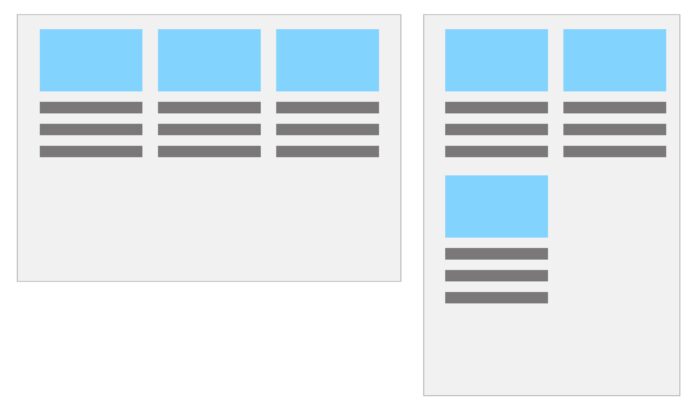
Der Spalten-Block bringt ein bestimmtes responsives Verhalten mit. Ist der Bildschirm schmäler als 600px, ordnen sich die Spalten untereinander an. Im Bereich zwischen 600px und 781px wird das Layout zweispaltig. Ab 782px aufwärts erscheinen die Spalten in der Anzahl wie sie im Editor eingestellt.
Im CSS sieht das so aus (ich habe es etwas übersichtlicher aufgeteilt):
.wp-block-columns {
display: flex;
margin-bottom: 1.75em;
flex-wrap: wrap;
}
@media (min-width: 782px) {
.wp-block-columns {
flex-wrap: nowrap;
}
}
.wp-block-column {
flex-grow: 1;
min-width: 0;
word-break: break-word;
overflow-wrap: break-word;
}
/* Bis hierher alles einspaltig*/
@media (max-width: 599px) {
.wp-block-column {
flex-basis: 100% !important;
}
}
/*Hier zweispaltige Aufteilung */
@media (min-width: 600px) and (max-width: 781px) {
.wp-block-column:not(:only-child) {
flex-basis: calc(50% - 1em) !important;
flex-grow: 0;
}
.wp-block-column:nth-child(2n) {
margin-left: 2em;
}
}
/*Ab hier Spaltenanzahl wie eingestellt*/
@media (min-width: 782px) {
.wp-block-column {
flex-basis: 0;
flex-grow: 1;
}
.wp-block-column[style*="flex-basis"] {
flex-grow: 0;
}
.wp-block-column:not(:first-child) {
margin-left: 2em;
}
}Code-Sprache: CSS (css)Das CSS für die Spalten-Blöcke findest du im Verzeichnis block-library/style.css
Mediaquery Spalten-Block überschreiben
Je nachdem, welche Breakpoints du in deinem Design verwendest, kann es sein, dass du das CSS vom Spalten-Block überschreiben musst. Möchtest du beispielsweise erreichen, dass der Umbruch zum zweispaltigen Layout schon bei 900px Bildschirmbreite beginnt und nicht erst bei 782px, würde das so aussehen:
@media (min-width: 600px) and (max-width: 900px) {
.wp-block-column:not(:only-child) {
flex-basis: calc(50% - 1em) !important;
flex-grow: 0;
}
.wp-block-column:nth-child(2n) {
margin-left: 2em;
}
}Code-Sprache: CSS (css)Alternativ kannst du die Breakpoints vom Spaltenblock (600px und 782px) in deine Breakpoint-Systematik integrieren. So mache ich es meistens.
Einzelne Spalten ansprechen klappt leider nicht
Es wäre manchmal praktisch, wenn man Spalten-Blöcke mit einer ungerade Anzahl an Spalten anders umbrechen lassen möchte als die Spalten-Blöcke einer geraden Anzahl von Spalten. Aber leider kann man die Spalten nicht einzeln per CSS ansprechen.


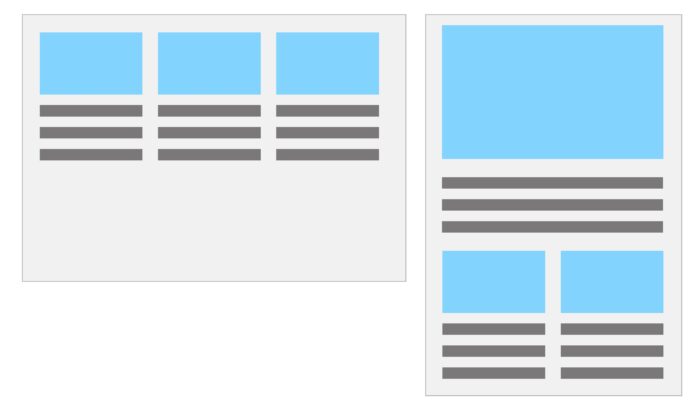
In einer älteren Gutenberg-Version gab es CSS-Klassen dafür. Ein dreispaltiger Block hatte z.B. die CSS-Klasse .has-3-columns. Dann könnte man die erste Spalte per CSS ansprechen und angeben, dass sie die gesamte verfügbare Breite einnehmen soll. Das würde dann aussehen wie im Bild Nr. 2 oben.
@media (min-width: 600px) and (max-width: 781px) {
.wp-block-columns.has-3-columns {
flex-flow: row wrap;
}
.has-3-columns .wp-block-column:first-child {
flex-basis: 100%;
}
}Code-Sprache: CSS (css)Aber diese Klassen wurden 2019 entfernt. Das heißt, man kann momentan 3-spaltige Blöcke per CSS nicht anders behandeln als alle anderen Blöcke.
Man könnte theoretisch eine Block-Variation für einen 3-spaltigen Spalten-Block machen und dem eine CSS-Klasse .has-3-columns mitgeben.
