javascript.
Bild: Official HTML5 logo by W3C
Nächste Folge: Die Struktur eines Blogposts in HTML5
Kommentare
•
Einfache erklärt und gut gelungen. Würd sicherlich dem einen oder anderen helfen.
•
Danke für den tollen Kommentar! ;o)