Heutzutage kann man ein Logo bequem über den WordPress-Customizer einbauen. Das ist inzwischen faktisch Standard bei WordPress-Themes. Dummerweise kommt es immer wieder vor, dass das Logo anschliessend unscharf dargestellt wird. Auch wenn man sich ganz sicher ist, dass man ein scharfes Bild hochgeladen hat.
In diesem Artikel erkläre ich, wie es dazu kommt und wie man das beheben kann. Wer kein langen Erklärungen lesen möchte, ganz unten gibt es eine kurze Checkliste.
1. Das richtige Dateifomat (PNG oder SVG) nutzen
Für Logos eignet sich das PNG-Format sehr gut. Man kann selbstverständlich auch JPG-Formate verwenden, aber die JPG-Komprimierung führt zu Qualitäts-Verlusten im Bild. PNG Dateien werden auch komprimiert, aber die Komprimierung passiert verlustfrei.
Auch gut geeignet ist das Vektorformat SVG. Dieses Format speichert das Bild in Pfaden statt in Pixeln. Das bedeutet, es kann nicht zu Unschärfen kommen, weil keine Pixel im Spiel sind. Pfade sind immer scharf.
Um ein SVG-Bild einzubauen, muss man allerdings ein bisschen basteln (siehe unten) und nicht jedes Logo ist im SVG-Format verfügbar.
Deshalb arbeitet man üblicherweise mit PNG-Dateien.
2. Logo-Datei in der richtigen Größe hochladen
Als erstes solltet Ihr nachgucken, ob die Logo-Datei, die Ihr hochladen wollt, nicht zu klein ist. Manche Theme sehen eine gewisse (Mindest-)Größe für das Logo vor. Welche das ist findet Ihr in der Dokumentation oder im Code (in der functions.php nach add_theme_support (custom-logo) suchen.
Ist die Logodatei deutlich kleiner vom Theme vorgesehen, wird der Browser das Bild vergrößern. Die Folge: Das Logo wird unscharf.
Meistens ist die Logo-Datei, die man hochladen möchte, aber größer als das, was man im WordPress-Theme braucht. In diesem Fall solltet Ihr eine Kopie machen und das Logo in einer verkleinerten Version abspeichern.
Aber auch hier muss man ein bisschen aufpassen: Beim Verkleinern eines Bildes entstehen technisch bedingte Unschärfen. Aus einem scharfen Original kann schnell eine unscharfe Verkleinerung entstehen. Hier müsst ihr ein bisschen mit den Einstellungen Eures Bildbearbeitungs-Programms experimentieren.
Ein Beispiel
Bei der Website vom WordPress Meetup München zum Beispiel habe ich das Theme um die Customizer-Logo-Funktion ergänzt.
function wpmeetup_theme_setup() {
// add_theme_support('custom-logo');
add_theme_support( 'custom-logo', array(
'height' => 243,
'width' => 300,
));
}
add_action('after_setup_theme','wpmeetup_theme_setup');
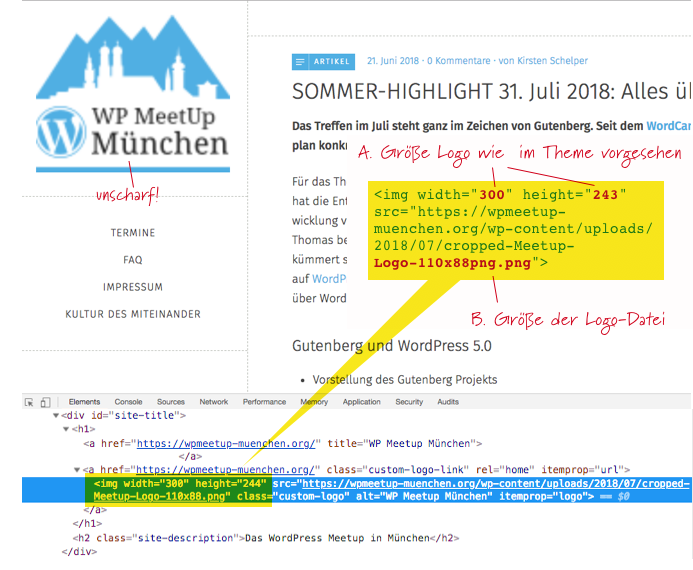
Ich habe für das Logo eine Breite von 300 Pixeln und eine Höhe von 243 Pixeln festgelegt. Das heisst, die Bilddatei, die ich über den Customizer hochlade, sollte mindestens diese Maße haben.
Lade ich statt dessen eine zu kleine Bilddatei hoch, erscheint das Logo zwar an der richtigen Stelle, aber es sieht unscharf aus.
Ich habe das mal ausprobiert und statt einem Bild von 300 x 243 Pixeln eine Datei in der Größe 110 x 88 Pixeln hochgeladen.
Das Ergebnis ist nicht hübsch:
 Das SVG-Format
Das SVG-Format
Ich verwende häufig Logos im SVG-Format. Die Browserunterstützung für SVG ist inzwischen ziemlich gut (Can I use). Lediglich sehr alte Browser brauchen ein Fallback in Form einer PNG-Datei.
Beim SVG-Format spielt die Größe der Logo-Datei keine Rolle.
HINWEIS
SVG gehört leider (noch) nicht zu den in WordPress „erlaubten“ Bildformaten. Damit man SVG-Dateien zu WordPress hochladen kann, braucht man ein Plugin. Safe SVG zum Beispiel macht den Weg frei für Uploads im SVG-Format.
Checkliste unscharfes Logo
- Rausfinden, wie groß das Logo mindesten sein muss
- Logo hochladen, das mindestens diese Größe hat
- PNG benutzen statt JPG oder auf SVG umbauen
Kommentare
•
Png ist normalerweise größer.
•
PNGs werden auch komprimiert. Der Unterschied zu JPEGs ist, dass die Kompression bei PNGs immer ohne Verluste (also ohne Qualitätseinbußen) erfolgt, während bei JPEGs in der Regel die Qualität sinkt (gleichzeitig mit der Datenmenge). PNGs können Fotos weniger gut komprimieren als JPEGs.
Mehr dazu zB hier https://www.digitaltrends.com/photography/jpeg-vs-png/
•
Hallo, Christian,
ja, das stimmt. Ich muss nur ab und zu ein Detail weglassen, sonst wird der Artikel zu lang ;o).
Man kann PNG-Dateien übrigens mit diesem Online-Tool sehr schön verkleinern:
https://tinypng.com/
EDIT: Ich hab den Artikel angepasst. Die JPG-Kompression bringt immer Qualitätsverluste mit sich. Das nimmt man in Kauf, weil man so die Dateigröße stark reduzieren kann. Bei PNG-Dateien bringt die Kompression weniger was die Dateigrösse betrifft. PNG-Dateien sind also im Vergleich zu JPGs größer. In unserem Fall ist dieser Aspekt weniger relevant, denn Logos haben in der Regel eine begrenzte Größe, es sind eher kleine Bilder.
Kirsten