Im zweiten Teil dieer Serie geht es um die erste der drei Techniken, die zusammen das Responsive Web-Design ausmachen: Fluid Grids. Das Layout einer Website wird nicht mehr in einer fixen Größe angelegt, sondern die Elemente sind beweglich und passen sich wechselnden Bildschirmgrößen an.
Üblicherweise orientiert man sich beim Design einer Website an einem mittleren Wert für die Bildschirmgröße. Meist sind das 1024 x 768 Pixel. So kann die Seite auch auf kleineren Bildschirmen dargestellt werden und wer einen größeren Monitor hat, der hat sowieso keine Probleme.
1024 Pixel für alle?
Nach wie vor basieren die meisten Websites auf einem festen Raster, die Breiten sind fix.
In gewisser Weise ist es einfacher, mit festen Werten umzugehen. Nicht zuletzt deshalb, weil man damit die Illusion hat, das Erscheinungsbild der Website wäre auf jedem Endgerät dasselbe.
Kunden und Designer werden nervös bei dem Gedanken, dass ihre Seite nicht immer genau so aussieht wie auf ihrem Monitor im Büro.
Warum ein flexibles Layout?
Ist ein Standardlayout auf dem iPad noch einigermaßen lesbar, spätestens auf dem Smartphone hat die Freude ein Ende. Die Texte sind nicht mehr lesbar und das Navigieren ist mühsam.
Und die Bandbreite der Bildschirmauflösungen nimmt weiter zu. Beinahe täglich kommt ein neues Smartphone, ein neuer Tabletcomputer oder ein neuer Riesenmonitor auf den Markt.
Eine Website, die mit fixen 1024 Pixeln Breite daherkommt, ist nicht mehr up to date.
Mehr als nur Prozent statt Pixel
Um ein Layout anpassungsfähig zu machen, muss man also von festen Werten (Pixel) zu relativen Werten (Prozent) wechseln. Aber die Maße eines Container-Elements, die in Prozent angegeben, brauchen eine Bezugsgröße.
 Hier fehlt ein ganz entscheidender Faktur: Der Kontext.
Hier fehlt ein ganz entscheidender Faktur: Der Kontext.
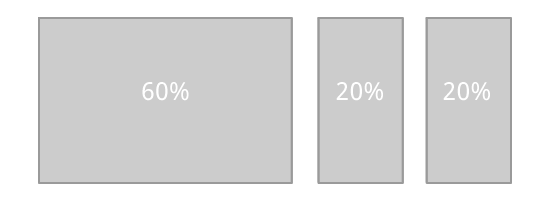
60 Prozent wovon?
Wie komme ich von meinem Photoshop-Entwurf mit einre Breite von 960 Pixeln zu einem passenden Prozentwert?
Ethan Marcotte hat’s herausgefunden. In seinem Artikel bei alistapart hat er den Weg dorthin beschrieben.
Er hat dieselbe Methode angewendet, die man auch benutzt, wenn man relative Größen für Schriften angeben will. Gibt man die Schriftgröße in Pixeln an, ist die Darstellung über die Browser hinweg nicht konsistent. Denn was ein Pixel eigentlich ist, darüber haben die Browser ganz verschiedene Ansichten.
Nachlesen kann man das in diesem Artikel von John Resig.
Will man also die Breite eine Elements in einem Layout in einem relativen Wert haben, dann muss man folgende Rechnung anstellen:
Ziel/Kontext = Ergebnis in Prozent
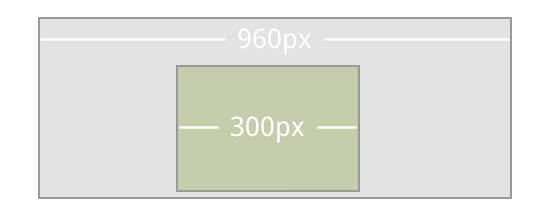
 Im Beispiel oben ist das umfassende Element 960 (Kontext) Pixel breit. Darin sitzt ein div-Element mit einer Breite von 300 Pixeln (Ziel).
Im Beispiel oben ist das umfassende Element 960 (Kontext) Pixel breit. Darin sitzt ein div-Element mit einer Breite von 300 Pixeln (Ziel).
Die Rechnung sieht so aus:
300 px / 960 px = 31,25%
Wichtig: Die Stellen hinterm Komma
31,25 Prozent ist nicht gerade eine handliche Zahl. Warum nicht einfach abrunden auf 31% oder 30% ?
Das wäre keine gute Idee. Bitte alle Stellen hinterm Komma behalten und ins Stylesheet übertragen. Der Grund sind die unterschiedlichen Rechenmethoden der Browser. Das heißt, ohne exakte Zahl funktioniert die Mathematik nicht mehr und das Layout fällt an irgendeinem Punkt auseinander.
Auch Abstände (Margins und Paddings) kann man in Prozentwerten angeben. Dann funktioniert das Layout lückenlos über alle Bildschirmgrößen hinweg.
Wer die Taschenrechner-Menthode zu umständlich findet, für den gibt’s praktische Webtools, die sogar gleich den passenden CSS-Code generieren. Eines davon ist tinyfluidgrid.
Der Teufel steckt im Detail
Die Fluid-Grid-Methode hat durchaus ihre Tücken. Mit ein paar Prozentwerte in der CSS-Datei ist es nicht getan, es steckt viel mehr Aufwand dahinter. Man muss relativ viel Zeit in Tests und Workarounds investieren.
Außerdem sind anpassungsfähige Elemente erst die halbe Miete. Wenn sich alle Inhalte immer auf die gleiche Weise proportional vergrößern und verkleinern, ist das (noch) nicht die Lösung für den Umgang mit unterschiedlichen Bildschirmgrößen.
Hier kommen die Media Queries ins Spiel.
Im nächsten Teil dieser Serie geht es um die Media Queries. Sie nehmen eine Schlüsselstellung beim Responsive Design ein. Mit diesen Abfragen steuert man die Darstellung der Inhalte ganz gezielt danach, welches Gerät die Website gerade aufruft.
Kommentare
•
Ich finde man muss auch aufpassen mit fluiden Design, denn es kann schnell auch nach hinten los gehen, gerade wenn nicht beatet wird das es auch größere Bildschirme als 16xxpx gibt…
Doch wenn man erst einmal das Prinzip verstanden hat, dann ist es ein richtiger Mehrwert für viele Situationen…
•
Ja, die Methode hat’s in sich. Ich werde am Ende der Reihe noch ausführlich drauf eingehen, wo die Ecken und Kanten sind. Und da gibt’s ein paar…
•
Hallo, ich bin mal so frei und schreibe mal was im Blog. Sieht super aus! Ich beschaeftige mich auch seit kurzem mit WordPress verstehe aber noch nicht alle Funktionen. Deine Seite ist mir da immer eine grosse Anregung. Weiter so!