 Im ersten Teil dieser Artikel-Reihe geht es darum, was Responsive Web Design ist und wozu es gut ist. In den folgenden Teilen erkläre ich die einzelnen Techniken etwas genauer. Im letzten Teil möchte ich das Thema in einen größeren Zusammenhang einordnen: Was bedeutet Responsive Design für das moderne Webdesign, wo gibt es Kritikpunkte, wie geht es weiter?
Im ersten Teil dieser Artikel-Reihe geht es darum, was Responsive Web Design ist und wozu es gut ist. In den folgenden Teilen erkläre ich die einzelnen Techniken etwas genauer. Im letzten Teil möchte ich das Thema in einen größeren Zusammenhang einordnen: Was bedeutet Responsive Design für das moderne Webdesign, wo gibt es Kritikpunkte, wie geht es weiter?
Was ist Responsive Web Design?
Responsive Design ist eine CSS-Technik, mit der man das Layout einer Website beweglich machen kann. Die Seite passt sich dann automatisch an unterschiedliche Bildschirmgrößen an. Ganz gleich, ob man mit dem Smartphone oder mit einem Desktop-Computer eine Website betrachtet, alle Inhalte bleiben gut lesbar.
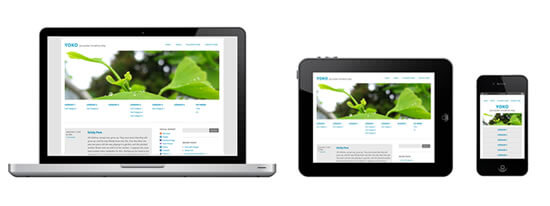
Ein schönes Beispiel ist das Yoko-Theme von Elmastudio. Je nach Bildschirmgröße sieht das Layout ein bisschen anders aus. Alle Texte sind jederzeit gut lesbar, auch wenn der Bildschirm immer kleiner wird. Die Seite ist auch auf einem Touch-Display bedienbar.

Wozu der Aufwand?
Eigentlich beherrschen alle Smartphones und Tablet-Computer von Haus aus die Kunst, eine Website darzustellen: Die Inhalte werden einfach verkleinert. Warum also an dieser Stelle also Aufwand betreiben?
Weil die Lösung gleichzeitig das Problem ist: In extremer Verkleinerung kann man die Texte nicht mehr lesen, man muss hineinzoomen, um etwas zu erkennen. Auch die Navigierbarkeit der Seite leidet. Winzig kleine Textlinks mit dem Finger zu treffen ist so gut wie unmöglich.
Die Bandbreite der Bildschirmgrößen ist sehr groß geworden. Riesenmonitore stehen neben Minidisplays und ständig kommen neue Geräte dazu. Soll eine Website unter diesen Bedingungen gut funktionieren, muss das Design der Webseite flexibel werden.
Die Techniken
Um eine Website „responsive“ zu machen, muss man drei Techniken miteinander verknüpfen.
1. Fluid Grid
Das Layout bekommt keine fixen Maße, sondern wird so angelegt, dass es „flüssig“ ist. Das heißt, eine Spalte im Layout ist nicht immer gleich 400 Pixel breit, sondern sie bekommt einen relativen Wert zugeordnet, beispielsweise 30 Prozent. So nimmt sie immer ein Drittel der Bildschirmfläche ein, ganz gleich, wie groß diese ist.
2. Media Queries
Media Queries sind Abfragen, die man im head-Bereich einer HTML-Datei platziert und die die Aufgabe haben, herauszufinden, mit welchem Gerät die Seite gerade aufgerufen wird. Gibt sich ein Gerät als Smartphone zu erkennen, werden automatisch die Angaben – oder ein ganzes Stylesheet – für Smartphones aktiviert.
@media only screen and (min-device-width: 320px)
and (max-device-width: 480px)
{
@import "smartphone.css";
}
3. Fluid Images
Auch die Darstellung von Bilder kann man dynamisch steuern. Große Bilder sind auf Smartphones problematisch, vor allem durch die Ladezeiten, die mit einer Mobilfunkverbindung quälend lang sein können.
Es kommt dazu, dass der Smartphone-Nutzer womöglich gar nicht an bunten Bildern interessiert ist. Er möchte möglichst rasch an Informationen kommen und da sind große Bilder eher im Weg. Abgesehen davon sind es oft die Bilder, die ein Layout beim Verkleinern „zerschießen“. Wenn sie nicht dynamisch angelegt sind.
Im zweiten Teil der Reihe werde ich auf die Technik des „Fluid Grid“ näher eingehen.
Eine schöne Einführung von Dieter Petereit ins Thema gibt es auch in der letzten Ausgabe der t3n: Responsive Webdesign mit HTML5 und CSS3
Kommentare
•
Wirklich ein sehr guter Artikel der mich dazu bringt mein Design nochmal komplett zu überarbeiten.
•
bin schon auf teil 2 gespannt :)
•
Der zweite Teil ist in Arbeit und erscheint am Donnerstag!