Im Zusammenhang mit Responsive Design sind Dropdown-Menus sehr praktisch. Sie sparen Platz und halten das Layout übersichtlich. Das ist wichtig, wenn eine Webseite auf verschiedenen Bildschirmgrößen gleich gut dargestellt werden soll.
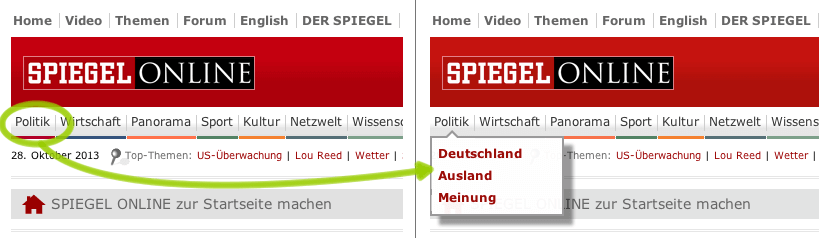
Bei einem Dropdown-Menu öffnet sich eine Liste mit Unterpunkten, wenn man auf einen Navigations-Button klickt.
In der Regel ist ein Dropdown-Menu so aufgebaut:
Hauptmenupunkt
– Unterseite
– Unterseite
– Unterseite
– Unterseite
Im WordPress legt man sich eine Hauptseite mit mehreren Unterseiten an. Im Backend (Design/Menu) kann man sich diese Struktur ganz einfach per Drag & Drop zusammenbauen. Wenn das Theme die Darstellung in den Styles unterstützt, erscheint dann im Frontend der Seite ein Dropdownmenu.
Zwei Sorten Dropdown-Menus
Aus unserem Alltag mit dem Computer kennen wir aber noch eine Art von Ausklapp-Menu: Nämlich das, was unser Betriebssystem mitbringt. Klicke ich beispielsweise bei meinem MacMini auf „Bearbeiten“ ganz oben am Bildschirmrand, klappt eine Liste mit Optionen aus. Bei Windows-Rechnern ist das Prinzip ganz ähnlich.

Diese Dropdown-Menus sehen auf den ersten Blick genauso aus, wie die, die wir auf Webseiten sehen. Aber es gibt da einen feinen Unterschied: Auf dem Desktop bewirkt ein Klick auf den obersten Menupunkt lediglich, dass eine Liste aufklappt. Sonst passiert nichts. Erst ein Klick auf einen Unterpunkt hat eine Aktion zur Folge.
Im Web ist das anders. Hier hat der oberste Menüpunkt eine doppelte Funktion:
- Er ist ein Link, der auf eine Seite mit Inhalten führt
- Er triggert das Aufklappmenu
Irgendwie ähnlich, aber doch nicht dasselbe
Im Gespräch mit Kunden stelle ich immer wieder fest, dass sich diese beiden Dropdown-Konzepte vermischen. Viele Leute sind irritiert, wenn sie auf ihrer Webseite ein Dropdown-Menu vorfinden, bei dem der oberste Punkt ein „echter“ Link ist, der auf eine eigene Seite führt.
Worüber ich nicht weiter nachdenke, hinterfragen sie:
„Warum ist das so? Ist der oberste Menüpunkt nicht eher eine Art Überschrift? Sind nicht die Unterpunkte – in der Liste, die ausklappt – die eigentliche Navigation? Wozu braucht die Überschrift eine eigene Seite, wenn doch alle Inhalte schon auf den Unterseiten stehen?“
Es folgt dann meist die Bitte, ob man den obersten Punkt nicht einfach deaktivieren könnte.
Was ist richtig, was ist falsch?
Mir war lange nicht bewusst, dass Dropdown-Menus unterschiedlich wahrgenommen werden. Für mich steht es außer Frage, dass die Dropdowns auf Webseiten anders funktionieren als die auf meiner Desktop-Oberfläche. Und mich persönlich würde es irritieren, wenn in einer Navigation der oberste Menüpunkt nicht verlinkt wäre.
Aber was ist nun richtig? Wie muss ein Dropdown-Menu funktionieren?
Ich möchte die Frage unter drei Aspekten betrachten
- Suchmaschinen-Freundlichkeit
- Barrierefreiheit
- Usability
1. Suchmaschinen-Freundlichkeit
Damit eine Webseite auch gefunden wird, muss der Code der Seite für die Suchmaschinen-Robots gut zugänglich sein. Diese Robots sind pausenlos im Netz unterwegs und „lesen“ Webseiten. Sie katalogisieren die Inhalte, folgen den Links auf den Seiten und schauen nach, was es Neues gibt.
Je reibungsloser das klappt, desto vollständiger ist der Eintrag in der Suchmaschinen-Datenbank und desto besser wird die Webseite gefunden.
Was passiert jetzt, wenn so ein Robot auf ein Dropdownmenu stößt, bei dem der oberste Menüpunkte kein Link ist? Dann ist da nichts, dem der Bot folgen kann. Aber er sieht natürlich die Liste mit den Unterpunkten und da sind ja Links, die ihn weiterführen.
