Kaum eine Website kommt heutzutage ohne Formulare aus. Über Formulare werden aus anonymen Besuchern echte Kontakte und Geschäftsbeziehungen. Damit das reibungslos von statten geht, ist es wichtig, dass die Besucher gut mit den Formularen zurecht kommen.
Letzte Woche wollte ich für einen älteren Verwandten eine Dienstleistung für Senioren buchen. Er hatte sich bereits ein Angebot eines großen Anbieters ausgesucht. Es ging jetzt nur noch darum, die Unterlagen auf der Website zu bestellen.
Eine gmahde Wies’n für den Anbieter sollte man meinen. Die Website war schnell gefunden – aber dann kam das Formular.
Ich wurde nur mit viel Mühe meine Anfrage los. Ich bin mir relativ sicher, dass das Unternehmen durch dieses Formular viele Interessenten verliert.
Dabei fing es ganz gut an. Das Formular ist in mehrere Abschnitte aufgeteilt und zu Beginn wird klar kommuniziert, was die Besucherin machen soll und warum. Aber dann wird es unübersichtlich.
1. Verständlichkeit vor Kreativität
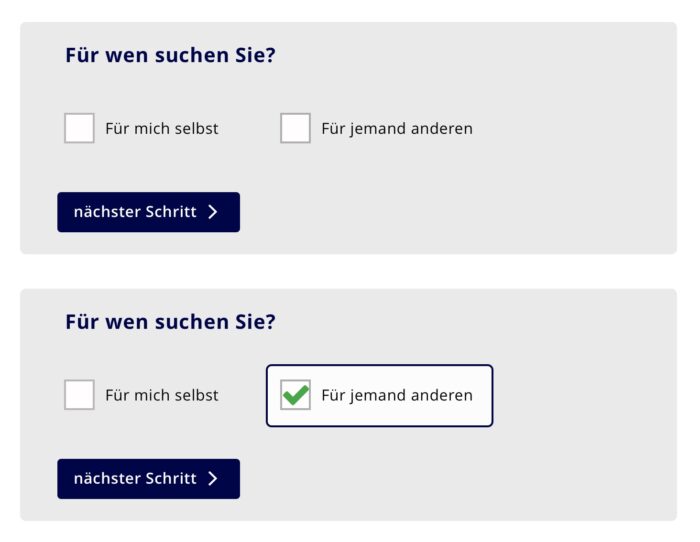
Am Anfang des Formulars muss ich eine Reihe von Angaben machen, die ich aus jeweils zwei Optionen auswählen soll. Ich soll z.B. angeben, ob die Dienstleistung für mich selbst oder für eine andere Person gedacht ist.
Für eine Auswahl zwischen mehreren Optionen sind in Formularen diese Felder zuständig: Checkboxen, Radio-Buttons oder Select-Elemente.
In besagtem Formular kommt etwas anderes:

Ich muss nacheinander zwei Buttons anklicken. Über den ersten Button treffe ich eine Auswahl, über den zweiten – den blauen – Button bewege ich mich einen Schritt weiter durchs Formular.
Der zweite Button tut etwas, das ich erwarte: Er bringt mich zum nächsten Schritt. Die Buttons darüber sind ein bisschen verwirrend. Ich soll etwas auswählen, aber das Design sieht nicht nach Auswahl aus. Ich hatte ausserdem Mühe, das zweite Icon zu entziffern (eine Person – mehrere Personen?).
Hier stimmt es auch semantisch nicht. Buttons werden in Formularen dann eingesetzt, wenn eine Aktion ausgelöst werden soll, wie z.B. das Absenden des Formulars. Für eine Auswahl sind Buttons dagegen nicht zuständig. Ein Screenreader käme an dieser Stelle nicht weiter.
Das Formular verliert damit bereits beim ersten Schritt alle Besucher, die ein barrierefreies Formular brauchen.
LÖSUNG
- Auf kreative Icons verzichten, statt dessen mit Texten arbeiten oder auf einfache, gelernte Zeichen einsetzen. Dann verstehe ich sofort, was von mir erwartet wird.
- Die korrekten Formular-Elemente verwenden. Ein Button löst eine Aktion aus, über ein Auswahl-Element kann ich zwischen Optionen wählen.
Auch Auswahl-Elemente lassen sich ansprechend gestalten. Ich kann z.B. der Besucherin eine optische Rückmeldung darüber geben, welche Auswahl sie angeklickt hat. - „Weiter“ ist meistens nicht die sinnvollste Beschriftung für einen Button oder Link. Besser ist es, etwas genauer zu beschreiben was passiert.

