Wenn wir ein neues Kunden-Projekt starten, konzentrieren uns erst Mal ganz auf die Struktur der Website. So ganz ohne Design und bunte Bildchen.
Warum nicht gleich ein Design?
Zu Designfragen hat jeder/r eine Meinung. Ich finde Blau ganz passend, die Kundin ist ein Fan von Rottönen. So lange nicht klar ist, was genau auf der Website passieren soll, drehen sich Design-Diskussionen oft im Kreis. Viele Arbeitsstunden sammeln sich an, aber das Projekt bewegt sich kaum von der Stelle.
Ohne Design – wie soll das gehen?
„Kein Design“ ist ein gewisses Problem, denn ich möchte meiner Kundin ja etwas zeigen. Ein bisschen was Visuelles muss also her. Aber es muss etwas sein, das genug Luft und kreativen Spielraum lässt.
Hier sind Skizzen sehr hilfreich. Skizzen geben eine Richtung vor, aber noch ist nichts im Detail ausgearbeitet. Im digitalen Zeitalter verwendet man dazu keine Papierserviette mehr, sondern man arbeitet mit Wireframing-Tools. Das Wort „Wireframe“ ist einfach nur ein schickerer Begriff für „Skizze“.
Die Arbeit mit Wireframing-Tools braucht Zeit. Wir bauen erst Mal einen Wireframe, den wir anschließend mit WordPress noch einmal nachbauen. Das müsste doch schneller gehen.
Das Projekt „Wireframe CSS“
Ich hab mir mal den Spaß gemacht und ein CSS geschrieben, das alle Elemente, die das Design ausmachen (Schriften, Farben, Bilder), durch eine Skizzen-Optik ersetzt.
Dabei bleibt die Struktur der Website erhalten, also die Platzierung und Länge von Texten, die Anzahl und Positionierung von Bildern, Querverlinkungen und so weiter. Es gibt eine Navigation, man kann scrollen und sich ganz normal durch die Website bewegen.
Und wie funktioniert das jetzt?
Wenn ich ein neues Projekt anfange, schaue ich mir zunächst an, welcher Input für die neue Website da ist. Also welche Themen sollen kommuniziert werden, welche Textformen und -arten gibt es, welche Art von Bildern stehen zur Verfügung. Damit baue ich einen ersten Prototypen mit einem WordPress Standard-Theme auf.
So weit möglich verwende ich schon „echte“ Texte und Bilder oder ich verwende Blindtexte.
Diesen Prototypen stelle ich meinem Kunden vor. Und damit wir uns besser auf die Inhalte konzentrieren können, mache ich meinen Prototypen mit dem Wireframe CSS-Plugin – zum Wireframe, also zur Skizze.
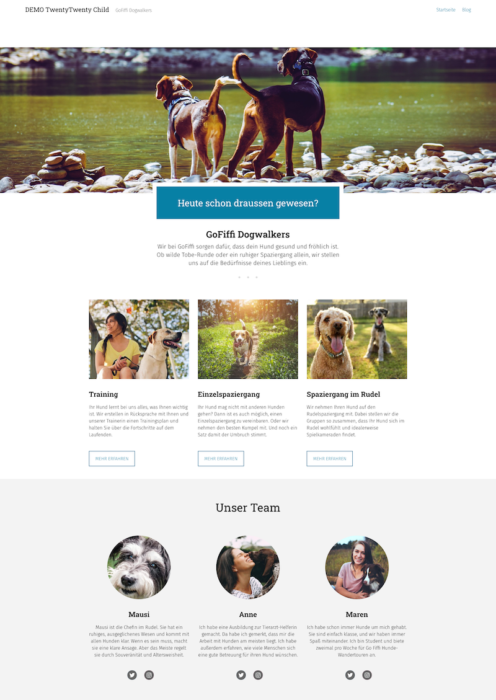
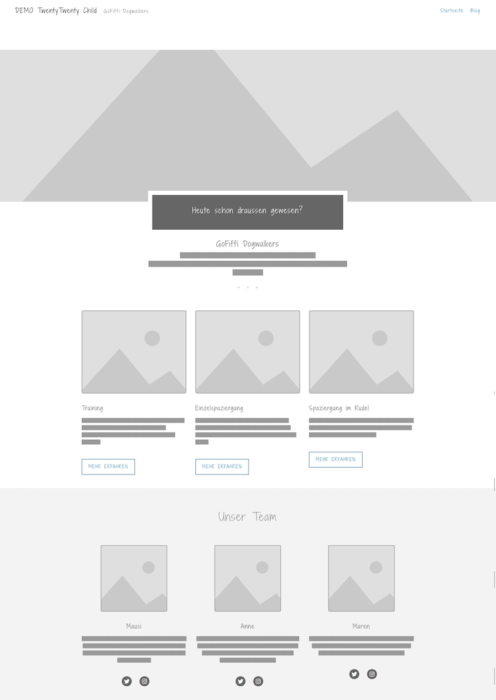
Beispiel Childtheme Twentytwenty
Alle Inhalte sind da, wo sie hingehören. Aber die Optik ist so verfremdet, dass es keinen Anlass gibt, über Schriften zu diskutieren, die Bildauswahl in Frage zu stellen oder über die Formulierung im ersten Absatz zu streiten.
