(!) ACHTUNG
Von diesem Artikel gibt es ein neuere Version:
Google-Web-Fonts in WordPress einbinden (Update) →
Schriften kann man über unterschiedliche Methoden in ein WordPress-Theme einbinden. Eine Methode funktioniert über die CSS-Anweisung @font-face. Die Schrift muss dazu in unterschiedlichen Formaten (TTF, WOFF, EOT) vorliegen und im selben Verzeichnis liegen wie die CSS-Datei. Jede Browsergattung kann nämlich eines oder mehrere Formate nicht lesen.
Die @font-face-Methode ist aber nicht ganz ohne Tücken. Ausgerechnet mit dem Firefox, sonst eine sichere Bank, kann es Darstellungprobleme geben. Hier hilft das Cufón-Script weiter. Dann ist die Darstellung über die Browser hinweg einigermaßen konsistent. Nach meiner Erfahrung bleiben aber kleine Schönheitsfehler.
Ein anderer Weg ist der Einsatz von Google-Fonts. Eigentlich wollte ich das Prozedere nur mal testen, aber die Einbindung ging so schnell und problemlos von der Hand, dass ich gleich dabei geblieben bin. Die Darstellung ist sehr stabil und über die Browser hinweg weitgehend konsistent.
In 5 Schritten zum Webfont
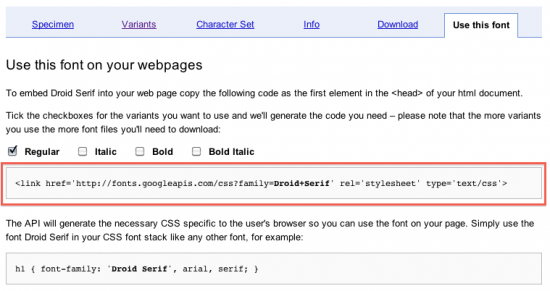
Auf der Google Web Fonts-Seite sind alle Schriften, die Google zur Verfügung stellt übersichtlich aufgelistet. Klickt man auf eine Schrift, kann man sich Beispiele anschauen und bekommt unter dem Menupunkt „Use this Font“ eine schöne Anleitung samt bereits vorbereiteten Codeschnipseln.
- Codeschnipsel (rot markiert) <link href=’http://fonts.googleapis.com/… > kopieren
- Die Header-Datei im WordPress-Theme öffnen (header.php)
- Den Codeschnipsel in den head-Bereich einsetzen
(am besten gleich unter den Link zum Stylesheet) - css-Datei öffnen (style.css)
- Schrift über die üblichen css-Anweisungen h1{font: XYZ} einbauen
Fertig.
Die Schriften werden in allen Browsern ohne Fehler angezeigt: Chrome, Firefox (ab 3.6), Safari, Explorer 7 und Explorer 8. Sogar im IE 6.
Man sollte allerdings immer eine Fallback-Schrift angeben. Nicht nur für den Fall, dass ein älterer Browser die Schrift nicht darstellen kann (FF 3.0 zum Beispiel), sondern auch für den Fall, dass die Schrift vom Google-Server einmal nicht ausgeliefert wird.
WebFont Loader
Eine weitere Alternative, mit der man mehr Kontrolle über das Verhalten der einzelnen Browser bekommt, ist der Google WebFont Loader. Das Script hat Google zusammen mit Typekit entwickelt, es lassen sich darüber auch Schriften anderer Anbieter ansprechen.
Ich habe das Script bisher noch nicht ausprobiert.
[UPDATE 20.6.2011]
Ich habe inzwischen auch das Angebot von typekit.com getestet. Bei den Typekit-Fonts gibt es eine größere Auswahl an Schriften und Schnitten.
Das Einbinden der Schrift geht etwas anders vor sich als bei den GoogleFonts, ist aber nicht weiter kompliziert. Man muss sich bei Typekit anmelden und ein Konto eröffnen. Darin stellt man sich ein eine Auswahl der Schriften, die man nutzen möchte, zusammen. Zwei Schriften für eine einzelne Website sind kostenlos nutzbar, darüber kostet die Nutzung eine jährliche Gebühr.
Man bekommt von Typekit einen Nummercode, den man in den HTML-Code seiner Website einträgt. Anschließend kann man die Schriften ins Stylesheet einbinden. Es kann allerdings eine Weile dauern, bis die Schriften angezeigt werden.
Ressources
Einen interessanten Artikel zur Google API gibt es bei sixrevisions.com
foto: photocase.com
Kommentare
•
Hallo, ich bin mal so frei und schreibe mal was auf der Seite. Sieht schnieke aus! Ich nutze seit kurzem auch WordPress einige Sachen sind mit aber noch fremd. Dein Blog ist mir da immer eine willkommene Inspiration. Weitermachen!