Im Artikel Card Design mit Gutenberg habe ich ein Layout-Modul im Card-Look erstellt. Dieses Modul möchte ich jetzt als Block Pattern speichern.
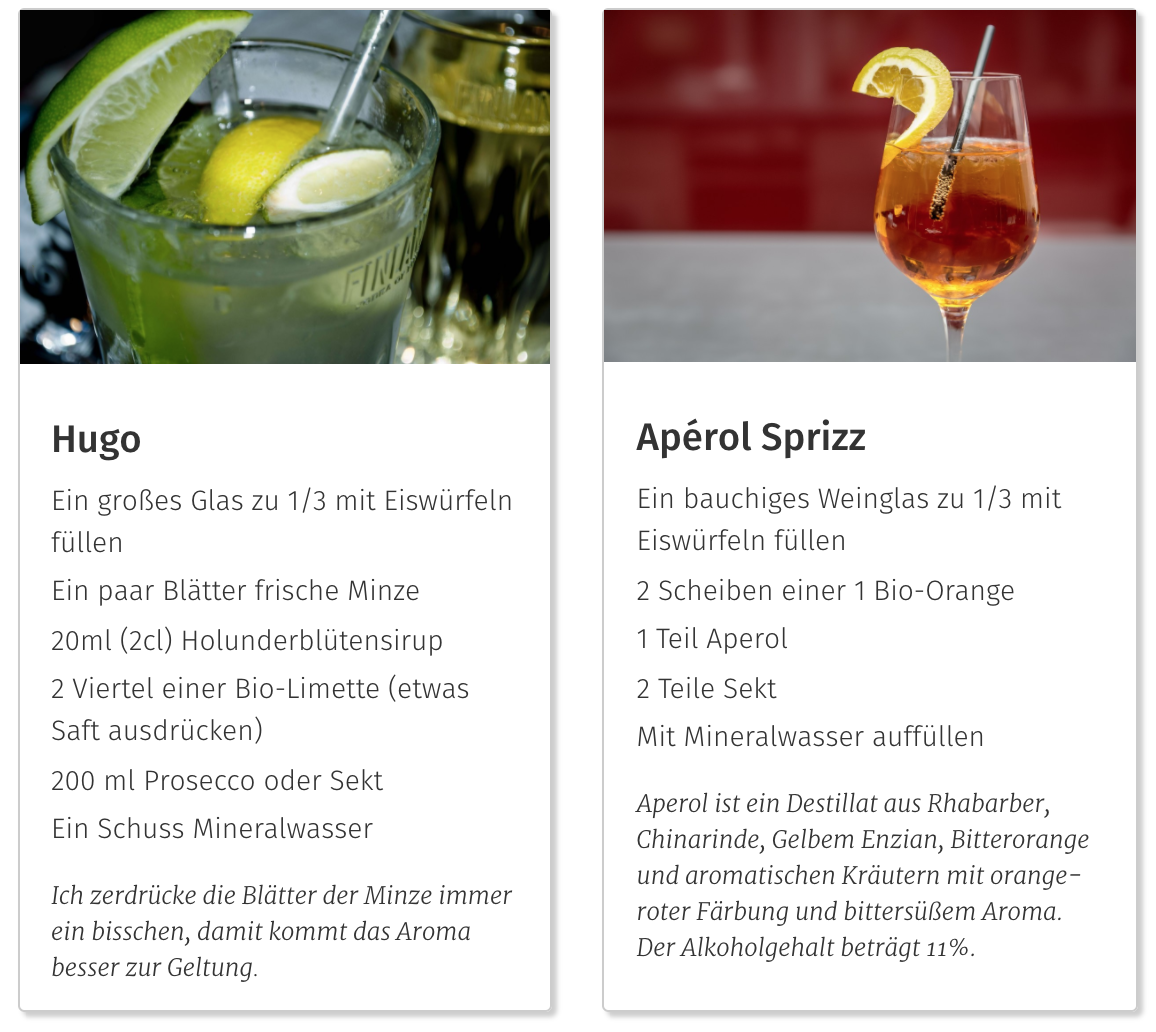
So soll das Modul aussehen, für das ich eine Block-Vorlage (die deutsche Übersetzung für Block-Pattern) erstellen will:

Schritt 1: Block-Vorlage per Funktion registrieren
Zuerst muss ich die neue Block-Vorlage per Funktion registrieren. Das kann ich in der functions.php machen. Ich könnte auch ein Plugin für alle Block-Patterns schreiben. Dann kann ich die Patterns für mehrere Projekte benutzen.
Noch ein Wort zum CSS: Mein Card-Modul arbeitet mit zwei zusätzlichen CSS-Klassen. Dieses CSS muss im Theme vorhanden sein. Wenn ich also die Block-Vorlage per Plugin einbauen würde, müsste ich dem Plugin eine CSS-Datei mit den notwendigen Styles mitgeben.