2. Lesbare Beschriftungen
Damit die richtigen Informationen ankommen, muss ich das Formular korrekt ausfüllen. Dazu muss ich wissen, was ich in jedes Feld eintragen soll.
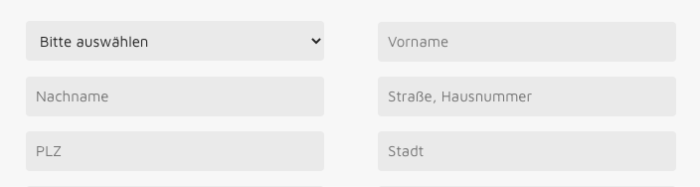
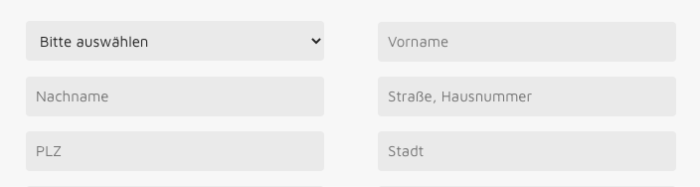
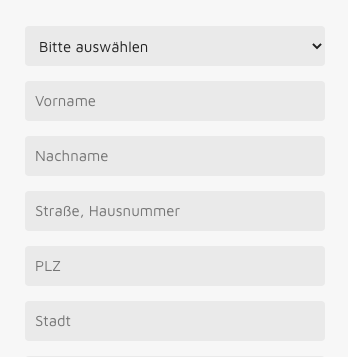
Zur Beschriftung von Feldern verwendet man das Formular-Element <label>. Viele Designer lassen diese Labels einfach weg und arbeiten statt dessen mit Placeholdern, weil das hübscher aussieht. So ist es auch bei diesem Formular der Fall.
Placeholders sind kleine Ausfüll-Hilfen. Sie sind aber nicht zur Beschriftung gedacht und können Labels nicht ersetzen.

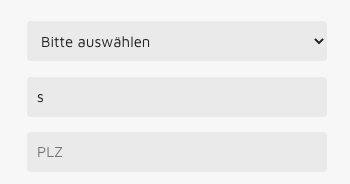
Hat ein Formularfeld nur einen Placeholder und kein Label, ist der Placeholder in dem Augenblick weg, in dem ich den ersten Buchstaben eingegeben habe:

LÖSUNG
Jedes Formularfeld braucht ein Label. Das Label muss gut erkennbar sein. Auf Platzhalter kann man bei einfachen Standard-Formularen verzichten. Was man bei „Vorname“ eintragen soll, sollte eigentlich jedem klar sein.
Labels sind auch für Screenreader und Suchmaschinen unverzichtbar.

