In der zweiten Ausgabe unseres Newsletter dreht sich alles um CSS. Wenn man mit Gutenberg arbeitet, kann man mit CSS viel bewegen. Neben CSS-Grundlagen (Pixel, em und rem) werfen wir einen Blick auf neuere Entwicklung z.B. auf die Einheit viewport-width. Und wir stellen das (sehr spannende!) Konzept CSS-Grid vor.
NEUE ARTIKEL AUS DEM BLOG
- Pixel, em, rem – was ist der Unterschied?
- Block-Styles für Gutenberg-Blöcke ergänzen
- Schriftgrößen in vw (viewport-width) angeben
- Einstieg in CSS Grid
Pixel, em und rem – was ist der Unterschied?
In CSS kann man die Schriftgröße (font-size) in unterschiedlichen Einheiten angeben. Die bekannteste Größe sind Pixel. Aber daneben gibt es auch noch die Einheiten em und rem. Was hat es damit auf sich?
Dieser Artikel ist der Evergreen hier im Blog mit den höchsten Besucherzahlen. Wir aktualisieren den Artikel regelmäßig und bringen ihn auf den neuesten Stand.
Diesen Artikel lesen
Block-Styles für Gutenberg-Blöcke ergänzen
Gutenberg-Blöcke können mehrere Design-Varianten haben. Beim Button-Block zum Beispiel gibt es zwei Designs zur Auswahl, eine gefüllte Version und eine Kontur-Version. Aber auch anderen Blöcke kannst du zusätzliche Design-Varianten mitgeben.
Diesen Artikel lesen
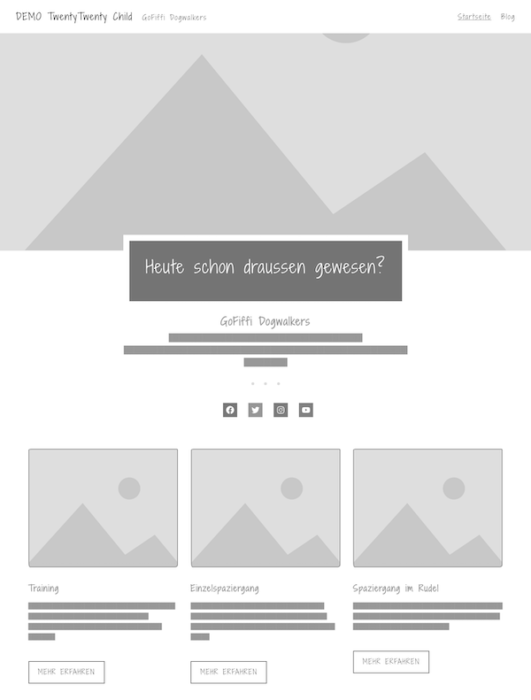
„Wireframe-CSS“ – WordPress als Wireframing-Tool
Kirsten hat sich mal den Spaß gemacht und ein CSS geschrieben, das alle Elemente im Theme, die das Design ausmachen (Schriften, Farben, Bilder), durch eine Skizzen-Optik ersetzt.
Dabei bleibt die Struktur der Website erhalten. Es gibt eine Navigation, man kann scrollen und sich ganz normal durch die Website bewegen.
Schrift-Größen in vw (viewport-width) angeben
In diesem Artikel geht es um eine andere Einheit, mit der man Schriftgrößen definieren kann. Die Einheit (vw) bezieht sich auf die Größe des Browserfensters. Im Zusammenhang mit mobilen Geräten würde man statt Browserfenster Bildschirmbreite sagen.
Diesen Artikel lesen
Einführung in CSS Grid: Der Grid-Container
Das ist der erste Artikel aus einer kleinen Serie über CSS Grid. m ersten Teil geht es um den Grid-Container. Das ist der Container, in dem der Grid stattfindet und der die Grid-Elemente umschließt.
Diesen Artikel lesen