Aber das ist nicht stabil. Sobald der Nutzer am Regler für die Spaltenanzahl dreht, funktioniert’s nicht mehr. Eine Möglichkeit wäre, die Controls für die Spaltenanzahl für die Block-Variante zu deaktivieren. Aber an diese Settings kommt man nicht ran.
Ich hätte gerne ein schicke Lösung dafür gefunden, aber im Moment gibt es wohl keine. Update: Von wegen! Siehe unten.
Wenn ihr eine Idee habt, nur her damit!
UPDATE – Lösungen!
Danke Torsten und Florian für eure Tipps in den Kommentaren! Ich bin begeistert.
Der Weg über einen Filter ist eine sehr elegante Lösung. Man greift damit in die Code-Struktur ein, aber das Ergebnis ist schon schick. Der Filter führt die „alten“ CSS-Klassen has-n-columns wieder ein. Die Arbeit mit CSS wird dadurch um Welten einfacher.
Danke, Florian, fürs Teilen!
Ich hab mir mal den Vorschlag von Torsten ein bisschen näher angeschaut. Torsten hat eine Kombination von :first-child und :nth-last-child eingesetzt. Darauf wäre ich im Leben nicht gekommen.
Seine Erklärung dazu:
Ein Element soll dann angesprochen werden, wenn es zugleich das erste Element ist (:first-child) und (von hinten gezählt), zum Beispiel das Dritte (:nth-last-child(3)). Kombiniert mit dem generischen Geschwister-Selektor, der die übrigen Spalten anspricht, haben wir jetzt alles an der Hand um das Problem zu lösen und nur die erste Spalte im Tabletmodus anzusprechen und die Margins für die anderen zu resetten.
@media (min-width: 600px) and (max-width: 781px) {
.wp-block-column:first-child:nth-last-child(3) {
flex-basis: 100% !important;
}
.wp-block-column:first-child:nth-last-child(3) ~ .wp-block-column {
margin-left: 0 !important;
}
}Code-Sprache: CSS (css)Funktioniert ganz wunderbar. Es fehlte noch eine Margin für das dritte Element, aber das ist schnell ergänzt. Ich verwende ein !important weniger und ich habe noch eine Variante für einen 5-Spalter angehängt – ich denke, damit sind alle Fälle abgedeckt.
Ich wusste doch, CSS kann alles ;o)
@media (min-width: 600px) and (max-width: 781px) {
/* 3 COLUMNS */
/* 1. Make first column span two columns on tablet view – needs !important */
.wp-block-column:first-child:nth-last-child(3) {
flex-basis: 100% !important;
}
/* 2. Take away margin of 2nd column */
.wp-block-column:first-child:nth-last-child(3) ~ .wp-block-column {
margin-left: 0;
}
/* 3. Add margin-left to third column */
.wp-block-column:first-child:nth-last-child(3)
~ .wp-block-column:nth-child(3) {
margin-left: 2em;
}
/* 5 COLUMNS */
/* 1. Make first column span two columns on tablet view */
.wp-block-column:first-child:nth-last-child(5) {
flex-basis: 100% !important;
}
/* 2. Take away margin of 5th column */
.wp-block-column:first-child:nth-last-child(5) ~ .wp-block-column {
margin-left: 0;
}
/* 3. Add margin-left to third and fifth column */
.wp-block-column:first-child:nth-last-child(5)
~ .wp-block-column:nth-child(3),
.wp-block-column:first-child:nth-last-child(5)
~ .wp-block-column:nth-child(5) {
margin-left: 2em;
}
}Code-Sprache: CSS (css)Quellen:
https://stackoverflow.com/questions/8720931/can-css-detect-the-number-of-children-an-element-has
https://lea.verou.me/2011/01/styling-children-based-on-their-number-with-css3/
https://gist.github.com/Zodiac1978/d3a857b0520db51e84c0939cab853ebb
Kommentare
•
Ach wie schade. Ich dachte ich bekomme die Lösung für den 3-spalter präsentiert. Hatte exakt das gleiche Problem jüngst in einem Kundenprojekt. Doppelt schlimm, weil 2 Zeilen á 3 Spalten 😩. Die Lösung in dem Fall: wir haben 8 (2×4, 4×2, 8×1) Elemente draus gemacht 🥸
•
Tut mir Leid!
Kreative Lösung ;)
Ich hätte den Artikel beinahe nicht veröffentlicht, so sehr hat es mich gewurmt, dass ich keine Lösung gefunden habe.
Der Weg über eine zusätzliche CSS-Klasse geht natürlich immer (als Block-Variante oder auf die Schnelle unter „Erweitert/Zusätzliche CSS-Klasse(n)“), aber sobald jemand am Regler für die Spaltenanzahl dreht, ist es vorbei.
•
Hi Kirsten,
ich hatte nach dem 5.3-Update dasselbe Problem bei einem Projekt und habe über den `render_block`-Filter die Klasse wieder eingefügt: https://gist.github.com/florianbrinkmann/4d97c1ab7014388ec12e0d7ab94d9115
Habe es nicht mit der neuesten WP-Version, aber ich denke es sollte noch funktionieren. Seit 5.7 könnte man auch den `render_block_core/columns`-Filter nehmen und sich den Check auf den Columns-Block sparen.
Viele Grüße
Florian
•
»[…] nicht mit der neuesten WP-Version getestet, […]« sollte es heißen :)
•
Ich habe das mal kommentiert, da ich eine mit WordPress 5.7 getestete Version davon einsetze. 🙂
•
Alterntaiv hätte ich folgende CSS-Lösung anzubieten:
https://gist.github.com/Zodiac1978/d3a857b0520db51e84c0939cab853ebb