Sprungmarken sind Links, die an eine vorher definierte Stelle auf der Website führen. Am bekanntesten ist der „Back to top“-Link, der die Besucher bequem wieder ganz nach oben führt, wenn sie unten auf der Website angekommen sind.
Sprungmarken werden auch gern bei langen Artikeln verwendet. Manchmal steht ein Inhaltsverzeichnis am Anfang, so dass die Besucher direkt zu einer Stelle im Text springen können, die sie besonders interessiert.
Das Ziel für die Sprungmarke definieren
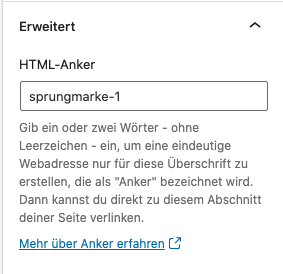
Um eine Sprungmarke zu setzen, muss du dem HTML-Element, zu dem der Link springen soll, eine ID mitgeben. Angenommen, du möchtest eine Sprungmarke zum ersten Absatz ganz oben setzen. Dann klickst du den Ansatz-Block an und trägst in den Block-Einstellungen (Randspalte rechts) unter bei „Erweitert“ einen HTML-Anker ein.

Zur Sprungmarke verlinken
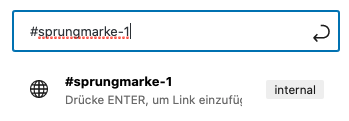
Wenn du jetzt einen Sprungmarken-Link definieren willst, gibst du als Ziel für den Link den Namen der Sprungmarke an. Achtung: Vor den Namen musst du das Gartenzaun-Zeichen setzen. Das sieht dann so aus:

Die Sprungmarke mit CSS gestalten
Damit die Besucher wissen, dass sie es mit einer Sprungmarke und nicht mit einem normalen Link zu tun haben, kannst du die Sprungmarken per CSS ein bisschen anders gestalten. Hier im Blog mache ich es so, dass die Sprungmarken keine gepunktete Linie unten haben und dass hinter dem Link ein kleiner Pfeil steht.
Dazu kann ich das, was da im Link steht, per Attribute-Selector ansprechen. Weil Sprungmarken immer mit einem #-Zeichen anfangen, kann ich das beim Attribute-Selektor eintragen. Damit „weiß“ das CSS, dass nur die Sprungmarken gemeint sind.
Das CSS sieht so aus.
/*Sprungmarken*/
a[href^="#"] {
border-bottom:none;
}
a[href^="#"]:after {
content:" ⇣";
}Code-Sprache: CSS (css)