Meine Einschätzung wäre: Für die Suchmaschinenoptimierung ist es egal, ob der oberste Punkt ein Link ist oder nicht.
2. Barrierefreiheit
Hier wird es spannend, denn die Antwort ist nicht ganz so einfach.
Damit eine Webseite barrierefrei ist, muss sie so konstruiert sein, dass sie auch für Menschen mit Behinderung zugänglich ist. Menschen, die nicht mit der Maus arbeiten können, benutzen die Tastatur um auf einer Seite zu navigieren. Sehbehinderte Menschen arbeiten mit einem Screenreader, der ihnen die Texte auf der Seite vorliest.
Wenn nun die Navigation einer Seite so konstruiert ist, dass man sich darin per Tastatur nicht bewegen kann oder der Screenreader nicht erkennt, was er vorlesen soll, dann ist die Seite nicht barrierefrei.
Was bedeutet das für unsere Dropdown-Frage?
A. Navigation per Tastatur
Wenn Dropdown-Menu auch per Tatsatur und Tabtaste problemlos navigierbar sein soll, muss man das bei der Programmierung einplanen. Hier ein Beitrag von Terrill Thompson zum Thema „Accessible Dropdowm Menus“.
Das heißt: Es ist technisch machbar, funktioniert aber nicht out of the box.
B. Navigation per Screenreader
Beim WordCamp in Leiden habe ich in der sehr eindrucksvollen Session „Practical WordPress Accessibility“ von Bram Duvigneau zu ersten Mal life erlebt, wie es sich anhört, wenn eine Seite mit einem Screenreader gelesen wird. Der Screenreader arbeitet sich von oben nach unten durch den HTMLCode der Seite und liest vor, was er findet. Findet er beispielsweise einen Link, dann sagt er „Link“ und liest den Text im Link vor.
Um Screenreadern die Arbeit zu erleichern, wurden die ARIA-Attribute eingeführt. Sie strukturieren den Code in Bereichen, die inhaltlich zusammengehören. Die Navigation wird z. B. mit dem Tag nav umschlossen, der Kopfbereich der Seite mit dem Tag header und der Text eines Artikels mit dem Tag article.
Wenn es um den obersten Menüpunkt geht, vermute ich, dass ein Screenreader ähnlich vorgeht wie ein Suchmaschinenrobot. Wenn er keinen Link findet, würde er das Untermenü vorlesen. Aber hier bin ich mir nicht sicher.
Ich könnte mir auch vorstellen, dass es für einen sehbehinderten Menschen irritierend ist, wenn er eine Navigation nicht „durchscannen“ kann, weil ein oder zwei Links in der Navigation gar keine Links sind.
Falls jemand von Euch Genaueres dazu sagen kann, würde ich mich über einen Kommentar sehr freuen.
3. Usability
Das Stichwort „Usability“ steht für die gute Bedienbarkeit einer Webseite.
Dropdown-Menus haben hier ihre Nachteile, sowohl unter dem Aspekt der Bedienbarkeit als auch auch unter dem Aspekt der Orientierung auf der Seite. Dropdown-Menus sind sehr fummelig in der Handhabung. Nicht nur ältere Menschen, die im Umgang mit der Maus unsicher sind, klicken häufig daneben und erwischen nicht sofort den Unterpunkt, den sie haben wollen.
Auch die visuelle Orientierung ist ein Problem: Im eingeklappten Zustand zeigt der Dropdown-Button nicht an, welche Inhalte auf der Seite angeboten werden. Erst wenn man draufklickt, sieht man etwas. Aber zuvor muss man erst Mal drauf kommen, dass es da etwas zu klicken gibt. Manchmal zeigt ein kleines Pfeilchen an, dass es da noch weitergeht, manchmal hilft nur Trial and Error.
Viele dieser Probleme kann man durch eine gute Programmierung abmildern, indem man beispielsweise dafür sorgt, dass die Unterpunkte ausreichend groß geschrieben sind oder dass die Liste nicht bei der kleinsten unwillkürlichen Bewegung wieder zusammenschnurrt. Aber Dropdown-Menus sind und bleiben ein Kompromiss in Sachen Usability.
Was die Frage nach dem obersten Menüpunkt betrifft – ich habe (noch) keine Zahlen gefunden, aber ich gehe davon aus, dass es zwei Fraktionen von Nutzern gibt, die unterschiedliche Erwartungen an ein Dropdown-Menu haben. Diejenigen, die ganz selbstverständlich davon ausgehen, dass der oberste Menüpunkt ein Link ist wie die anderen Links in der Navigation auch. Und die anderen, die das Verhalten erwarten, das sie von der Desktop-Oberfläche ihres Betriebssystems kennen.
