Manchmal sitzt man unter einem Stein und merkt es nicht. Ich hatte gerade einen Aha-Moment in Sachen CSS-Sourcemaps. Mit Hilfe einer Sourcemap kann man SASS-Module in den Dev-Tools im Browser anschauen. Aber der Reihe nach.
Was ist eine Sourcemap?
Sourcemaps kommen im Zusammenhang mit kompilierten Dateien zum Einsatz. CSS-Dateien und JavaScript-Dateien werden oft aus mehreren Modulen zusammengebaut (kompiliert). So muss der Browser nur noch eine Datei lesen und nicht jedes Modul einzeln.
Sourcemaps sind kleine JSON-Dateien, die man mit den üblichen Kompilierungs-Tools erzeugen kann. In dieser Datei, die auf .map endet, sind alle Module verzeichnet, die z.B. in meine style.css einfliessen.
Beispiel
Die style.css beruht auf einer SASS-Datei namens style.scss. Die Datei enthält drei Module. Über einen SASS-Compiler wird die style.scss zur style.css kompiliert.
/* style.scss */ @import 'header.scss'; @import 'content.scss'; @import 'footer.scss';
Eine Sourcemap style.css.map für diese Situation sieht so aus (Ausschnitt):
{
(...)
"sources": [
"style.scss",
"sass/header.scss",
"sass/content.scss",
"sass/footer.scss",
],
(...)
Was bewirkt eine Sourcemap?
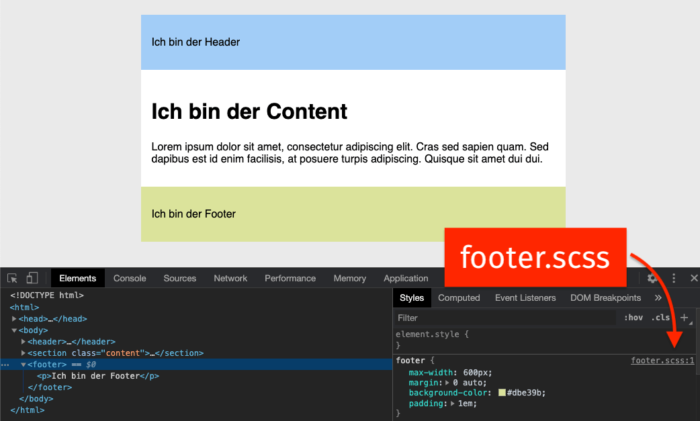
Wenn ich im Browser über die Dev-Tools ein Element auf einer Website anschaue, weil ich wissen möchte, welche CSS-Anweisungen ein Element mitbringt, wird mir statt der style.css das SASS-Module angezeigt, in dem ich meine CSS-Anweisung definiert habe. Das ist ziemlich nett.

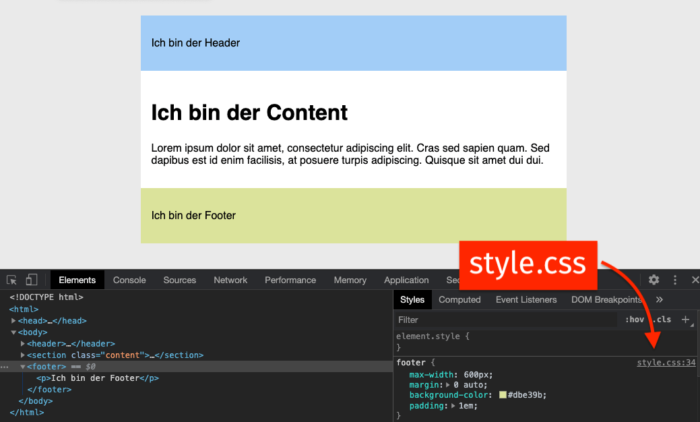
Gibt es keine Sourcemap, sehe ich das hier:

Wozu sind Sourcemaps gut?
Sourcemaps helfen bei der Fehlersuche. Ohne Sourcemap muss ich erst Mal herausfinden, aus welchem SASS-Modul eine Anweisung stammt. Liegt eine Sourcemap im Verzeichnis, zeigt mir der Browser in den Dev-Tools automatisch die SCSS-Datei an. Ich kann direkt mit dem Debuggen loslegen.
Sind Sourcemaps nur was für die Entwicklungsumgebung?
Man kann Sourcemaps ohne Weiteres auch für Produktions-Umgebungen einsetzen. Wenn die Sourcemap nicht ständig auf dem Server neu erzeugt wird (was höchst selten der Fall sein dürfte) spricht nichts dagegen. Auch auf Live-Sites muss man ja gelegentlich nach Fehlern suchen.
Hier ein Artikel auf CSS-Tricks dazu.
Kommentare
•
Hallo Kirsten, ich möchte deinen Artikel noch um eine weitere Info ergänzen: Source-Maps gibt es nicht nur für CSS, sondern auch für JavaScript. Das ist dann hilfreich, wenn das JavaScript für die Ausführung im Web-Browser minifiziert wird oder wenn der Code in TypeScript geschrieben ist und vor der Ausführung im Web-Browser erst einmal nach JavaScript umgewandelt wird.
•
Hallo, Bastian,
aus dem JavaScript-Zusammenhang kannte ich Sourcemaps, aber den CSS-Bezug hatte ich bisher nicht auf dem Schirm. JavaScript ist nicht Thema hier im Blog, deshalb habe ich’s weg gelassen.
Kirsten