Die Funktion, mit der die Block-Pattern registriert wird, heißt register_block_pattern. Jede Vorlage hat einen Titel (title), eine Beschreibung (description) und man kann die Kategorie (category) definieren, unter der die Vorlage erscheinen soll. Und einen Inhalt (content) hat die Vorlage natürlich auch.
HINWEIS: Damit die Funktion keinen Fehler produziert, muss WP 5.5 oder das Gutenberg-Plugin aktiv sein.
register_block_pattern(
'ks-card-pattern',
array(
'title' => __( '2 Columns with Cards', 'ks-block-pattern' ),
'description' => _x( 'Two Columns with Cards', 'Two Columns with Cards', 'ks-block-pattern' ),
'categories' => array('columns'),
'content' => 'Hier kommt der Code für die Vorlage hin',
)
);
Schritt 2: Block-Code kopieren
Jetzt brauchen wir noch den Code für die Vorlage. Dazu gehst du an die Stelle, wo du die Block-Vorlage erstellt hast (ein Beitrag oder eine Seite) und schaust dir den Beitrag in der Code-Editor-Ansicht von Gutenberg an. Den Code-Editor erreichst du über die drei Pünktchen ganz rechts oben. Du suchst deine Block Pattern und kopierst den entsprechenden Bereich in die Zwischenablage.
Schritt 3: Code in die Funktion kopieren
Den Code-Schnipsel kopierst du jetzt an die Stelle in der register_block_pattern-Funktion wo content steht.
Damit ist die Block-Vorlage fertig. Sie erscheint jetzt im Editor unter „Vorlagen“.
Meine Cards-Vorlage sieht im Ganzen so aus:
register_block_pattern(
'ks-card-pattern',
array(
'title' => __( '2 Columns with Cards', 'ks-block-pattern' ),
'description' => _x( 'Two Columns with Cards', 'Two Columns with Cards', 'ks-block-pattern' ),
'categories' => array('columns'),
'content' => '
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"className":"cards-container"} -->
<div class="wp-block-column cards-container"><!-- wp:group {"className":"card-item"} -->
<div class="wp-block-group card-item"><div class="wp-block-group__inner-container"><!-- wp:image {"id":38276,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://die-netzialisten.de/wp-content/uploads/2020/08/8738BC62-9E76-4EAD-851E-6EC191B1E4D8-700x468.jpeg" alt="" class="wp-image-38276"/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":3} -->
<h3>Hugo</h3>
<!-- /wp:heading -->
<!-- wp:list -->
<ul><li>Ein großes Glas zu 1/3 mit Eiswürfeln füllen</li><li>Ein paar Blätter frische Minze</li><li>30ml (3cl) Holunderblütensirup</li><li>2 Viertel einer Bio-Limette (etwas Saft ausdrücken)</li><li>150 ml Prosecco oder Sekt </li><li>Ein Schuss Mineralwasser</li></ul>
<!-- /wp:list -->
<!-- wp:paragraph {"fontSize":"small"} -->
<p class="has-small-font-size"><em>Ich zerdrücke die Blätter der Minze immer ein bisschen, damit kommt das Aroma besser zur Geltung</em>.</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"cards-container"} -->
<div class="wp-block-column cards-container"><!-- wp:group {"className":"card-item"} -->
<div class="wp-block-group card-item"><div class="wp-block-group__inner-container"><!-- wp:image {"id":38273,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://die-netzialisten.de/wp-content/uploads/2020/08/D7A7C6BB-B70E-4F9F-BE24-608CD16A4690-700x467.jpeg" alt="" class="wp-image-38273"/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":3} -->
<h3>Apérol Sprizz</h3>
<!-- /wp:heading -->
<!-- wp:list -->
<ul><li>Ein bauchiges Weinglas zu 1/3 mit Eiswürfeln füllen</li><li>2 Scheiben einer 1 Bio-Orange</li><li>1 Teil Aperol</li><li>2 Teile Sekt</li><li>Mit Mineralwasser auffüllen</li></ul>
<!-- /wp:list -->
<!-- wp:paragraph {"fontSize":"small"} -->
<p class="has-small-font-size"><em>Aperol ist ein Destillat aus Rhabarber, Chinarinde, Gelbem Enzian, Bitterorange und aromatischen Kräutern mit orange-roter Färbung und bittersüßem Aroma. Der Alkoholgehalt beträgt 11%.</em></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
',
)
);Code-Sprache: HTML, XML (xml)UPDATE
Justin Tadlock hat ein Plugin geschrieben, mit dem man ganz ohne Code Block-Vorlagen erstellen und verwalten kann: Block Pattern Builder.