Mein Fazit
Weder die Suchmaschinen-Freundlichkeit noch die Barrierefreiheit geben eine klare Richtung vor wie der oberste Menüpunkt in einem Dropdown-Menü gestaltet sein soll. Es bleibt die Frage der Bedienbarkeit. Welche Erwartungen haben die Besucher an das Verhalten eines Dropdown-Menus? Die tägliche Arbeit mit den Betriebssystemen haben diese Erwartung mit Sicherheit verändert. Aber es gibt auch die anderen, die das Erlebnis „Bedienoberfläche Computer“ vom Erlebnis „Bedienoberfläche Webseite“ intuitiv trennen.
Ich plädiere dafür, beim klassischen „Webformat“ des Dropdown-Menus zu bleiben.
Mit dieser Version ist man auf der sicheren Seite, sie erfüllt beide Erwartungen gleich gut. Der oberste Menüpunkt als Link funktioniert in beide Richtungen:
1. Er ist ein Link, der auf eine Seite mit Inhalten führt
2. Er öffnet das Aufklappmenü
Diejenigen, die den obersten Menüpunkt anklicken, weil sie sich erst Mal einen Überblick verschaffen möchten, kommen genauso ans Ziel wie diejenigen, die sofort auf eine Unterseite springen möchten. Keine der beiden Gruppen wird ausgeschlossen.
Würde man hingegen den obersten Link als „toten“ Link gestalten, würde man die Gruppe der „Überblicker“ verlieren.
Kommt dazu, dass in der Regel nicht alle Buttons in einer Navigationsleiste mit einem Dropdown-Menu hinterlegt sind. Dann hat man den Fall, dass sich beim Klick auf den Button „Leistungen“ eine Liste aufklappt, unter „Kontakt“ öffnet sich aber eine neue Seite. Das ist nicht konsistent und wirkt verunsichernd.
Ein bisschen Ursachenforschung
Meiner Einschätzung nach steckt oft ein konzeptionelles Problem hinter dem Bedürfnis nach einem deaktivierten obersten Menüpunkt. Wenn alle Texte auf den Unterseiten stehen, ist nichts mehr übrig für die oberste Seite. Viele Kunden haben dann das Gefühl, sie müssten sich speziell für den obersten Punkt etwas aus den Fingern saugen.
Dabei helfen folgende Tricks:
- Es reicht aus, wenn auf der obersten Seite zwei, drei kurze Sätze zum Thema stehen. Danach werden dann die Links zu den Unterseiten aufgelistet mit einer kurzen Erläuterung worum es dabei geht. Das freut auch die Suchmaschinen.
- Wenn die erste Variante nicht passt, kann man auch den ersten Unterpunkt nach oben ziehen und zum obersten Punkt machen. Dann führt man den Besucher gleich in media res – das kann je nach Kontext eine gute Methode sein.
Dieser Artikel entstand auf Anregung einer Diskussion auf Google+. Herzlichen Dank an die Kollegen +Ralph Lindner
+Caspar Hübinger, +Klaus Scharwächter, +Sven Balzer und +Esther Nowack für ihre Hinweise und Kommentare.

Kommentare
•
Ich würde auf jeden Fall den Hauptmenüpunkt als Link realisieren, alleine schon um eine Bedienung per Touchscreen zu ermöglichen. Ein Hover-Effekt gibt je bei Tablets und Smartphones nicht. Ich bin schon ein paar mal an Seiten gescheitert, da das DropDown-Menü daraufhin nicht optimiert war.
Auf t3n ist kürzlich ein Artikel erschienen, wie ein DropDown technisch gut realisiert werden kann:
Die Mutter aller Dropdown-Menüs: Warum Amazons Menü so schnell ist
•
Good point! Danke, Tobias.
Wobei der Link ja immer ein Link wäre, nicht nur ein hover. Im Falle des „deaktivierten“ obersten Menüpunkts würde statt der Seitenandresse (z.B. „leistungen.html“) einfach nur ein „#“ im href stehen, also ein Link auf dieselbe Seite.
•
Spannend finde ich, wie das WordPress selbst gelöst hat. Hier wird im Adminbereich beim Klick auf den Oberpunkt immer der erste Menüpunkt angesteuert. Nach dem Ansteuern des Menüpunkts sind die Menüpunkte per Link im Menü sichtbar und klickbar und bei vielen Funktionen zusätzlich noch im Inhaltsbereich gedoppelt. (Neuen Beitrag erstellen, Kategorien oder Tags einfügen/erstellen, etc.)
Zu den Ideen am Ende würde ich noch ergänzen:
– Oberpunkt ist gar nicht anklickbar, sondern führt nur zum Ausklappen des Menüs
– Oberpunkt verlinkt auf den ersten Unterpunkt (annehmend, dass einige den Oberpunkt gar nicht klicken, wenn es Unterpunkte gibt).
Siehe auch diese Anleitung: http://www.wpbuch.de/2013/06/wordpress-nicht-anklickbare-elternseite-im-navigationsmenue-erstellen/