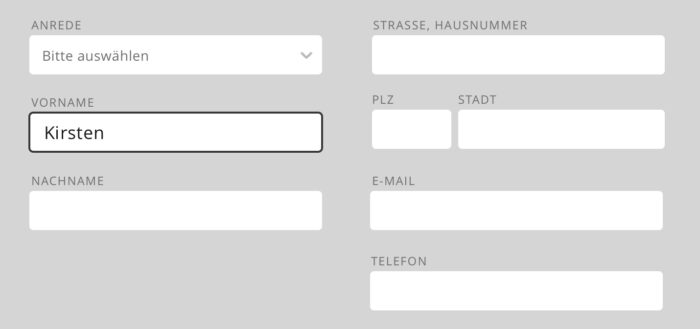
:focus hervorgehoben.3. Funktionierende Farbkontraste
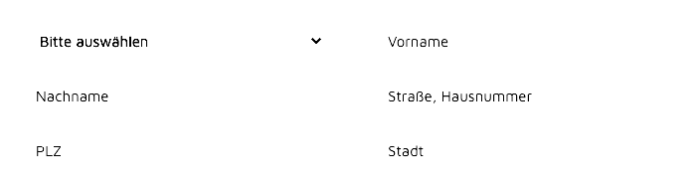
Eingabefelder und Texte müssen auch unter schlechten Sichtverhältnissen erkennbar sein. Sind die Kontraste zu schwach, verschwinden die Felder. Weil mein Bildschirm sehr kontrastreich eingestellt ist oder weil ich das Formular bei Sonnenlicht auf dem Smartphone anschaue.



LÖSUNG
Barrierefreie Kontraste einsetzen.
4. Logische Reihenfolge der Felder
Normalerweise ist ein Formular vertikal aufgebaut. Das heißt, die Felder stehen einfach eins nach dem anderen untereinander.
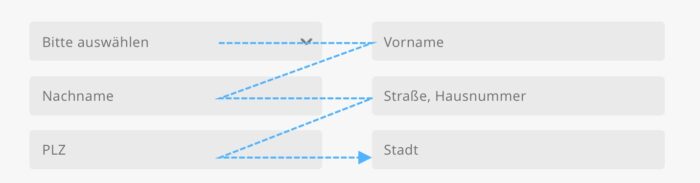
Damit es optisch ansprechender aussieht, kann man die Formularfelder auch in zwei Spalten anordnen. Man muss allerdings aufpassen, dass dadurch nicht die logische Reihenfolge durcheinander kommt.
Im konkreten Beispiel werden die Felder per inline-block nebeneinander geschoben. Vorname und Name und andere Felder, die zusammen gehören, folgen dadurch nicht mehr direkt aufeinander. Ich muss mich beim Ausfüllen im Zickzack bewegen. Mobil stimmt die Reihenfolge dann wieder.


LÖSUNG
Einzelne Felder per float oder inline-block herum zu schieben, ist nicht sinnvoll. Die logische Abfolge gerät dadurch durcheinander. Besser ist es, Felder, die inhaltlich zusammen gehören, zu Gruppen zusammen zu fassen und mit diesen Gruppen die unterschiedlichen Layouts zu bauen.
5. Hilfreiche Fehlermeldungen
Habe ich ein Feld falsch ausgefüllt, möchte ich darüber informiert werden. Die Hinweise sollen verständlich sein, das heißt sie sollen mir mitteilen, was ich tun soll um den Fehler zu beheben.
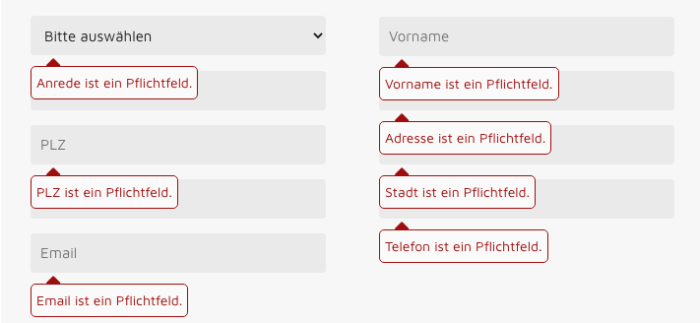
Das Formular bietet zwar Fehlermeldungen an, aber die Meldungen versperren mir den Zugang zu den Eingabe-Feldern. Und ich habe Schwierigkeiten, die Fehlermeldung dem richtigen Feld zuzuordnen.

