Eine relativ einfache Methode, das Aussehen eines Gutenberg-Blocks anzupassen, ist das Arbeiten mit CSS-Klassen.
Bei jedem Gutenberg-Block gibt es die Möglichkeit, eine CSS-Klasse einzutragen. Ich arbeite viel mit solchen Helfer-Klassen. Sie lassen sich gut in die CSS-Systematik eines Projekts integrieren.
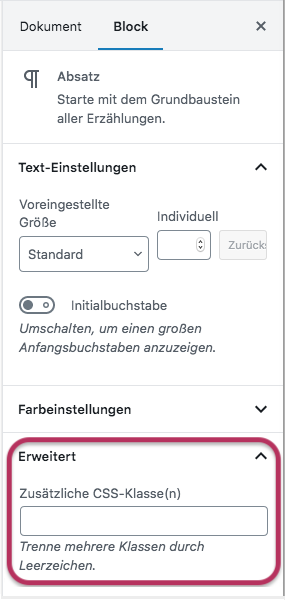
Das Feld dafür findest du unter Erweitert/Zusätzliche CSS-Klassen(n).
Hier die CSS-Einstellung für den Absatz-Block:

Eine CSS-Klasse schreiben
Angenommen, ich möchte die Hintergrundfarbe vom Absatz ändern. Dann denke ich mir eine passende Helfer-Klasse aus.
Ich gebe die Farbe für den Hintergrund an background-color: crimson sowie die Farbe für die Schrift color: white. Würde ich die Schriftfarbe nicht ändern, bliebe die Schrift schwarz. Das wäre ein bisschen zu dunkel und ergäbe keinen gut lesbaren Kontrast. Damit das Ganze etwas luftiger aussieht, gebe ich dem Absatz-Block noch etwas äußeren Abstand padding: 1em.
.bg-crimson{
background-color:crimson;
color:white;
padding:1em;
}
In meiner CSS-Systematik sind die Helfer-Klassen eher allgemein gehalten. So kann ich sie auch auf andere Text-Elemente (z.B. Listen, Überschriften, Zitate) anwenden.
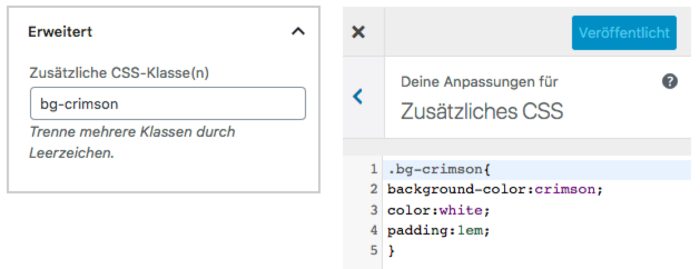
Diesem Absatzblock habe ich die zusätzliche CSS-Klasse bg-crimson zugewiesen.
Die CSS-Klasse einbauen
Damit die CSS-Klasse greift, muss ich das CSS an zwei Stellen einbinden:
- Im dazugehörigen Feld in den Einstellungen des Blocks trage ich den Namen der CSS-Klasse ein
[Wichtig: Den Punkt vor der CSS-Klasse in den Block-Einstellungen weglassen, hier nur den Namen eintragen] - Im Customizer unter „Zusätzliches CSS“ trage ich die ganze CSS-Anweisung ein

Ja nachdem, wie dein Theme aufgebaut ist, kann es sein, dass die CSS-Anweisung nicht sofort greift. Dann kannst du versuchen, die Angaben im Customizer mit !important zu verstärken.
.bg-crimson{
background-color:crimson !important;
color:white;
padding:1em;
}