Kann ich das Wireframe-CSS auch für meine Projekte nutzen?
Ich habe das Wireframe-CSS mal in ein Plugin gepackt. Das Plugin ist sehr einfach gestrickt, es besteht im Wesentlichen aus einer CSS-Datei, die das CSS des aktiven Themes überschreibt. Deaktiviert man das Plugin, hat man wieder das ursprüngliche Theme-Design. Samt lesbaren Texten.
Das Plugin funktioniert gut mit allen WordPress-Standard-Themes. Im Prinzip verträgt es sich mit jedem Theme. Aber wenn das Theme-CSS sehr umfangreich ist, muss man ein bisschen nacharbeiten. Dazu einfach im Plugin die entsprechenden CSS-Klassen manuell ergänzen.
Probiert das Plugin doch mal aus. Ich würde mich über Rückmeldungen freuen!
Das Plugin „Wireframe CSS“ bei Github.


Kommentare
•
Sehr interessanter Ansatz, danke für die Inspiration! :-)
Werde ich mal ausprobieren in einem der nächsten Projekte.
•
Hallo, Thomas,
sag Bescheid, wenn es irgendwo klemmt.
Ich hab’s mal Version 0.0.2 genannt. Vielleicht ein bisschen untertrieben ;o)
Kirsten
•
Alles klar, mache ich :-)
Und ja, warum so bescheiden? V1 wäre doch angemessen, wenn’s schon veröffentlicht ist :-)
•
Zum Glück habe ich bald Urlaub! 😍
•
Na,denn … ;)
•
Hallo Kirsten,
genau nach so einer Lösung habe ich gesucht. Ich werde dein Plugin direkt ausprobieren.
Danke!
•
Tolle Idee, das habe ich schon oft gebraucht!
•
Super Idee! Wie oft habe ich schon gegrübelt, wie bringe ich eigentlich Struktur und Design irgendwie – und das mit möglichst geringem Aufwand – unter einen Hut.
Vielen Dank dafür!
•
Auf so eine Idee muss man erst einmal kommen. Ist bestimmt super, wenn man Kunden die Struktur eines Themes zeigen will und dabei vermindern möchte, dass sie eich zu sehr auf die mitgelieferten Bilder und Farben konzentrieren. Ich werde das auf jede Fall mal ausprobieren.
•
Auf sowas kommen wahrscheinlich nur CSS-Nasen ;o)
•
Hallo Kirsten,
Habe gerade dein Plugin ausprobiert,
alles funktioniert bis auf die font-family: „redactedregular“
(nicht mit twentynineteen, nicht mit Kadence, nicht mit Custom CSS)
Wenn man p als Element untersucht, wird die font-family: „redactedregular“ angezeigt,
Es erscheinen nur keine Balken, sondern die normale Typo :-(
Macht Ihr eigentlich Support? Falls nicht, dies mal nur als Feedback
•
Hallo, Julia,
Danke für den Hinweis!
Ich hab grad nochmal ein paar Sachen im Github-Repo gefixt.
Da waren ein paar kaputte Pfade, das heißt, die Pfade zu den Schriften und zum Placeholder-Bild waren falsch.
Komisch, dass das noch keiner gemerkt hat. Besonders ich…
Kannst du’s nochmal probieren ob das Problem jetzt weg ist?
Du müsstest dir das Plugin nochmal neu holen von Github.
Kirsten
•
Danke, dass du das so schnell angepasst hast. Jetzt läuft es und ich finde es SUPER.