LÖSUNG
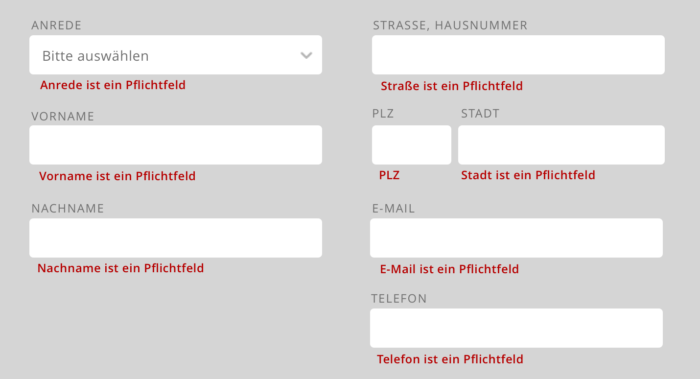
Fehlermeldungen so platzieren, dass sie keine Informationen verdecken. Es muss ausserdem klar sein, auf welches Feld sich die Fehlermeldung bezieht. Dazu kann man das Gestalt-Gesetz der Nähe nutzen, das heißt Dinge, die nah beieinander stehen, werden automatisch als zusammengehörig wahrgenommen.

6. Auch die mobile Ansicht testen
Auf dem Smartphone sieht man nur einen relativ kleinen Ausschnitt der Website. Bei unserem Formular hat man in der Desktop-Ansicht noch alles im Blick, auf dem Smartphone ist der Überblick irgendwann weg.
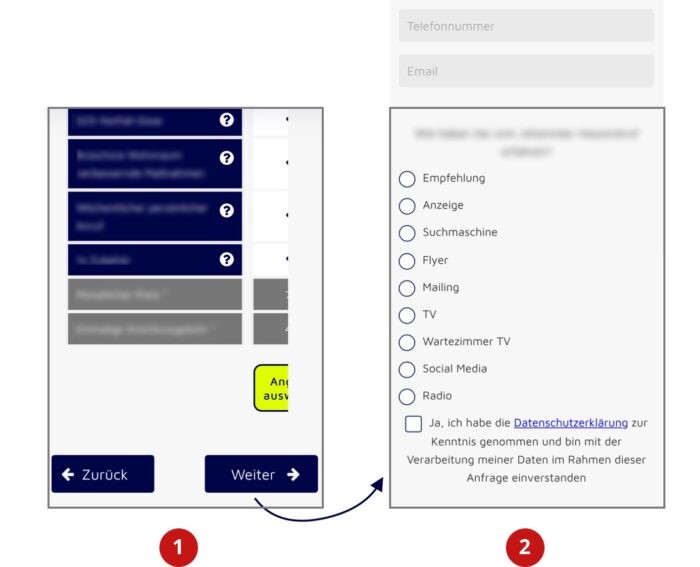
In der Mitte des Formulars erscheint eine dreispaltige Tabelle mit drei Versionen des Angebots, aus denen ich eine Variante wählen muss. Auf dem Smartphone ist nur ein Teil dieser Tabelle zu sehen. Ich muss horizontal scrollen um alle Optionen zu sehen (Ansicht 1 Bild unten). Das ist etwas mühsam.
Der nächste Schritt mit dem Weiter-Button führt mich dann zur Ansicht 2. In meinem Viewport sehe ich nur noch eine Liste mit Fragen, die Felder für die Eingabe der Adresse sind verschwunden.

Ursache dafür ist, dass der Weiter-Button aus dem vorherigen Schritt auf einen Anchor zielt, der UNTER den Formularfeldern liegt. Das heißt, die Website scrollt automatisch an diesen Punkt.
Auf dem großen Bildschirm kann man die Felder noch sehen, auf dem Smartphone sind sie verschwunden. Ich kann die Anfrage nicht abschließen.
Fazit
Als ich versucht habe, das Formular auszufüllen, musste ich mich ziemlich anstrengen. An einigen Stellen bin ich ernsthaft „rausgeflogen“. Hätte das Formular nicht meine professionelle Neugier geweckt, ich hätte aufgegeben und mir einen anderen Anbieter gesucht. Hier würde ein barrierefreies Formular einen großen Unterschied machen.